Insgesamt10000 bezogener Inhalt gefunden

Was sind die Kriterien für eine klebrige Positionierung? Analysieren Sie häufig auftretende Probleme bei der Positionierung von Sticky
Artikeleinführung:Unter Sticky-Positionierung versteht man das Fixieren eines Elements an einer bestimmten Position auf der Seite, d. h. das Element bleibt beim Scrollen der Seite an einer festen Position. Sticky-Positionierung kann ein besseres Benutzererlebnis bieten und wird häufig im Webdesign verwendet. In diesem Artikel werden die Standards und häufigen Probleme der Sticky-Positionierung analysiert. 1. Der Standard für die Sticky-Positionierung erfordert das Setzen des Positionierungsattributs auf Sticky. In CSS erfordert die Sticky-Positionierung das Setzen des Positionierungsattributs des Elements auf Sticky. Dies kann durch die Einstellung position:sticky erreicht werden. Klebrig positionierte Elemente
2024-01-28
Kommentar 0
1200

Entmystifizierung der Schlüsselelemente der Sticky-Positionierung: Wie bewertet man die Kriterien für die Sticky-Positionierung?
Artikeleinführung:Wie beurteilt man die Kriterien für eine klebrige Positionierung? Aufdecken der Schlüsselelemente der Sticky-Positionierung Einführung: Die Sticky-Positionierung spielt als Marktpositionierungsstrategie eine entscheidende Rolle bei der Markenförderung und dem Marktwettbewerb von Unternehmen. Allerdings bereitet die Beurteilung der Kriterien für eine klebrige Positionierung Kopfzerbrechen. Dieser Artikel enthüllt die Schlüsselelemente der Sticky-Positionierung und hilft Unternehmen dabei, die Kriterien für die Sticky-Positionierung besser zu beurteilen. 1. Verstehen Sie die Bedeutung der Sticky-Positionierung. Sticky-Positionierung bedeutet, dass ein Unternehmen durch seine einzigartigen Markenmerkmale und zentralen Wettbewerbsvorteile eine starke Identifikation und Loyalität bei den Verbrauchern erzeugt und so ein Unternehmen bildet
2024-01-28
Kommentar 0
1005

Javascript implementiert Sticky
Artikeleinführung:Bei der Front-End-Entwicklung müssen wir häufig Spezialeffekte wie Drag & Drop, Popup-Fenster usw. implementieren. Unter diesen ist auch der Klebeeffekt ein sehr interessanter und praktischer Effekt. In diesem Artikel wird erläutert, wie Sie mit JavaScript Sticky-Effekte erzielen. 1. Einführung in den Sticky-Effekt Der Sticky-Effekt bezieht sich auf den Effekt, dass beim Ziehen eines Elements das Element an einem angegebenen Element haftet und sich innerhalb des angegebenen Elements frei bewegen kann. Dieser Effekt ist in Anwendungsszenarien wie dem Ziehen von Datei-Uploads, Puzzles usw. sehr verbreitet. 2. Schritte zum Erzielen des Sticky-Effekts 1. Erstellen Sie zunächst ein ziehbares Element
2023-05-17
Kommentar 0
469

Standards für die Sticky-Positionierung und Analyse von Elementen und Anforderungen für die Sticky-Positionierung
Artikeleinführung:Sticky Positioning ist eine gängige Web-Layout-Technik, die ein besseres Benutzererlebnis bietet, indem Elemente beim Scrollen an einer festen Position gehalten werden. In diesem Artikel werden die Standards, Elemente und Anforderungen für die Sticky-Positionierung analysiert und spezifische Codebeispiele bereitgestellt. 1. Standardkompatibilität der Sticky-Positionierung: Die Sticky-Positionierung sollte in gängigen Browsern wie Chrome, Firefox, Safari usw. normal funktionieren. Scroll-Effekt: Elemente sollten beim Scrollen fließend übergehen, um Flackern oder Zittern zu vermeiden. Responsive Design: Sticky-Positionierung sollte sich an verschiedene Geräte und Bildschirmgrößen anpassen, um sicherzustellen
2024-02-02
Kommentar 0
616

Sticky Keys abgebrochen, aber die Lösung funktioniert nicht? Fehlerbehebungsmethode für Sticky Keys in Win11
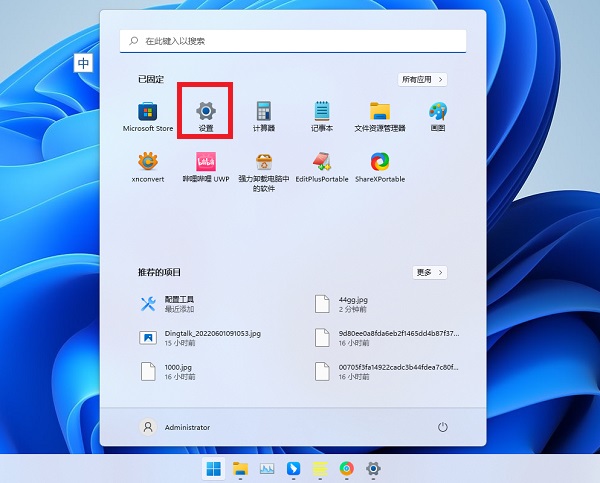
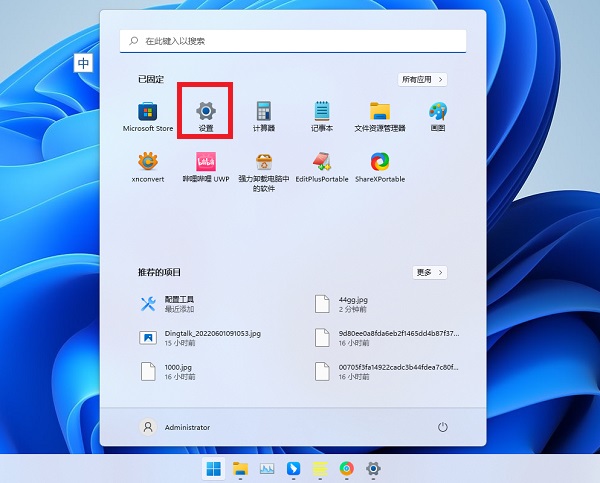
Artikeleinführung:Die Bedienung der Sticky Keys im Win10-System kann die Effizienz der Benutzer erheblich verbessern. Drücken Sie fünfmal hintereinander die Umschalttaste, und nach dem Upgrade auf das Win11-System stellen einige Benutzer fest, dass sie die Sticky Keys deaktiviert haben funktioniert nicht. Das ist passiert? Der unten stehende Redakteur wird Ihnen die Lösung vorstellen, kommen Sie und probieren Sie es aus. Fehlerbehebung bei Win11-Sticky-Keys: 1. Klicken Sie zunächst auf die Schaltfläche „Start“, um das Startmenü aufzurufen, und wählen Sie „Einstellungen“. 3. Sie können sehen, dass die Sticky Keys-Funktion deaktiviert wurde. Warum erscheint dann immer noch das Dialogfeld zum Aktivieren von Sticky Keys? Der Fokus liegt auf dem nächsten Schritt. 5. Deaktivieren Sie Tastaturkürzel, damit der Computer kein Dialogfeld mit der Frage öffnet, ob Sticky Keys aktiviert werden sollen, wenn der Benutzer fünfmal hintereinander die Umschalttaste drückt.
2024-01-31
Kommentar 0
2011

Ist Sticky-Positionierung neu in CSS3?
Artikeleinführung:Sticky-Positionierung ist neu in CSS3. Dies bedeutet, dass der Wert des Positionspositionierungsattributs auf Sticky festgelegt ist. Dies bedeutet, dass die Positionierung des Elements auf der relativen Positionierung basiert, bevor ein bestimmter Schwellenwert überschritten wird : „Element {position: sticky;}“.
2022-06-20
Kommentar 0
1836

Was sind Haftnotizen?
Artikeleinführung:Sticky Note (Desktop Notes) ist ein kleines Tool, mit dem Sie Haftnotizen auf Ihrem Desktop einfügen können. Wenn Sie einige Dinge bearbeiten müssen oder daran erinnert werden müssen, können Sie diese völlig kostenlos mit Sticky Note (Desktop Notes) einfügen Fügen Sie ein paar Notizen auf Ihrem Desktop hinzu.
2019-07-22
Kommentar 0
18821


Was ist eine klebrige Positionierung?
Artikeleinführung:Sticky Positioning ist eine CSS-Positionierungsmethode, die ein Element beim Scrollen an einer bestimmten Position auf der Seite hält. Die Merkmale der klebrigen Positionierung bestehen darin, dass sie die Positionierungsmethode wechseln, relative Positionierung und feste Positionierung kombinieren und relativ zum Ansichtsfenster oder Container positionieren kann und eine gute Kompatibilität aufweist. Die Methode zur Verwendung der Sticky-Positionierung ist sehr einfach. Setzen Sie einfach das Positionsattribut des Elements auf Sticky. Sie müssen beim Scrollen auch den Versatzwert des Elements angeben, um die Position des Elements relativ zum Ansichtsfenster oder Container zu bestimmen. Durch den sinnvollen Einsatz der Sticky-Positionierung können Sie ein besseres Benutzererlebnis bieten und die Navigation auf Webseiten verbessern.
2023-10-24
Kommentar 0
997

Was sind die Kriterien für eine klebrige Positionierung?
Artikeleinführung:Zu den Kriterien für die Sticky-Positionierung gehören Unterstützung, Kompatibilität, Scrollkontext, Positionierungsmethoden und Positionierungsbeschränkungen. Detaillierte Einführung: 1. Unterstützung: Der Standard für die Sticky-Positionierung erfordert, dass der Browser das Attribut „Position: Sticky“ unterstützt und das Verhalten dieses Attributs korrekt implementiert. 2. Kompatibilität: Der Standard für die Sticky-Positionierung erfordert, dass Elemente die Sticky-Positionierung unterstützen müssen Wenn sie die Sticky-Positionierung nicht unterstützen, behalten Sie das normale Layoutverhalten im Browser bei, das heißt, Elemente sollten gemäß dem normalen Flusslayout angezeigt werden und es werden keine Fehler oder Ausnahmen generiert .
2023-10-25
Kommentar 0
1454

Was sind die Faktoren für eine klebrige Positionierung?
Artikeleinführung:Zu den Faktoren der Sticky-Positionierung gehören die Scrollposition, die relative Positionierung und die feste Positionierung, Containerelemente und Sticky-Einschränkungselemente, Elementeinstellungen beim Scrollen usw. Detaillierte Einführung: 1. Scroll-Position: Die Sticky-Positionierung basiert auf der Scroll-Position des Benutzers. 2. Relative Positionierung und feste Positionierung: Die Sticky-Positionierung kann als eine Mischung aus relativer Positionierung und fester Positionierung betrachtet werden Dann gibt es eine feste Positionierung; 3. Containerelement und Sticky-Constraint-Element: Das Konzept des Containers ist das Vorgängerelement, das gescrollt werden kann, und das Sticky-Constraint-Element ist das übergeordnete Element der Sticky-Positionierung usw .
2023-11-21
Kommentar 0
1567

So deaktivieren Sie Sticky Keys
Artikeleinführung:Sticky Keys bedeuten, dass beim Drücken einer Taste während der Verwendung einer Computertastatur ihre Funktion weiterhin wirksam bleibt, bis die Taste erneut gedrückt wird. Dies macht die Eingabe derselben Zeichen oder Zahlen nacheinander sehr praktisch, kann jedoch manchmal zu Verwirrung bei den Benutzern führen. In diesem Artikel wird erläutert, wie Sie die Sticky Keys-Funktion abbrechen. Zuerst müssen wir verstehen, wie klebrige Bindungen funktionieren. In den meisten Betriebssystemen löst das fünfmalige Drücken der Umschalttaste die Funktion „Sticky Keys“ aus. Sobald die Sticky-Keys-Funktion aktiviert ist, müssen Sie nur einmal die Umschalttaste drücken, und nachfolgende eingegebene Zeichen oder Zahlen werden wiederholt angezeigt.
2024-02-20
Kommentar 0
1991

So verwenden Sie die Sticky-Positionierung
Artikeleinführung:Für die Verwendung der Sticky-Positionierung sind bestimmte Codebeispiele erforderlich. In der Frontend-Entwicklung ist die Sticky-Positionierung eine gängige Layouttechnologie, mit der ein Element an einer bestimmten Position auf der Seite fixiert werden kann. , was den Benutzern ein besseres visuelles Erlebnis bietet. In diesem Artikel wird die Verwendung der Sticky-Positionierung vorgestellt und spezifische Codebeispiele bereitgestellt. 1. CSS implementiert die Sticky-Positionierung. Das Positionsattribut von CSS kann zur Implementierung der Sticky-Positionierung verwendet werden. Der Wert „fixed“ gibt an, dass sich das Element an einer festen Position relativ zum Browserfenster befindet und keinem Seitenscrollen unterliegt.
2024-02-19
Kommentar 0
672