
Sticky-Positionierung ist neu in CSS3. Der Wert des Positionspositionierungsattributs wird auf „Sticky“ gesetzt, was bedeutet, dass die Positionierung auf der Grundlage der Bildlaufposition des Benutzers erfolgt, bevor ein bestimmter Schwellenwert überschritten wird Die Syntax lautet „element {position: sticky;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Das neue Positionierungsattribut in CSS3, das selbst auch die Attribute von Positionierungselementen hat
Verstanden als relative Positionierungsposition: relativ + fest Positionierung Eine Mischung aus position:fixed
position:sticky Sticky-Positionierung, basierend auf der Scroll-Positionierung des Benutzers
sticky bedeutet auf Englisch wörtlich „klebrig“ und kann daher als „klebrige Positionierung“ bezeichnet werden.
Position: Sticky; Positionierung basierend auf der Scrollposition des Benutzers.
Sticky-positionierte Elemente basieren auf dem Scrollen des Benutzers und dem Wechsel zwischen position:relative und position:fixed Positionierung.
Es verhält sich wie „position:relative;“ und wenn die Seite über den Zielbereich hinaus scrollt, verhält es sich wie „position:fixed“ und wird an der Zielposition fixiert.
Die Elementpositionierung ist eine relative Positionierung vor dem Überschreiten eines bestimmten Schwellenwerts und eine feste Positionierung danach.
Dieser spezifische Schwellenwert bezieht sich auf einen von oben, rechts, unten oder links. Mit anderen Worten: Nur durch Angabe eines der vier Schwellenwerte oben, rechts, unten oder links kann die Sticky-Positionierung wirksam werden. Ansonsten entspricht das Verhalten der relativen Positionierung.
hängt von der Scroll-Positionierung des Benutzers ab: Position: relativ. Wenn die Seite über den Zielbereich hinaus scrollt, ist das Verhalten position: fest.
Relativ zum übergeordneten Element, überschreitet den Schwellenwert. Dieser Schwellenwert wird durch das obere, linke, rechte, untere
Scrollelement
Überlauf ist kein sichtbares Element
fließendes Feld
nächstgelegenes Sticky-Positionierungselement scrollbares Element bestimmt
Größenbox. Wenn kein Bildlauffeld vorhanden ist, handelt es sich um das Browserfensterfeld. Das Sticky-Einschränkungsrechteck. Das übergeordnete Elementrechteck des Sticky-Layoutelements. 3. Effektive Bedingungen. Das übergeordnete Element kann nicht überlaufen: ausgeblendet/überlaufen :auto/ overflow:scroll/overflow:overlay②Die Höhe des übergeordneten Elements darf nicht niedriger als die Sticky-Höhe sein, sonst kann der Effekt nicht angezeigt werden
③Der Attributwert von oben/links/rechts/unten in jede Richtung muss sein angegeben④Der Bereich liegt innerhalb des übergeordneten Elements, der Effekt wird innerhalb des übergeordneten Elements wirksam
⑤ ist relativ innerhalb des sichtbaren Bereichs, andernfalls ist er festgelegt ⑥ Mehrere Sticky-Elemente im selben Container sind unabhängig voneinander versetzt und kann sich überlappen 4. Beispiel ( 1) Syntaxp sticky{
position:-webkit-sticky;/*safair*/
position:sticky;
top:0;
}nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
}
</style>
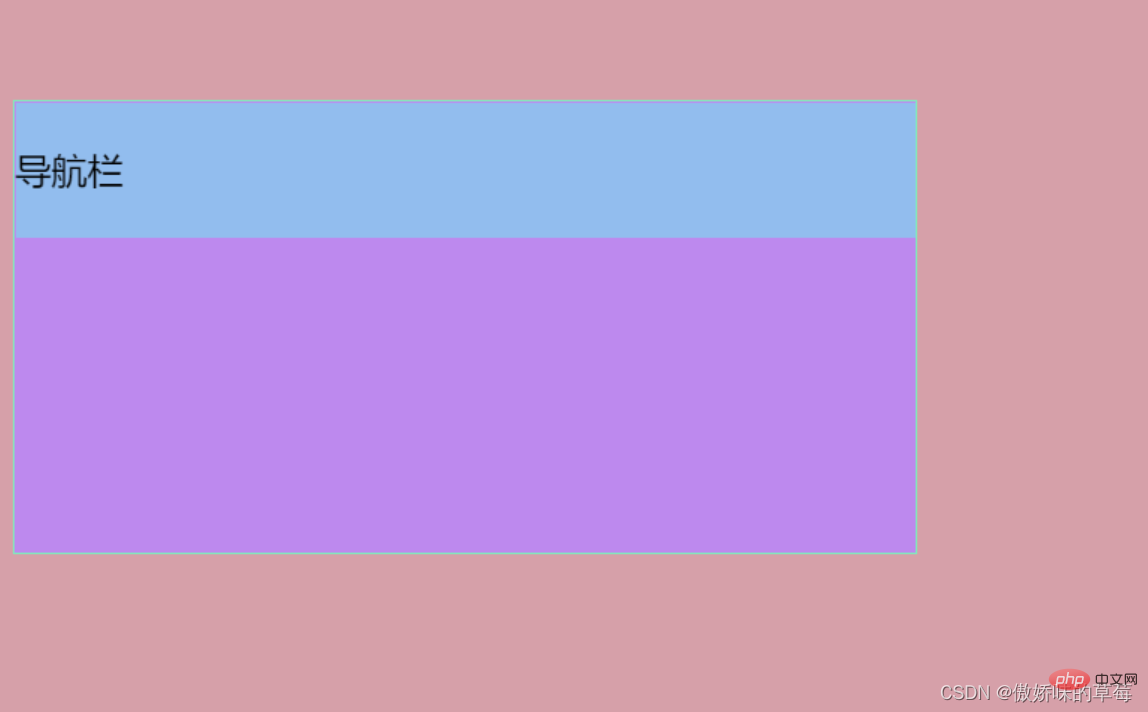
<p>
<nav>导航栏</nav>
</p>Scrollen Sie mit der Maus nach oben, das violette Feld überschreitet das rosafarbene Feld und verschwindet aus dem sichtbaren Bereich

nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
}
header {
position: sticky;
background-color: rgb(250, 181, 150);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
display: block;
}
</style>
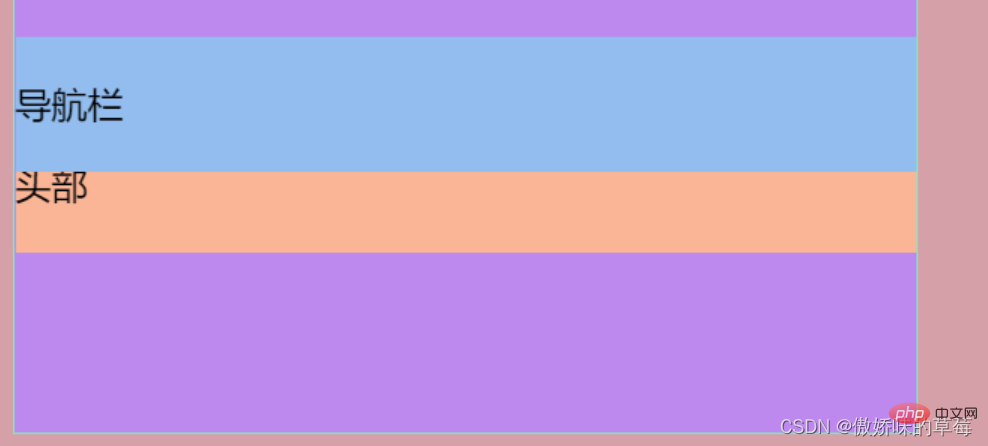
<p>
<nav>导航栏</nav>
<header>头部</header>
</p> Effektanzeige
EffektanzeigeDas Feld mit rosa Hintergrund ist das oben erwähnte Flow-Box, die blaue ist die klebrige, eingeschränkte rechteckige Box (übergeordnetes Element p), die violette ist das klebrige Element (nav-Kind innerhalb des p-Elternteils), die orangefarbene ist ebenfalls ein klebriges Element (die Kopfzeile in p) 


总结:当有多个粘性元素的时候,后面的粘性元素会覆盖前面的粘性元素
前文总结了z-index的层级覆盖,来试试加上z-index会发生怎么样的覆盖效果
nav.z-index: 20 header.z-index:19
复习:css中的z-index层级问题
nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
z-index: 20;
}
header {
position: sticky;
background-color: rgb(250, 181, 150);
top: 20px;
height: 60px;
line-height: 60px;
display: block;
z-index: 19;
}
</style>
<p>
<nav>导航栏</nav>
<header>头部</header>
</p>效果展示

蓝色的导航栏逐渐覆盖黄色的头部



总结:粘性元素生效相当于position:fixed,z-index会生效
Das obige ist der detaillierte Inhalt vonIst Sticky-Positionierung neu in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!