Insgesamt10000 bezogener Inhalt gefunden

WdatePicker是什么插件?
Artikeleinführung:WdatePicker是一个功能强大的JS日历插件、JS日期选择插件,可以自定义皮肤,显示当前日期,还可以根据历史记录快速选择日期,支持最高到2099年,最低到1904年的日期。
2016-06-13
Kommentar 0
2172

So konvertieren Sie ein Datum in eine Zeichenfolge in JQuery
Artikeleinführung:In der Frontend-Entwicklung ist die Datenverarbeitung ein häufiges Problem. Bei der Entwicklung mit jQuery ist auch die Konvertierung von Datumsangaben in Strings eine häufige Anforderung. In diesem Artikel wird gezeigt, wie man Datumsangaben in Zeichenfolgen umwandelt, indem man das jQuery-Datepicker-Plug-in vorstellt. 1. jQuery datepickerjQuery datepicker ist ein Datumsauswahl-Plug-in, das den jQuery-UI-Stil verwendet und interaktive Funktionen für die Datumsauswahl bereitstellt. Verwendung von jQuery d
2023-05-12
Kommentar 0
1271

Analyse der jQuery-Datumsbereichsauswahl
Artikeleinführung:jQuery Date Range Picker ist ein jQuery-Datumsauswahl-Plug-in, mit dem Benutzer einen Datums- und Zeitbereich auswählen können. Das gesamte Datumsauswahl-Plug-in verwendet CSS zum Rendern von Stilen, und es ist sehr einfach, den Skin mithilfe von CSS anzupassen. Und die Browserkompatibilität ist sehr gut und unterstützt mehrere Zeitformate.
2018-01-10
Kommentar 0
2072

jquery.datepair Datums-, Stunden-, Minuten- und Sekundenauswahl
Artikeleinführung:jquery.datepair ist ein leichtes jQuery-Plug-in, das Datums- und Zeitbereiche intelligent auswählt, inspiriert von Google Kalender. Datepair hält Start- und Enddatum/-zeit synchron und kann Standardwerte basierend auf Benutzeraktionen festlegen. Das Plugin stellt keine UI-Widgets bereit; es ist für die Verwendung mit jquery-timepicker und Bootstrap DatePicker vorkonfiguriert, Sie können es jedoch mit jedem Datumsauswahl- oder Timepicker verwenden.
2016-11-02
Kommentar 0
1576

So implementieren Sie PHP zur Implementierung der Kalenderfunktion im WeChat-Applet
Artikeleinführung:Als eine der beliebtesten sozialen Plattformen im heutigen Zeitalter des mobilen Internets sind WeChat-Miniprogramme für viele Entwickler zur bevorzugten Plattform geworden. Unter anderem wird die Kalenderfunktion häufig in verschiedenen Szenarien verwendet. In diesem Artikel wird die Kalenderfunktion im WeChat-Applet über PHP implementiert. 1. Anforderungen an die Kalenderfunktion 1. Zeigen Sie den Kalender des aktuellen Monats an, einschließlich Jahr, Monat, Woche, Datum und anderen Informationen. 2. Implementieren Sie die Datumsauswahl. Sie können ein einzelnes Datum oder einen Zeitraum von Datumsangaben auswählen , wie Feiertage, Geburtstage, Jubiläen usw. zwei,
2023-06-02
Kommentar 0
1201
JQuery datepicker 使用方法_jquery
Artikeleinführung:jQuery UI很强大,其中的日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等
2016-05-16
Kommentar 0
1547

So implementieren Sie Kalender- und Datumsauswahlfunktionen mit Vue und Element-UI
Artikeleinführung:Einführung in die Verwendung von Vue und Element-UI zur Implementierung von Kalender- und Datumsauswahlfunktionen: In der Frontend-Entwicklung gehören Kalender- und Datumsauswahlfunktionen zu den sehr häufigen Anforderungen. Vue und Element-UI sind zwei sehr leistungsstarke Entwicklungstools, mit denen sich problemlos Kalender- und Datumsauswahlfunktionen implementieren lassen. In diesem Artikel wird erläutert, wie Sie mit Vue und Element-UI eine einfache Kalender- und Datumsauswahlfunktion erstellen und Codebeispiele bereitstellen, um den Lesern das Verständnis der spezifischen Schritte und Methoden der Implementierung zu erleichtern. Vorbereitung: am Anfang
2023-07-22
Kommentar 0
2295

So wählen Sie die Zeitsteuerung mit jquery aus
Artikeleinführung:Mit der Entwicklung des Internets werden Zeitauswahlsteuerungen in der Webentwicklung immer häufiger eingesetzt. Unter anderem bietet das jQuery-Zeitauswahl-Plug-in offensichtliche Vorteile in Bezug auf einfache Bedienung und schöne Effekte und wird von Entwicklern allgemein begrüßt und unterstützt. In diesem Artikel wird erläutert, wie Sie das jQuery-Zeitauswahl-Plug-in verwenden, um Entwicklern dabei zu helfen, Zeitauswahlsteuerungen schneller und einfacher zu implementieren. 1. Einführung in das jQuery-Zeitauswahl-Plug-in Das jQuery-Zeitauswahl-Plug-in ist ein schnelles, flexibles, browserübergreifendes Datums- und Zeitauswahl-Plug-in, das auf der jQuery-Bibliothek basiert und verfügt
2023-05-23
Kommentar 0
2094

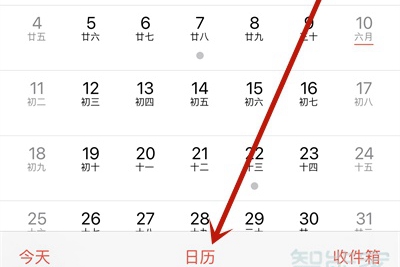
So zeigen Sie Feiertage im Apple-Telefonkalender an
Artikeleinführung:Wie werden Feiertage im mobilen Apple-Kalender angezeigt? Aktivieren Sie zunächst die Option „Chinesische Feiertage“ im Apple-Kalender und klicken Sie dann auf das Datum im Kalender, um die Feiertage anzuzeigen Feiertage werden unten im Kalender angezeigt. So zeigen Sie Feiertage im iPhone-Kalender an 1. Öffnen Sie bitte die Kalenderanwendung und wählen Sie auf der Kalenderoberfläche [Kalender]. 2. Aktivieren Sie dann unter anderem [Chinesische Feiertage]. 3. Klicken Sie abschließend auf die Schaltfläche „Fertig“ in der oberen rechten Ecke.
2024-03-08
Kommentar 0
1335

So legen Sie den Win10-Kalender auf dem Desktop ab
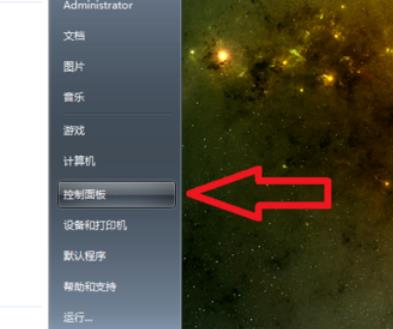
Artikeleinführung:Der Kalender kann den meisten Benutzern viel Komfort bieten und ihr Leben vernünftiger und gesünder gestalten. Daher wissen viele Benutzer nicht, wie sie den Kalender heute gemeinsam nutzen können. Win10-Kalendereinstellungen auf Chinesisch: 1. Klicken Sie unten links auf „Start“, um die „Systemsteuerung“ zu öffnen. 2. Wählen Sie in der neuen Benutzeroberfläche „Uhr, Sprache und Region“ aus. 3. Wählen Sie „Uhr und Tools zum Desktop hinzufügen“ aus „Datum und Uhrzeit“ 4. Doppelklicken Sie im Popup-Fenster auf „Kalender“.
2024-01-11
Kommentar 0
3277

Erklären Sie Chosen und Select2 anhand von Beispielen
Artikeleinführung:Wir können zwei jQuery-Plugins verwenden, um das Auswahlfeld zu formatieren, nämlich Select2 und Chosen. Sowohl das Select2- als auch das Chosen-Plugin verbessern das Erscheinungsbild ausgewählter Boxen und verbessern das Verhalten der Boxen, wodurch sie benutzerfreundlich werden. Darüber hinaus funktionieren beide Plugins sowohl mit mehreren ausgewählten Boxen als auch mit einer einzelnen ausgewählten Box. Optionales JavaScript-Plugin zum Erstellen benutzerfreundlicher Auswahlfelder. Chosen ist sowohl als Prototyp- als auch als JQuery-Version verfügbar. Ausgewählte Funktionen sind benutzerfreundlich. Ihre Benutzer müssen sich nicht durch ein Meer von Möglichkeiten wühlen, sondern können einfach mit dem Namen beginnen, nach dem sie suchen. Die Auswahl einer Alternative ist so einfach wie das Drücken der Eingabetaste oder das Klicken mit der Maus auf nicht übereinstimmende Einträge
2023-09-12
Kommentar 0
1655

Welche Optionen gibt es für Kalender- und Datumsbibliotheken in Python?
Artikeleinführung:Es gibt viele hervorragende Kalenderbibliotheken und Datumsbibliotheken in Python, die uns bei der Abwicklung datums- und kalenderbezogener Vorgänge helfen können. Als Nächstes stelle ich Ihnen einige gängige Optionen vor und stelle entsprechende Codebeispiele bereit. Datetime-Bibliothek: Datetime ist das integrierte Datums- und Uhrzeitverarbeitungsmodul von Python. Es bietet viele datums- und zeitbezogene Klassen und Methoden, mit denen Datums- und Uhrzeitangaben, Zeitunterschiede und andere Vorgänge verarbeitet werden können. Beispielcode: importdatetime#Erhalten Sie das aktuelle Datum
2023-10-21
Kommentar 0
1389
Ausführliche Erklärung, wie jQuery den Drop-Down-Checkbox-Effekt basierend auf dem Sumoselect-Plug-in implementiert
Artikeleinführung:jquery.sumoselect ist ein geräte- und browserübergreifendes jQuery-Dropdown-Listenfeld-Plug-in. Das jQuery-Dropdown-Listenfeld-Plug-in ermöglicht eine Einzelauswahl oder Mehrfachauswahl. Sein Stil kann über CSS-Dateien angepasst werden. Sein größtes Merkmal ist, dass es geräteübergreifend genutzt werden kann und seine Funktionen auf allen Geräten konsistent sind. In diesem Artikel wird ausführlich erläutert, wie jQuery den Dropdown-Kontrollkästchen-Effekt basierend auf dem Sumoselect-Plug-in implementiert. Ich hoffe, er kann Ihnen helfen.
2017-12-23
Kommentar 0
4771


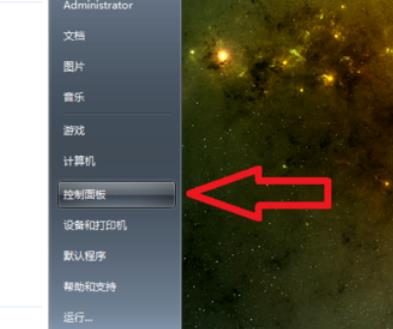
So zeigen Sie Textdateien an, die gestern auf Laufwerk C geändert wurden
Artikeleinführung:So zeigen Sie die gestern im Laufwerk C geänderten Textdateien an: Doppelklicken Sie zunächst in das geöffnete Fenster „Computer“, um das lokale Laufwerk C zu öffnen. Suchen Sie dann das Dropdown-Dreieck rechts neben „Änderungsdatum“ über dem Öffnen Sie abschließend das Kalenderauswahlfenster und wählen Sie nach Bedarf das anzuzeigende Datum aus.
2021-03-18
Kommentar 0
7430

Gibt es Gestaltungsoptionen für die HTML5-Datumsauswahl?
Artikeleinführung:Die Datumsauswahl in HTML5 zeigt ein kalenderähnliches Popup an. Dies entspricht der Auswahl von Monat und Jahr und dem Hinzufügen des Datums. Beispiel: Sie können das Popup auch anpassen und eine Hintergrundfarbe hinzufügen. Sie können versuchen, den folgenden Code auszuführen, um Stiloptionen zur HTML-Datumsauswahl hinzuzufügen -::-webkit-datetime-edit{padding:4em;}::-webkit-datetime-edit-fields-wrapper{background:blue;}: : -webkit-datetime-edit-text{padding:00.5em;}Im Folgenden werden die Felder Monat, Tag und Jahr bearbeitet::-webk
2023-08-29
Kommentar 0
1306

Verwenden Sie uniapp, um die Kalenderfunktion zu implementieren
Artikeleinführung:Verwendung von uniapp zur Implementierung der Kalenderfunktion Mit der Entwicklung des mobilen Internets ist die Kalenderfunktion zu einer der notwendigen Komponenten für viele Apps und Websites geworden. Im plattformübergreifenden Entwicklungsframework uniapp können wir Kalenderfunktionen problemlos implementieren und mit mehreren Plattformen kompatibel sein, einschließlich iOS, Android usw. Zuerst müssen wir die Datumsauswahl in der Komponentenbibliothek von uniapp verwenden. uniapp stellt die Picker-Komponente bereit, in der das Modusattribut auf „Datum“ gesetzt werden kann, um die Datumsauswahl zu implementieren. bestimmte Generation
2023-11-21
Kommentar 0
1576

So zeigen Sie den Kalender auf dem Desktop in Win10 an. So zeigen Sie den Kalender auf dem Desktop in Win10 an
Artikeleinführung:Hallo zusammen, heute zeigen wir Ihnen, wie Sie den Kalender auf dem Desktop eines Win10-Computers platzieren. Es ist eigentlich ganz einfach: Sie müssen nur die Systemsteuerung öffnen, die Uhrzeit, die Sprache und die Region auswählen und dann den Anweisungen folgen. Als nächstes lasst uns gemeinsam lernen! So zeigen Sie den Kalender auf dem Computer-Desktop in Win10 an 1. Klicken Sie unten links auf „Start“, um die „Systemsteuerung“ zu öffnen. 2. Wählen Sie in der neuen Benutzeroberfläche „Uhrzeit, Sprache und Region“. 3. Wählen Sie unter „Datum und Uhrzeit“ die Option „Uhr und Tools zum Desktop hinzufügen“. 4. Doppelklicken Sie im Popup-Fenster auf „Kalender“.
2024-09-03
Kommentar 0
549

So zeigen Sie den Kalender auf dem Desktop in Win10 an. So zeigen Sie den Kalender auf dem Desktop in Win10 an
Artikeleinführung:Hallo zusammen, heute zeigen wir Ihnen, wie Sie den Kalender auf dem Desktop eines Win10-Computers platzieren. Es ist eigentlich ganz einfach: Sie müssen nur die Systemsteuerung öffnen, die Uhrzeit, die Sprache und die Region auswählen und dann den Anweisungen folgen. Als nächstes lasst uns gemeinsam lernen! So zeigen Sie den Kalender auf dem Computer-Desktop in Win10 an 1. Klicken Sie unten links auf „Start“, um die „Systemsteuerung“ zu öffnen. 2. Wählen Sie in der neuen Benutzeroberfläche „Uhrzeit, Sprache und Region“. 3. Wählen Sie unter „Datum und Uhrzeit“ „Uhr und Tools zum Desktop hinzufügen“. 4. Doppelklicken Sie im Popup-Fenster auf „Kalender“.
2024-09-03
Kommentar 0
515

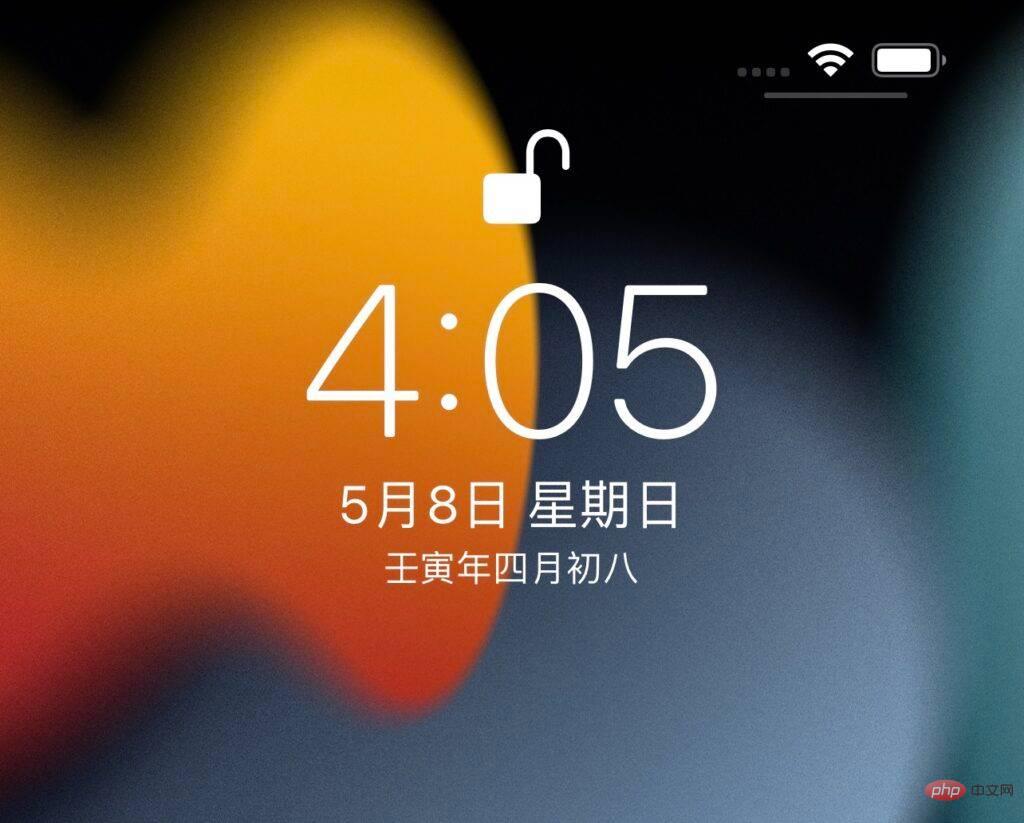
Wie verstecke ich das Monddatum auf dem iPhone-Sperrbildschirm?
Artikeleinführung:Auf dem Sperrbildschirm des iPhone oder iPad werden Uhrzeit und Datum angezeigt, aber auch der Mondkalender, beispielsweise „Der achte Apriltag im Jahr von Wang Yin“. Für viele Menschen fühlt es sich immer etwas seltsam an, aber tatsächlich kann das Monddatum mit ein paar einfachen Schritten vom Sperrbildschirm verschwinden. 1: Geben Sie „Einstellungen“ ein und wählen Sie „Kalender“ oder „Kalender“. 2: Suchen Sie nach „Zusätzlicher Kalender“, der Standardwert ist „Mondkalender“, wir ändern ihn auf „Aus“. 3: Nach Abschluss wird der Mondkalender nicht mehr auf dem Sperrbildschirm angezeigt!
2023-04-16
Kommentar 0
3151