
So zeigen Sie CSS-Code in den Chrome-Entwicklertools an: Öffnen Sie zuerst das Debugging-Tool und klicken Sie auf die Schaltfläche „Element prüfen“ in der oberen linken Ecke des Debugging-Tools. Klicken Sie dann auf der Registerkarte „Stile“ auf den Link neben der CSS-Regel und öffnen Sie das Externer Stil, der die Regeltabelle definiert; überprüfen Sie abschließend die Quelldatei des Stils.

Empfohlen: „css-Video-Tutorial“
Chrome Devtools ist ein Debugging-Tool, mit dem die Front-End-Entwicklung nicht mehr vertraut ist. Wie viel wissen wir darüber? Hier ist eine Zusammenfassung einiger gängiger CSS-Debugging-Vorgänge.
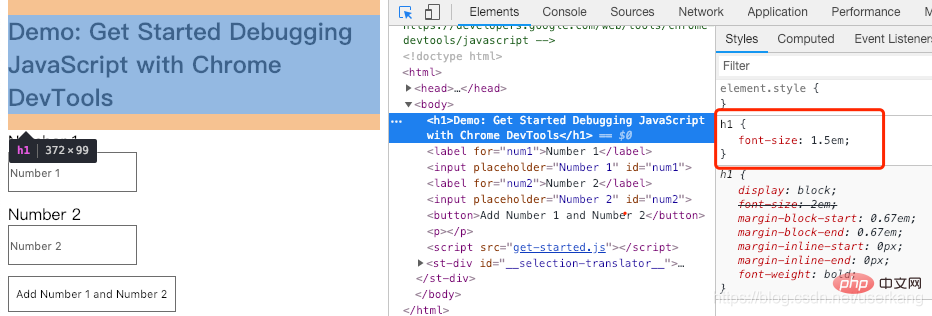
1. Öffnen Sie das Debugging-Tool, klicken Sie auf die Schaltfläche „Element prüfen“ in der oberen linken Ecke des Debugging-Tools oder auf die Tastenkombination (Strg/Befehl + Umschalt + C)

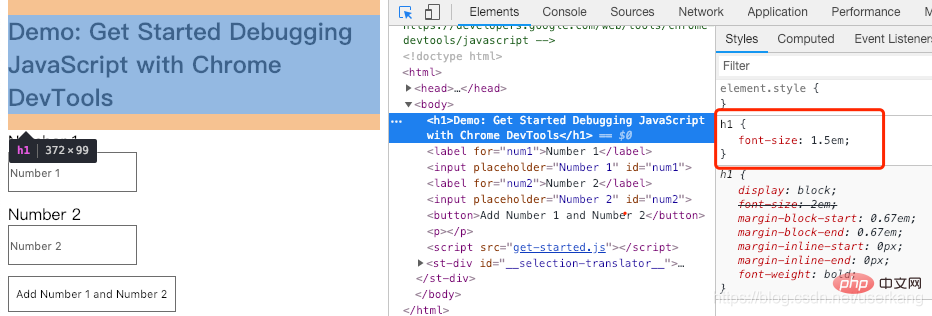
2. Wählen Sie die Seite aus, die Sie anzeigen möchten. Das überprüfte Element wird im DOM-Baum mit einem blauen Hintergrund hervorgehoben und der Stil befindet sich im Registerkartenbereich Stile auf der rechten Seite. styles 选项卡区域内。
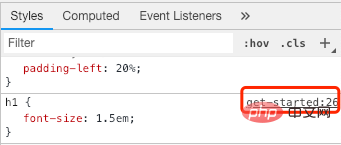
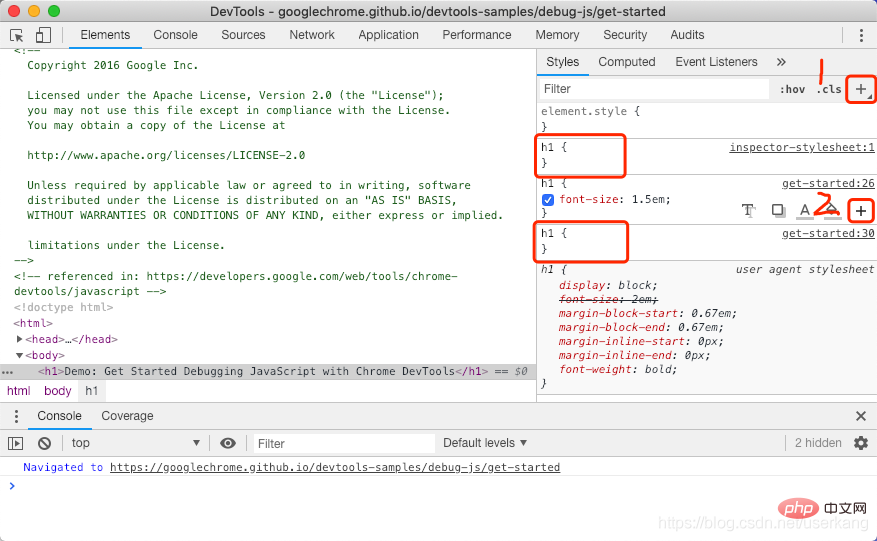
1、在 styles 选项卡中,单击CSS规则旁边的链接以打开定义规则的外部样式表。可以查看样式的源文件。
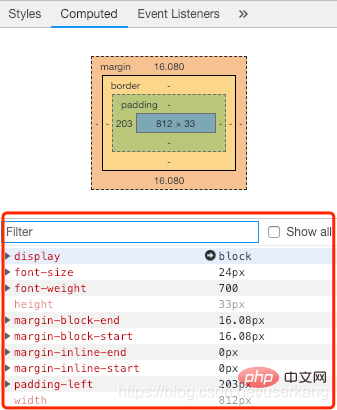
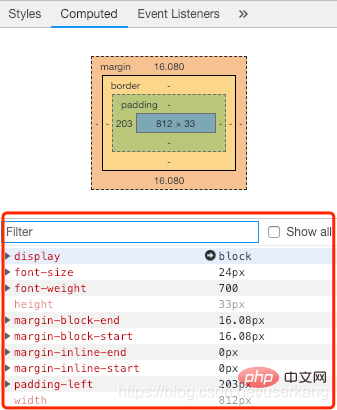
1、styles 选项卡中会显示适用于元素的所有规则,包括已被覆盖的声明,如果对覆盖的声明不感兴趣,可以点击与 styles 相邻的 computed 选项卡,仅查看实际应用于元素的CSS规则。
2、其中继承的属性是不透明的。选中 Show All 复选框可以查看所有继承的值。
3、注意属性的显示是按照字母顺序排列的。
4、Filter 过滤器可以按照查询规则搜索符合规则的样式。
5、当鼠标悬浮在某一行属性上时,会出现一个圆形箭头按钮,点击可以跳转到styles 选项卡所对应的样式处。
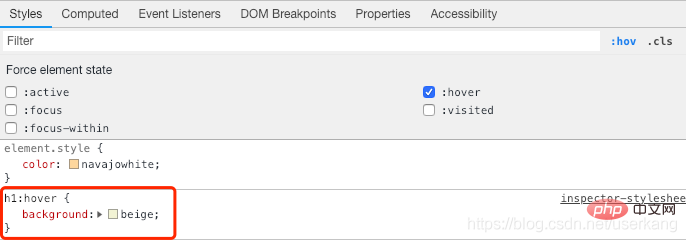
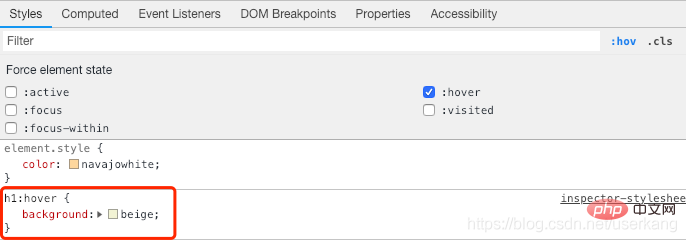
1、在 styles 选项卡中点击 :hov 。以 :hover 为例,选中 :hover 复选框,如果
被检查的元素添加了 :hover 样式,在样式列表中就会显示此条样式。并且页面效果不用鼠标悬浮也会触发显示效果。
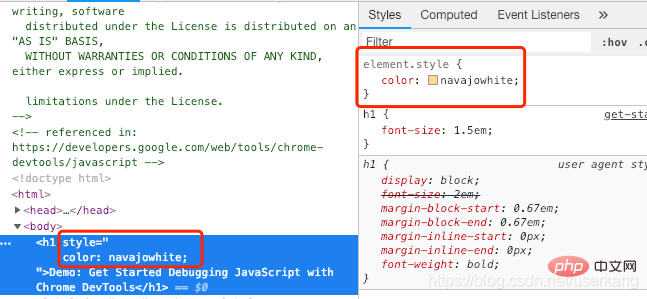
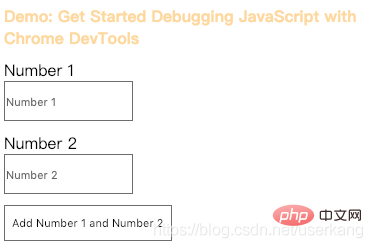
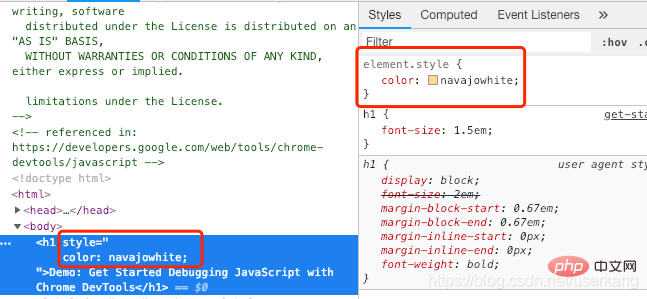
1、相当于向HTML的 style 属性的添加属性值。点击 element.style 顶部附近区域,输入新添加的样式属性名,按 Tab 键,再输入样式属性值,并按 Enter 键。这样就添加了一条内联样式。
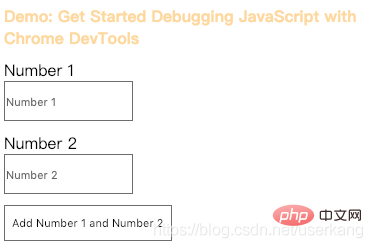
2、查看效果:
1、单击要添加声明的样式规则的括号之间。出现光标,输入属性名,按 tab 键,输入属性值,回车。
1、在需要更改的原有样式上双击,修改样式规则,并按 Enter 键。
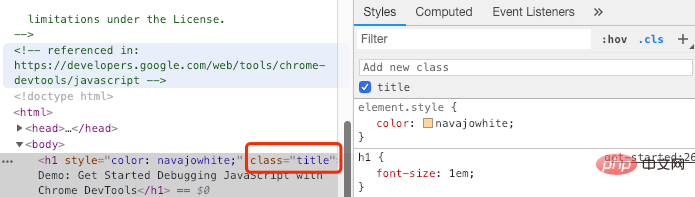
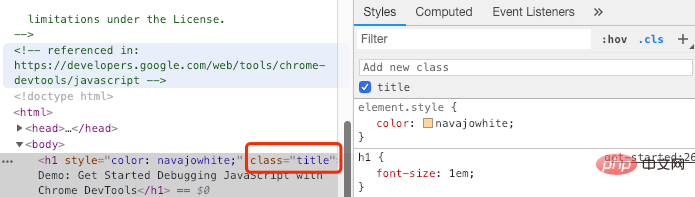
1、在 styles 选项卡中点击 .cls 。会显示一个 Add new class 的输入框,你可以输入你想要添加的类名,然后按 Enter 键。
2、点击 title
Stile auf den Link neben der CSS-Regel, um das externe Stylesheet zu öffnen, das die Regel definiert. Sie können die Quelldatei des Stils anzeigen. 🎜 🎜🎜Nur die tatsächliche Anwendung anzeigen CSS des Elements🎜🎜1. Alle für das Element geltenden Regeln werden auf der Registerkarte
🎜🎜Nur die tatsächliche Anwendung anzeigen CSS des Elements🎜🎜1. Alle für das Element geltenden Regeln werden auf der Registerkarte Stile angezeigt, einschließlich überschriebener Deklarationen. Wenn Sie nicht an den überschriebenen Deklarationen interessiert sind, können Sie auf Stile klicken Auf der angrenzenden Registerkarte berechnet werden nur die CSS-Regeln angezeigt, die tatsächlich auf das Element angewendet wurden. 🎜🎜2. Die vererbten Eigenschaften sind undurchsichtig. Aktivieren Sie das Kontrollkästchen Alle anzeigen, um alle geerbten Werte anzuzeigen. 🎜🎜3. Beachten Sie, dass die Attribute in alphabetischer Reihenfolge angezeigt werden. 🎜🎜4. Filter Der Filter kann nach Stilen suchen, die den Regeln gemäß den Abfrageregeln entsprechen. 🎜🎜5. Wenn Sie mit der Maus über eine bestimmte Zeile mit Attributen fahren, wird eine kreisförmige Pfeilschaltfläche angezeigt, um zu dem Stil zu springen, der der Registerkarte Stile entspricht. 🎜 🎜🎜Pseudostatus des Elements anzeigen🎜 🎜 1. Klicken Sie auf der Registerkarte
🎜🎜Pseudostatus des Elements anzeigen🎜 🎜 1. Klicken Sie auf der Registerkarte Stile auf :hov. Nehmen Sie als Beispiel :hover und aktivieren Sie das Kontrollkästchen :hover, wenn 🎜 dem markierten Element der Stil :hover in der Stilliste hinzugefügt wurde Der Balkenstil wird angezeigt. Und der Seiteneffekt löst den Anzeigeeffekt aus, ohne dass die Maus darüber bewegt werden muss. 🎜 🎜🎜CSS-Stile hinzufügen oder ändern 🎜 🎜Inline-Stile hinzufügen🎜🎜1 Dies entspricht dem Hinzufügen von Attributwerten zum Attribut
🎜🎜CSS-Stile hinzufügen oder ändern 🎜 🎜Inline-Stile hinzufügen🎜🎜1 Dies entspricht dem Hinzufügen von Attributwerten zum Attribut style von HTML. Klicken Sie auf den Bereich oben in element.style, geben Sie den neu hinzugefügten Stilattributnamen ein, drücken Sie die Tabulatortaste, geben Sie den Stilattributwert ein und drücken Sie die Eingabetaste -Taste. Dadurch wird ein Inline-Stil hinzugefügt. 🎜 🎜 2. Sehen Sie sich den Effekt an: 🎜
🎜 2. Sehen Sie sich den Effekt an: 🎜  🎜🎜Zu vorhandener Stilregelerklärung hinzufügen🎜 🎜1. Klicken Sie zwischen die Klammern der Stilregel, der Sie eine Deklaration hinzufügen möchten. Der Cursor erscheint. Geben Sie den Attributnamen ein, drücken Sie die
🎜🎜Zu vorhandener Stilregelerklärung hinzufügen🎜 🎜1. Klicken Sie zwischen die Klammern der Stilregel, der Sie eine Deklaration hinzufügen möchten. Der Cursor erscheint. Geben Sie den Attributnamen ein, drücken Sie die Tabulatortaste, geben Sie den Attributwert ein und drücken Sie die Eingabetaste. 🎜🎜Ändern Sie die Anweisung bestehender Stilregeln🎜🎜1 Doppelklicken Sie auf den ursprünglichen Stil, der geändert werden muss, ändern Sie die Stilregel und drücken Sie die Eingabetaste. 🎜🎜CSS-Klassen zu Elementen hinzufügen🎜🎜1. Klicken Sie auf der Registerkarte Stile auf .cls. Das Eingabefeld Neue Klasse hinzufügen wird angezeigt. Sie können den Namen der Klasse eingeben, die Sie hinzufügen möchten, und dann die Eingabetaste drücken. 🎜 🎜🎜2. Klicken Sie auf
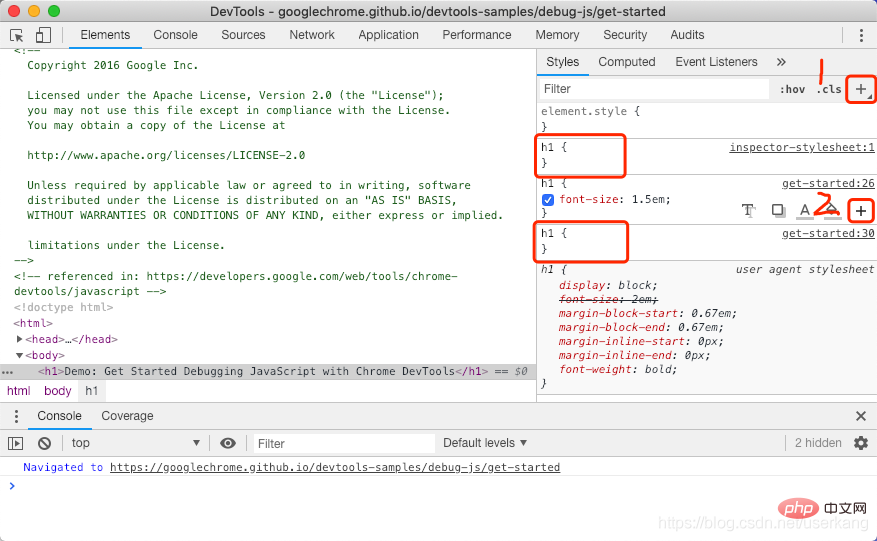
🎜🎜2. Klicken Sie auf title können Sie den Stil hin- und herwechseln. 🎜1. Klicken Sie auf das Pluszeichen 1➕ in der oberen rechten Ecke der Registerkarte styles, und DevTools fügt eine neue Regel unter element.styleein > Regel. styles 选项卡右上角的加号1➕,DevTools会在 element.style 规则下插入一条新规则。
2、如果想在特定位置添加新样式规则,可以鼠标悬浮在插入规则的上一个样式规则处,此时会在右下角出现三个点更多操作的符号,x悬浮上去就会出现加号2➕,点击加号2就会在此条样式的后面新增一条样式规则。
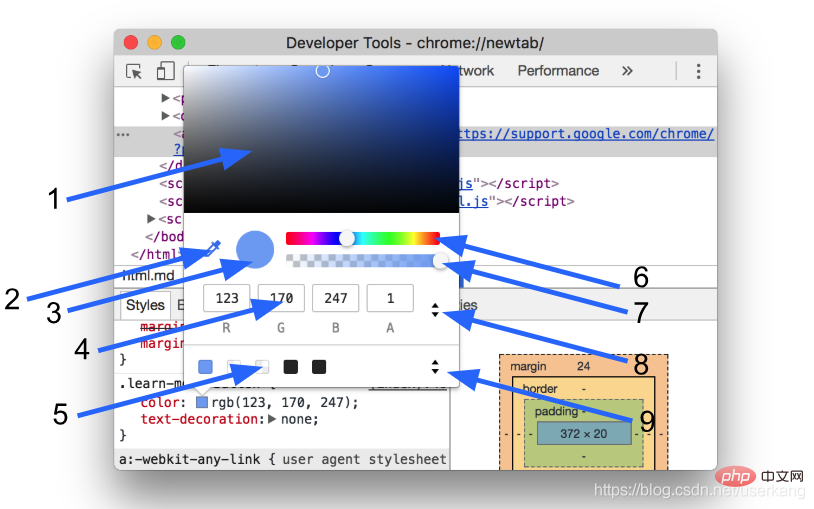
3、这里的更多操作还有其他一些功能,从左往右依次是 文字阴影、盒子阴影、文字颜色、背景颜色。
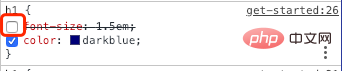
1、点击样式声明前的复选框就可以切换样式声明
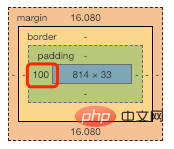
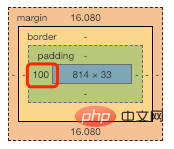
1、在 styles 选项卡的框模型图中,将鼠标悬浮在需要编辑的区域,双击,填入需要修改的数值,回车。盒模型的默认单位为像素,输入百分比也会转成像素值。
编辑声明的值时,可以使用以下键盘快捷键将值递增固定量:
减量也有效。只需将Up上面提到的每个实例替换为Down。
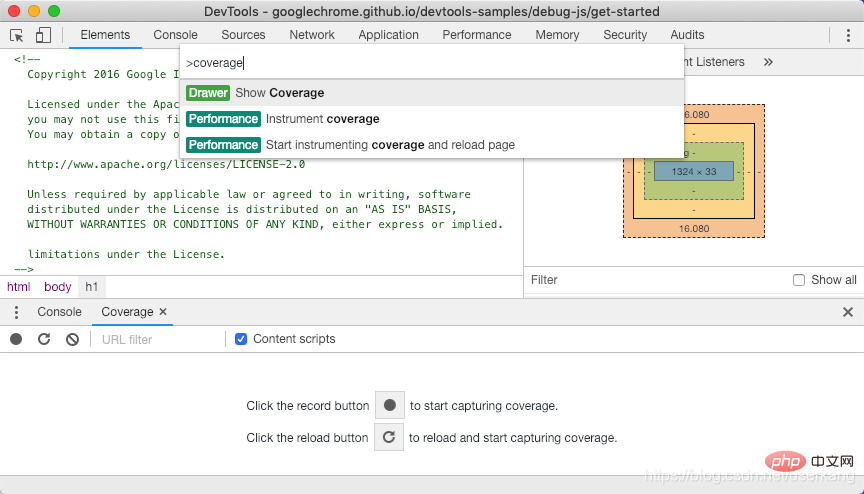
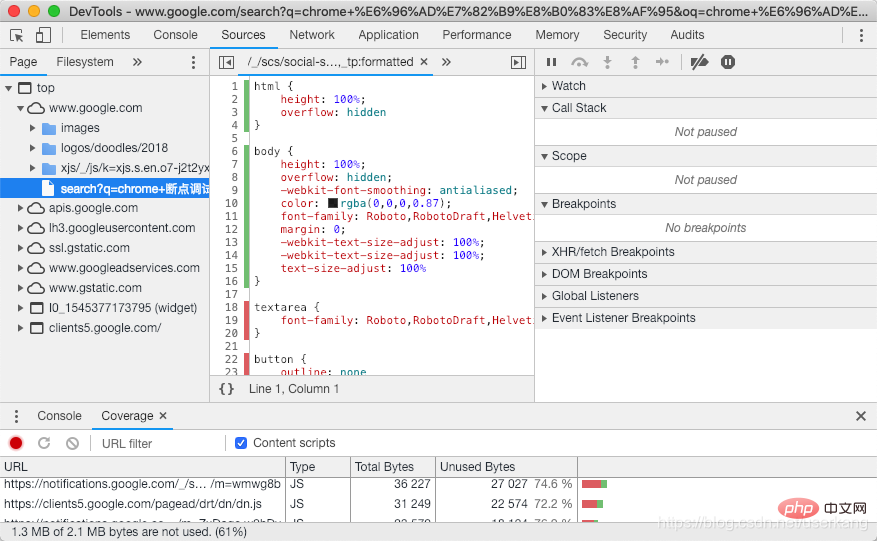
1、按下Command+ Shift+ P(Mac)或 Control+ Shift+ P(Windows,Linux,Chrome OS),而DevTools则处于焦点以打开命令菜单。
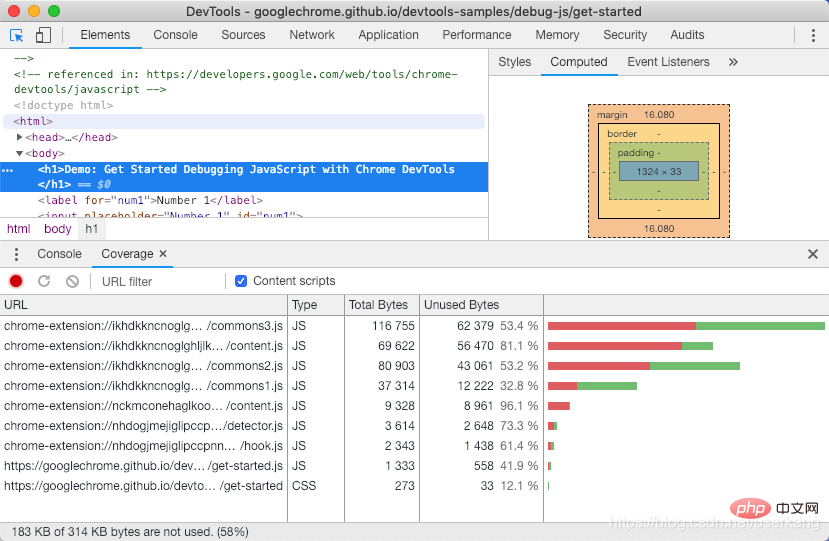
2、开始输入coverage并选择Show Coverage。将显示 coverage
2. Wenn Sie eine neue Stilregel an einer bestimmten Position hinzufügen möchten, können Sie mit der Maus über die vorherige Stilregel fahren, an der sich die eingefügte Regel befindet. In der unteren rechten Ecke werden drei Punkte für weitere Vorgänge angezeigt . Bewegen Sie den Mauszeiger über x und eine Schaltfläche zum Hinzufügen wird angezeigt. 2➕ Durch Klicken auf das Pluszeichen 2 wird nach diesem Stil eine neue Stilregel hinzugefügt. 
3. Hier gibt es weitere Funktionen für weitere Operationen. Von links nach rechts sind dies Textschatten, Boxschatten, Textfarbe und Hintergrundfarbe. 

Stilanweisung umschalten 1 . Klicken Sie auf das Kontrollkästchen vor der Stildeklaration, um die Stildeklaration zu wechseln Beschreibung hier"/>
1 . Klicken Sie auf das Kontrollkästchen vor der Stildeklaration, um die Stildeklaration zu wechseln Beschreibung hier"/>
Stile die Maus über den Bereich, der bearbeitet werden muss, doppelklicken Sie und füllen Sie das aus Um den zu ändernden Wert einzugeben, drücken Sie die Eingabetaste. Die Standardeinheit des Boxmodells sind Pixel, und der Eingabeprozentsatz wird auch in Pixelwerte umgewandelt. 
Verwenden Sie Tastaturkürzel, um die Deklaration zu ändern Werte
Beim Bearbeiten eines deklarierten Werts können Sie die folgenden Tastenkombinationen verwenden, um den Wert um einen festen Betrag zu erhöhen:
Abdeckung wird angezeigt. 
4. Klicken Sie auf eine CSS-Datei, um eine zeilenweise Aufschlüsselung des verwendeten CSS anzuzeigen.
Das obige ist der detaillierte Inhalt vonSo zeigen Sie CSS-Code in Chrome-Entwicklertools an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Chrom?
Was bedeutet Chrom?
 Was tun, wenn Chrome keine Plugins laden kann?
Was tun, wenn Chrome keine Plugins laden kann?
 So überprüfen Sie die FTP-Serveradresse
So überprüfen Sie die FTP-Serveradresse
 Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
 Der Unterschied zwischen typedef und define
Der Unterschied zwischen typedef und define
 Was sind die Cloud-Server?
Was sind die Cloud-Server?
 So definieren Sie ein Array
So definieren Sie ein Array
 Der Unterschied zwischen Rest-API und API
Der Unterschied zwischen Rest-API und API