Insgesamt10000 bezogener Inhalt gefunden

Die neueste Zusammenfassung der Spezialeffektcodes für den Neujahrstag 2022 [empfohlen]
Artikeleinführung:Begrüßen Sie das neue Jahr mit Freude! Der Neujahrstag 2022 rückt näher, beeilen Sie sich und gestalten Sie Ihre Website festlich! Die chinesische PHP-Website fasst die neuesten Neujahrs-Spezialeffektcodes für jedermann zusammen und empfiehlt sie, einschließlich verschiedener Neujahrs-Countdowns und verwandter Animations-Spezialeffektcodes zur Feier der Ankunft des Jahres 2022. Klicken Sie gerne auf den entsprechenden Link im Artikel, um eine Online-Vorschau anzuzeigen kostenlos herunterladen!
2021-12-30
Kommentar 0
5622

jquery bricht die Anzeige der Animation ab
Artikeleinführung:Wenn Sie jQuery zum Schreiben dynamischer Webseiten verwenden, wird die Funktion show () zum Anzeigen eines Elements auf der Seite verwendet und normalerweise in Verbindung mit der Funktion hide () verwendet, um dynamische Anzeige- und Ausblendeffekte zu erzielen. Die Funktion show() verwendet standardmäßig Animationseffekte, um Elemente anzuzeigen, aber manchmal müssen wir ihre Animationseffekte abbrechen, um einen natürlicheren und prägnanteren Seitenanzeigeeffekt zu erzielen. Wie kann man also die Animationseffekte der Funktion show() abbrechen? Methode 1: Verwenden Sie den Parameter fast. Die Funktion show() verfügt über drei Parameter: speed, easing und callb.
2023-05-23
Kommentar 0
573

So erzielen Sie mit jquery den Reflexionseffekt von Bildern im Wasser
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Internettechnologie wird das Niveau des Webdesigns immer höher und es werden immer mehr Spezialeffekte und Animationseffekte auf das Webdesign angewendet. Unter diesen ist der Reflexionseffekt im Wasser ein sehr beliebter Effekt. Es kann gewöhnliche Bilder interessanter und attraktiver machen und Webseiten lebendiger machen. In diesem Artikel wird erläutert, wie Sie mit jQuery den Wasserreflexionseffekt von Bildern erzielen. 1. Ideen zur Effektimplementierung Schauen wir uns zunächst die Implementierungsideen des Reflexionseffekts im Bild an: 1. Verwenden Sie auf der HTML-Seite einen div-Container, um zwei Unterelemente zu enthalten: ein Bildelement und ein
2023-04-26
Kommentar 0
625

So beherrschen Sie schnell die Produktionsmethode von CSS3-Animationseffekten
Artikeleinführung:So beherrschen Sie schnell die Produktionsmethode für CSS3-Animationseffekte. CSS3-Animationen sind ein häufig verwendeter Effekt im Webdesign, der der Webseite ein lebendiges Gefühl verleihen und das Benutzererlebnis verbessern kann. In diesem Artikel werden mehrere häufig verwendete Methoden zur Erstellung von CSS3-Animationseffekten vorgestellt und Codebeispiele bereitgestellt, die den Lesern helfen sollen, die Fähigkeiten zum Erstellen von CSS3-Animationen schnell zu erlernen. 1. Grundlegende Animationsübersetzung Die Übersetzung bezieht sich auf den Effekt von Elementen, die sich entlang der X-Achse oder Y-Achse bewegen. Durch die Verwendung der CSS3-Eigenschaft „transform“ und der Funktion „translate“ zum Kombinieren von „a
2023-09-08
Kommentar 0
1598

So drehen Sie div mit jquery
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Web-Technologie spielen Animationseffekte eine immer wichtigere Rolle im Webdesign. Unter diesen ist der Rotationseffekt ein sehr häufiger und auffälliger Animationseffekt. In diesem Artikel stellen wir daher vor, wie Sie mit jQuery einen einfachen Div-Rotationseffekt erzielen. Die Grundidee bei der Verwendung von jQuery zum Erzielen des Div-Rotationseffekts besteht darin, das Transformationsattribut in CSS3 zu verwenden, um das Div-Element um einen bestimmten Winkel entlang der Y-Achse zu drehen. Gleichzeitig müssen wir einige wichtige CSS-Stile definieren, z. B. Rotationsgeschwindigkeit und Animationsbeschleunigungsfunktionen.
2023-05-28
Kommentar 0
711

jquery stoppt das Verschieben von Bildern
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die häufig bei der Entwicklung interaktiver Webanwendungen verwendet wird. Eine häufige Verwendung besteht darin, Elemente auf einer Webseite, einschließlich Bildern, zu animieren und zu verschieben. Manchmal müssen wir jedoch eine laufende Bildbewegungsanimation stoppen, beispielsweise wenn der Benutzer mit einem Element auf der Seite interagiert. In diesem Artikel stellen wir einige Methoden und Techniken zum Stoppen einer laufenden Bildbewegungsanimation vor. ## Methode 1: Verwenden Sie die Funktion stop() In jQuery kann die Funktion stop()
2023-05-28
Kommentar 0
677

Verschiedene Methoden in Javascript
Artikeleinführung:JavaScript ist eine Programmiersprache, mit der Webseiten dynamische Effekte und Interaktivität hinzugefügt werden. Es verfügt über viele nützliche Methoden zum Bearbeiten von Elementen in Webseiten, zum Arbeiten mit Zeichenfolgen und Werten, zum Erstellen von Zeitintervallen und Animationseffekten und mehr. In diesem Artikel besprechen wir einige wichtige Methoden in JavaScript sowie deren Verwendung und Beispiele. 1. String-Methode 1. .length Diese Methode kann die Länge eines beliebigen Strings zurückgeben. Beispiel: let string = „Hello World“
2023-05-09
Kommentar 0
570

4 empfohlene Artikel zum Umblättern von Büchern
Artikeleinführung:Ich glaube, Sie sind bestimmt schon auf einige E-Book-Websites gestoßen, auf denen wir den Inhalt von E-Books durch Umblättern wie beim Lesen eines Buches durchsuchen können. Die HTML5-Anwendung, die wir heute teilen möchten, bezieht sich auf das Umblättern von E-Books. Die 6 Animationen zum Umblättern von E-Books sind sehr cool und alle können von bedürftigen Freunden heruntergeladen und verwendet werden. 1. Spezialeffekte für die 3D-Animation zum Umblättern von jQuery-Buchseiten. Die 3D-Animation zum Umblättern von jQuery-Buchseiten, die ich heute vorstellen werde, ist leistungsfähiger, kann das Umblättern einer beliebigen Anzahl von Seiten unterstützen und verfügt außerdem über sehr schöne visuelle Effekte. Der Inhalt des Buches unterstützt jedes HTML-Element, entsprechend...
2017-06-13
Kommentar 0
2355

Details zu 6 coolen HTML5-Animationen zum Umblättern von E-Books
Artikeleinführung:Ich glaube, Sie sind bestimmt schon auf einige E-Book-Websites gestoßen, auf denen wir den Inhalt von E-Books durch Umblättern wie beim Lesen eines Buches durchsuchen können. Die HTML5-Anwendung, die wir heute teilen möchten, bezieht sich auf das Umblättern von E-Books. Die 6 Animationen zum Umblättern von E-Books sind sehr cool und alle können von bedürftigen Freunden heruntergeladen und verwendet werden. 1. Spezialeffekte für die 3D-Animation zum Umblättern von jQuery-Buchseiten. Die 3D-Animation zum Umblättern von jQuery-Buchseiten, die ich heute teilen möchte, ist leistungsfähiger, kann das Umblättern einer beliebigen Anzahl von Seiten unterstützen und verfügt außerdem über sehr schöne visuelle Effekte. Der Inhalt des Buches unterstützt jedes HTML-Element, was sehr flexibel ist. Online-Demonstration ..
2017-03-06
Kommentar 0
5354

Implementieren von Datumsänderungsereignissen mit jQuery: Erfahren Sie, wie Sie Datumsangaben auf einer Seite dynamisch aktualisieren
Artikeleinführung:Verarbeitung von jQuery-Datumsänderungsereignissen: Erfahren Sie, wie Sie dynamische Seiteneffekte erzielen. In der Webentwicklung stoßen wir häufig auf Situationen, in denen Daten verarbeitet werden müssen, z. B. Kalenderanwendungen, Countdown-Funktionen usw. Die Verwendung von jQuery zur Verarbeitung von Datumsänderungsereignissen ist eine gängige und bequeme Methode. Anhand einfacher Codebeispiele können wir lernen, wie man mit jQuery dynamische Seiteneffekte erzielt. 1. HTML-Struktur Zuerst müssen wir ein Datumsanzeigeelement in HTML festlegen, beispielsweise ein div:
2024-02-26
Kommentar 0
638

Anzeige und Ausblenden der JQuery-Überwachungsseite
Artikeleinführung:Bei der Webentwicklung stoßen wir oft auf Situationen, in denen wir das Ein- und Ausblenden von Elementen dynamisch steuern müssen. Zeigen Sie beispielsweise nach erfolgreicher Anmeldung des Benutzers eine Willkommensnachricht an oder aktivieren Sie beim Scrollen der Seite den Animationseffekt des Elements, wenn ein Element in die Mitte des Bildschirms scrollt. Als Reaktion auf diese Anforderungen stellt jQuery einige APIs zum Anzeigen und Ausblenden der Überwachungsseite bereit. 1. Methode $(window).scroll() Die Methode $(window).scroll() stellt die Ereignisverarbeitungsfunktion dar, die beim Scrollen des Fensters ausgelöst wird. Durch Abhören des Scroll-Ereignisses des Fensters,
2023-05-28
Kommentar 0
1028

Was ist die Mobiltelefonversion von Weibo HTML5?
Artikeleinführung:Weibo ist eine der größten sozialen Plattformen Chinas mit Hunderten Millionen Nutzern. Um Benutzern die Verwendung von Weibo auf Mobiltelefonen zu erleichtern, hat Weibo eine mobile Webversion auf Basis der HTML5-Technologie eingeführt, die es Benutzern ermöglicht, Weibo einfach zu verwenden, ohne eine Anwendung herunterladen zu müssen. HTML5 ist eine Standardsprache zum Erstellen von Webseiten. Sie unterstützt verschiedene Multimedia-Elemente wie Audio, Video, Bilder und Animationen und kann verschiedene interaktive Effekte erzielen. Dank der Einführung der HTML5-Technologie können Benutzer auf Webseiten auf einer Vielzahl von Geräten zugreifen, darunter Desktops, Laptops, Tablets und Smartphones.
2023-05-05
Kommentar 0
1674

jQuery-Tutorial: So laden und animieren Sie Inhalte mit jQuery
Artikeleinführung:Wenn Sie auf einen Link auf einer Webseite klicken, wird normalerweise der Inhalt dieser URL in unseren Browser geladen. So funktionieren die meisten Links und Websites im Internet. Sie können dieses Standardverhalten jedoch auch mit etwas Code ändern, um den Inhalt der neuen URL in ein bestimmtes Element der aktuellen Webseite zu laden, ohne die gesamte Seite neu zu laden. Dies kann mit ein wenig Hilfe von JavaScript erreicht werden. Wir werden die jQuery-Bibliothek verwenden, um die schwere Arbeit im Zusammenhang mit Animationen und dem Laden von AJAX-Inhalten zu erledigen. Sie können auch einfaches JavaScript verwenden, um Inhalte zu laden und zu animieren. Vorbereiten des Markups Wir werden eine sehr einfache Webseite verwenden, um zu demonstrieren, wie der Effekt funktioniert. Die hier erlernten Grundsätze gelten jedoch auch für andere Websites. Das bin ich
2023-09-03
Kommentar 0
1468

Erkunden Sie die Leinwand eingehend: Entdecken Sie ihre reichen elementaren Geheimnisse
Artikeleinführung:Vertieftes Verständnis von Canvas: Um seine verschiedenen Elemente zu erkunden, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung der Front-End-Technologie ist Canvas in den letzten Jahren zu einem unverzichtbaren und wichtigen Element in Webseiten geworden. Mit Canvas lassen sich verschiedene interessante Effekte erzielen, vom einfachen grafischen Zeichnen bis hin zu komplexen Animationseffekten, alles kann mit Canvas erzielt werden. In diesem Artikel werden die verschiedenen Elemente und Implementierungsmethoden in Canvas eingehend untersucht und detaillierte Codebeispiele bereitgestellt, um den Lesern zu helfen, Canvas besser zu verstehen und zu verwenden. am Anfang
2024-01-17
Kommentar 0
671

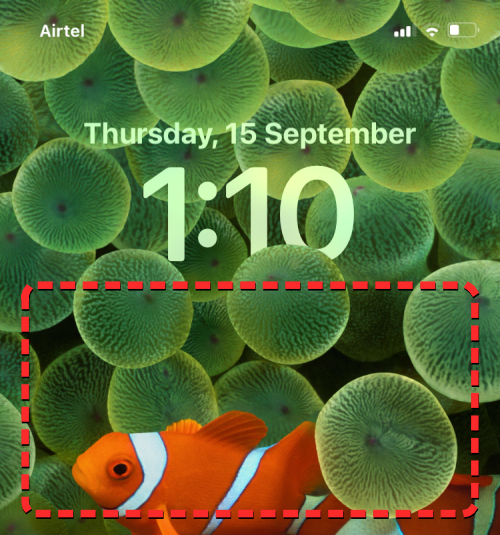
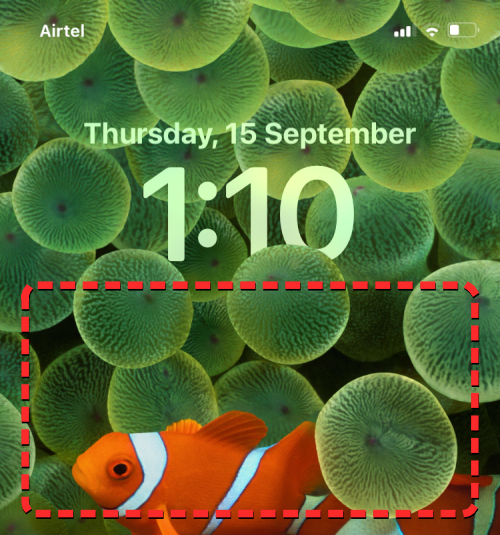
So zeigen Sie die Uhrzeit unter dem Sperrbildschirmhintergrund auf dem iPhone an
Artikeleinführung:Depth Effect ist eine coole Sperrbildschirmfunktion auf iOS, bei der ein Teil des Hintergrundbilds die Digitaluhr verdeckt. Dies führt im Wesentlichen zu einem Fata Morgana-ähnlichen Effekt, bei dem das Hintergrundbild mit Elementen des Sperrbildschirms zu interagieren scheint. In diesem Artikel erklären wir, was es mit dem Tiefeneffekt auf sich hat und wie man die Zeit/Uhr des Sperrbildschirms hinter dem Hintergrundbild auf dem iPhone einblendet. Was ist der Tiefeneffekt auf dem iPhone-Sperrbildschirm? Der Tiefeneffekt verleiht Ihrem Hintergrundbild mehrere Ebenen Tiefe. Wenn Sie ein Sperrbildschirm-Hintergrundbild anwenden, verwendet iOS die neuronale Netzwerk-Engine des iPhones, um Tiefeninformationen in dem von Ihnen angewendeten Bild zu erkennen. Bei Erfolg kann Ihr iPhone das Motiv, auf das Sie sich konzentrieren möchten, von anderen Elementen des Hintergrundbilds trennen. Sobald ein Motiv erkannt wird, wird der Tiefenschärfeeffekt aktiviert
2023-12-18
Kommentar 0
3361

jquery ändert die Schriftart des Textfelds
Artikeleinführung:JQuery ist eine schnelle, kleine und leistungsstarke JavaScript-basierte Bibliothek, die Entwicklern hilft, DOM-Elemente einfach zu manipulieren, Animationseffekte auszuführen, Ajax-Interaktionen durchzuführen und mehr. Bei der Webentwicklung müssen wir häufig die Schriftart von Textfeldern ändern, um Benutzern das Anzeigen und Bearbeiten von Inhalten zu erleichtern. In diesem Artikel wird erläutert, wie Sie mit JQuery die Schriftart eines Textfelds ändern. 1. Verwenden Sie die CSS-Methode, um die Schriftart des Textfelds zu ändern. In JQuery können wir die CSS-Methode verwenden, um die Schriftart des Textfelds zu ändern. Diese Methode akzeptiert ein Objekt als Parameter
2023-05-28
Kommentar 0
692

So ändern Sie den Attributnamen in jquery
Artikeleinführung:jQuery ist eine sehr beliebte JavaScript-Bibliothek, die Entwicklern die Verwendung verschiedener Effekte und Animationen auf Webseiten erleichtert. Unter diesen ist das Ändern der Eigenschaften eines Elements einer der häufigsten Vorgänge. In jQuery können wir den Attributnamen eines Elements mit der Methode attr() ändern. Das Ändern des Attributnamens mit der Methode attr() hat zwei Parameter: Der erste ist der zu ändernde Attributname und der zweite der neue Attributname. Hier ist ein einfaches Beispiel: ```js// HTML-Code: // <input typ
2023-04-17
Kommentar 0
581

So verwenden Sie CSS3
Artikeleinführung:CSS (Cascading Style Sheets) ist eine Sprache, die zur Gestaltung von Elementen auf Webseiten verwendet wird. Es wurde bereits 1996 veröffentlicht und nach Jahren der Entwicklung und Verbesserung nun in der CSS3-Version veröffentlicht. CSS3 bietet Entwicklern viele neue Funktionen und Features, wie z. B. Animationseffekte, Steuerung der Textdarstellung und des Textlayouts und mehr. In diesem Artikel werfen wir einen genaueren Blick auf die Verwendung von CSS3. 1. CSS3-Selektoren CSS3 führt viele neue Selektoren ein, die es Entwicklern ermöglichen, Elemente genauer auszuwählen, um Stile anzuwenden. Hier sind einige gängige Selektoren: 1
2023-04-24
Kommentar 0
725