
Ich glaube, Sie sind bestimmt schon auf einige E-Book-Websites gestoßen, auf denen wir den Inhalt von E-Books durch Umblättern wie beim Lesen eines Buches durchsuchen können. Die HTML5-Anwendung, die wir heute teilen möchten, bezieht sich auf das Umblättern von E-Books. Die 6 Animationen zum Umblättern von E-Books sind sehr cool und alle können von bedürftigen Freunden heruntergeladen und verwendet werden.
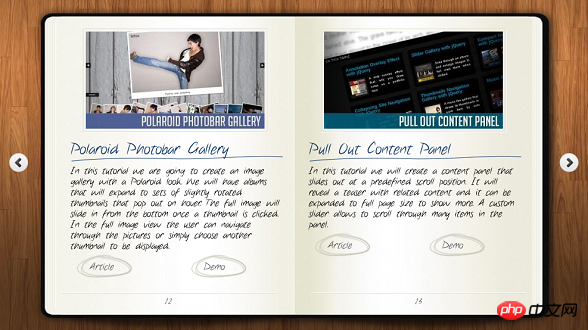
Die 3D-Animation zum Umblättern von jQuery-Buchseiten ist leistungsfähiger und kann das Umblättern einer beliebigen Anzahl von Seiten unterstützen und hat auch sehr schöne visuelle Effekte. Der Inhalt des Buches unterstützt jedes HTML-Element, was sehr flexibel ist.

Online-Demo-Quellcode-Download
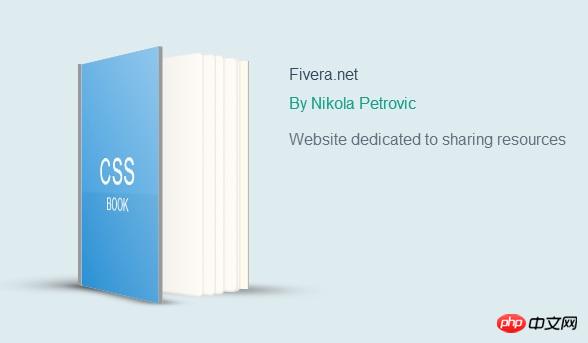
Heute Wir werden einen coolen und praktischen CSS3-Animationseffekt vorstellen, bei dem es sich um einen Animationsspezialeffekt handelt, der das Umblättern eines Buchs simuliert. Wenn die Maus über die obere rechte Ecke des Buches gleitet, kann das Buch eine Seite vorwärts blättern, und die Animation zum Umblättern ist sehr realistisch. Aufgrund der Verwendung von CSS3 müssen wir keine komplexen Bilder verwenden, um einen realistischen Bucheffekt zu erzielen, und das Umblättern des Buchs kann problemlos abgeschlossen werden.

Online-Demo-Quellcode-Download
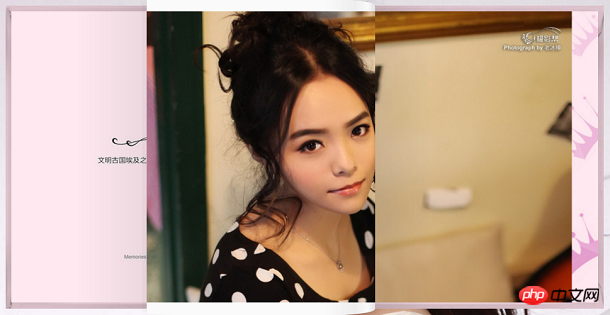
Heute Wir werden einen coolen HTML5-E-Book-Umblätteranimationseffekt teilen. Diese HTML5-Umblätteranimation kann den Effekt des manuellen Umblätterns simulieren, indem Sie die Seite mit der Maus ziehen, oder Sie können schnell auf den Rand der Buchseite klicken blättere um.

Online-Demonstration Quellcode-Download
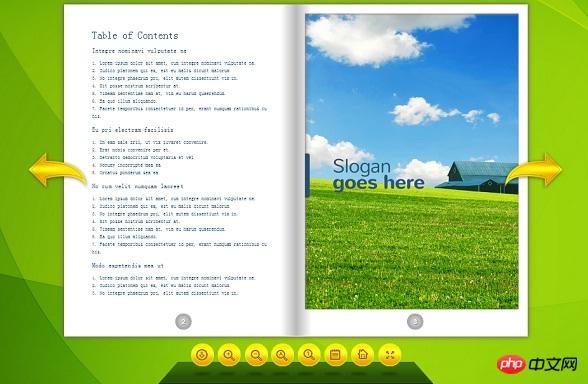
Die Verwendung von HTML5 und CSS3 ist wirklich sehr praktisch, um 3D-Effekte zu erzielen. Der folgende Effekt zum Umblättern von Büchern nutzt die 3D-Eigenschaften von HTML5 gut aus. Sie können die Buchseiten durch Ziehen mit der Maus umblättern. Beim Umblättern erhält das gesamte Buch auch einen 3D-Effekt, einschließlich der Bilder im Buch.

Online-Demo-Quellcode-Download
Irgendwann Vorher habe ich viele tolle HTML5-Animationen geteilt. Wenn Sie sich für HTML5 interessieren, können Sie HTML5-Animationen genießen und lernen. Heute werden wir eine auf HTML5 und CSS3 basierende 3D-Animation zum Umblättern von Buchseiten veröffentlichen. Wenn wir mit der Maus über das Buch fahren, wird das Buch automatisch Seite für Seite umgeblättert.

Online-Demo-Quellcode-Download
Dies ist ein Spezialeffekt zum Umblättern von Büchern, der auf jQuery und CSS3 basiert. Das Erscheinungsbild dieses Plug-Ins zum Umblättern von Büchern ist sehr schön und festlich und eignet sich sehr gut für Produktaktivitäten oder Eltern-Websites. Wir können auf die linke und rechte Schaltfläche zum Umblättern klicken, um Seiten umzublättern, oder wir können die Fußzeile mit der Maus ziehen, um eine Umblätteranimation zu realisieren. Da es sich um ein jQuery-Plugin handelt, ist die Kompatibilität ziemlich gut.

Online-Demonstrations-Quellcode-Download
Das Obige sind die Details von 6 supercoolen HTML5-E-Book-Umblätteranimationen, z Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Häufig verwendete Linux-Befehle
Häufig verwendete Linux-Befehle
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Wie viel entspricht Dimensity 6020 Snapdragon?
Wie viel entspricht Dimensity 6020 Snapdragon?
 Drei Möglichkeiten, einen Thread in Java zu beenden
Drei Möglichkeiten, einen Thread in Java zu beenden
 Lösung für Java-Erfolg und Javac-Fehler
Lösung für Java-Erfolg und Javac-Fehler
 Welche Version des Linux-Systems ist einfach zu verwenden?
Welche Version des Linux-Systems ist einfach zu verwenden?




