Insgesamt10000 bezogener Inhalt gefunden

Vergleich von Seitensprunglösungen in der Vue-Komponentenkommunikation
Artikeleinführung:Vergleich von Seitensprunglösungen in der Vue-Komponentenkommunikation In der Vue-Entwicklung ist Seitensprung eine der Anforderungen, denen wir häufig begegnen. Bei der Komponentenkommunikation müssen jedoch beim Seitensprung Probleme wie die Datenübertragung und die Statusverwaltung zwischen Komponenten berücksichtigt werden. In diesem Artikel werden Seitensprunglösungen in der Vue-Komponentenkommunikation verglichen und analysiert sowie entsprechende Codebeispiele angegeben. 1. Durch Routen springen Vue bietet einen Vue-Router zum Verwalten von Seitenroutensprüngen. Der Seitenwechsel zwischen Komponenten kann durch Routing-Sprünge erreicht und Parameter übertragen werden
2023-07-17
Kommentar 0
1611

Wie verarbeitet PHP Formulardaten? Teilen der Seitensprungmethode
Artikeleinführung:PHP ist eine beliebte serverseitige Programmiersprache, die nicht nur zur Entwicklung dynamischer Websites, sondern auch zur Verarbeitung von vom Benutzer übermittelten Formulardaten verwendet werden kann. In PHP ist das Springen zu einer Seite eine sehr häufige Operation, die mithilfe der Header-Funktion erreicht werden kann. In diesem Artikel erfahren Sie, wie Sie Formulardaten in PHP verarbeiten und Formularseitensprung- und Seitensprungfunktionen implementieren.
2023-03-22
Kommentar 0
1472

PHP mit Datensprung
Artikeleinführung:PHP ist eine beliebte Programmiersprache zur Erstellung dynamischer Webanwendungen. In Webanwendungen müssen Sie manchmal Daten an eine andere Seite übergeben. In PHP kann dies durch Springen mit Daten erreicht werden. In diesem Artikel wird erläutert, wie Sie PHP zum Springen mit Daten verwenden. 1. Was ist „Mit Daten springen“? In PHP bezieht sich „Mit Daten springen“ auf die Übergabe von Daten an eine andere Seite und die anschließende Verwendung der Daten auf dieser Seite. Dies wird normalerweise verwendet, um vom Benutzer eingegebene Formulardaten an eine andere Seite zu übergeben. Wenn ein Benutzer beispielsweise ein Registrierungsformular ausfüllt, wird nach dem Absenden des Formulars die Nummer angezeigt
2023-05-28
Kommentar 0
539

Wie verwende ich Routing in Vue, um die Datenübertragung und Statusverwaltung zwischen Seiten zu implementieren?
Artikeleinführung:Wie verwende ich Routing in Vue, um die Datenübertragung und Statusverwaltung zwischen Seiten zu implementieren? In Vue ist Router eines der zentralen Plug-Ins zum Wechseln zwischen Seiten. Neben Seitensprüngen kann Routing auch zur Umsetzung von Datentransfer und Statusmanagement genutzt werden. In diesem Artikel wird erläutert, wie Sie mit dem Routing-Plug-In (VueRouter) von Vue die Datenübertragung und Statusverwaltung zwischen Seiten realisieren und entsprechende Codebeispiele bereitstellen. Grundlegende Verwendung von Routing VueRouter ist das offizielle Routing-Plug-In von Vue.js
2023-07-21
Kommentar 0
894

Die Schritte und Prinzipien des 301-Statuscodesprungs in PHP
Artikeleinführung:Die Schritte und Prinzipien des 301-Statuscodesprungs in PHP. Der 301-Statuscode ist ein Umleitungsstatuscode im HTTP-Protokoll, der angibt, dass die Ressource dauerhaft auf eine neue URL verschoben wurde. In PHP können wir den Statuscode 301 verwenden, um die Seite umzuleiten und Browsern und Suchmaschinen mitzuteilen, dass die Seite dauerhaft an eine neue Adresse verschoben wurde. In diesem Artikel werden die Schritte und Prinzipien des 301-Statuscodesprungs vorgestellt und spezifische Codebeispiele bereitgestellt. Die Schritte sind wie folgt: Bestimmen Sie die Seite und die Ziel-URL, die eine 301-Umleitung erfordern. PH auf der Originalseite
2024-03-28
Kommentar 0
1190
Das jQuery-Plug-in implementiert tabelleninterlaced Farbwechsel und Mouseover-Hervorhebungseffekt code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code des jQuery-Plug-Ins vorgestellt, um den interlaced-Farbwechsel von Tabellen und den Mouse-Over-Hervorhebungseffekt zu realisieren. Er umfasst die mit jQuery verbundenen Techniken zum dynamischen Betreiben von Seitenelementen und zum dynamischen Ändern von Seitenelementstilen als Reaktion auf Mausereignisse. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1450

So implementieren Sie die Paging-Anzeige einer Excel-Tabelle mit JQuery
Artikeleinführung:Im heutigen Informationszeitalter sind Tabellenkalkulationen zu einem unverzichtbaren Werkzeug in allen Lebensbereichen geworden. Da die Menge der gespeicherten Daten in diesen Tabellen zu groß ist, verwenden wir im Allgemeinen Paging zum Anzeigen und Abfragen von Daten, um die Verwendung durch den Benutzer zu erleichtern. Wie lässt sich die Seitenanzeige von Excel-Tabellen mithilfe von jQuery schnell realisieren? Dieser Artikel wird es Ihnen im Detail erklären. 1. Einführung des Paging-Plug-Ins Um die Paging-Funktion zu realisieren, müssen wir zunächst ein jQuery-Plug-In einführen, das Display-Paging unterstützt.
2023-04-06
Kommentar 0
755

Implementierung der Seitensprungwertübertragung im WeChat-Applet
Artikeleinführung:In diesem Artikel werden hauptsächlich die relevanten Informationen zum Implementierungscode für die Sprungwertübertragung des WeChat-Applets vorgestellt. Hier analysieren wir die Implementierungsbedingungen und den Beispielcode.
2018-06-23
Kommentar 0
2462

WeChat-Applet-Seitensprungwertübertragungsfall
Artikeleinführung:In diesem Artikel werden hauptsächlich die relevanten Informationen zum Implementierungscode für die Sprungwertübertragung des WeChat-Applets vorgestellt. Hier analysieren wir die Implementierungsbedingungen und den Beispielcode.
2017-09-13
Kommentar 0
2235

So lösen Sie das Problem, dass Vue Router die Originalseite nicht beibehält
Artikeleinführung:Vue Router ist eine offiziell von Vue.js bereitgestellte Routing-Management-Lösung, die Seitensprünge und dynamisches Laden von Komponenten in Single-Page-Anwendungen (SPA) realisieren kann. Die Bedeutung des Vue Routers liegt auf der Hand, er kann für eine bessere Benutzererfahrung und Effizienz bei Projekten sorgen. Bei der Verwendung von Vue Router kann jedoch ein Problem auftreten: Beim Springen zu einer Seite wird die ursprüngliche Seite zerstört und der ursprüngliche Zustand und die ursprünglichen Daten können nicht beibehalten werden. Diese Situation tritt normalerweise auf, wenn vue-router für domänenübergreifende Seitensprünge verwendet wird, z. B. von
2023-04-26
Kommentar 0
1253

jquery setzt tr dynamisch auf Ein- und Ausblenden
Artikeleinführung:Da auf Webseiten eine große Menge an Daten und Informationen angezeigt wird, können Bildlaufleisten und Paginierung unsere Anforderungen nicht mehr erfüllen. Daher brauchen wir einige bessere Möglichkeiten, Daten anzuzeigen und auszublenden. In diesem Artikel wird erläutert, wie Sie mit jQuery die Anzeige und Ausblendung von tr dynamisch festlegen und Daten in der Tabelle direkt anzeigen oder ausblenden. 1. Löschen Sie die Tabelle. Beim dynamischen Einrichten der Tabelle ist es am besten, zuerst die Tabelle zu löschen. Verwenden Sie den folgenden Code, um die Tabelle zu löschen: „javascript$("#myTable tbody tr").remove();```
2023-05-18
Kommentar 0
1191


Detaillierte Erklärung von Ajax +jtemplate zur Implementierung dynamischer Paging
Artikeleinführung:jtemplate ist ein auf JQuery basierendes Template-Engine-Plugin. Mit ihr müssen Sie sich keine Gedanken mehr über die Verwendung von JS zum Binden von Datensätzen machen. In diesem Artikel wird Ajax + Jtemplate zur Implementierung dynamischer Paging-Funktionen mit Ihnen geteilt. Freunde, die es benötigen, können sich auf diesen Artikel beziehen.
2018-05-24
Kommentar 0
1843

So übergeben Sie die Seitenzahl bei der JQuery-Paginierung an den Hintergrund
Artikeleinführung:Mit der Entwicklung des Internetzeitalters nimmt die Datenmenge auf Websites zu. Um Daten besser anzuzeigen, ist Paging zu einer wesentlichen Funktion geworden. In der Front-End-Entwicklung ist die Verwendung von jQuery-Plug-Ins zum Implementieren von Paging eine gängige Methode. In tatsächlichen Anwendungen müssen wir jedoch auch die Seitenzahl zur Datenverarbeitung an den Hintergrund übergeben. In diesem Artikel wird daher erläutert, wie die Seitenzahl übergeben wird im jQuery-Paging. 1. Grundprinzipien des jQuery-Paging-Plug-Ins Zunächst müssen wir die Grundprinzipien des jQuery-Paging-Plug-Ins verstehen. Implementierung des jQuery-Paginierungs-Plug-Ins
2023-05-18
Kommentar 0
634

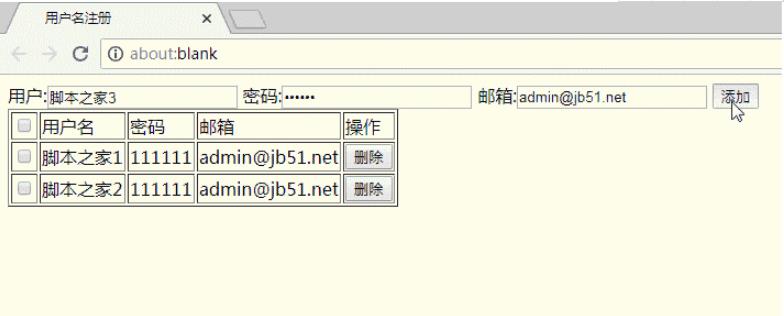
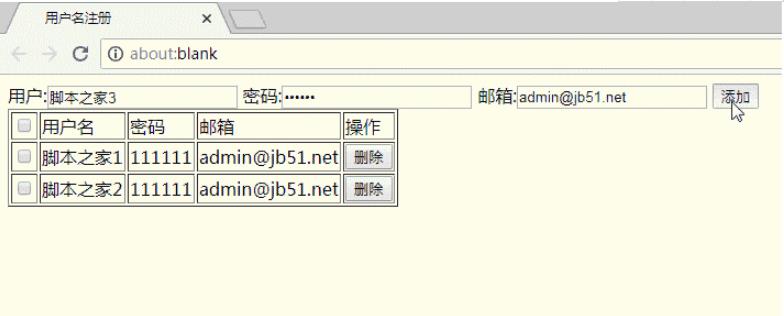
So implementieren Sie einen Seitensprung und übertragen POST-Anforderungsdaten in PHP
Artikeleinführung:PHP ist eine häufig verwendete serverseitige Skriptsprache zur Entwicklung dynamischer Websites und Webanwendungen. Bei der Entwicklung von Webanwendungen ist es häufig erforderlich, Seitensprünge zu implementieren und POST-Anforderungsdaten zu übertragen. In diesem Artikel wird erläutert, wie diese Funktion in PHP implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Um Seitensprünge zu implementieren und POST-Anforderungsdaten in PHP zu übertragen, ist die Verwendung von Formularübermittlung und -umleitung eine gängige Methode. Im Folgenden zeigen wir, wie Sie Formulardaten auf einer Seite ausfüllen und die Daten dann über eine POST-Anfrage an eine andere Seite senden.
2024-03-21
Kommentar 0
1199

jQuery-Tipps: Fügen Sie dynamisch neue Zeilen in eine Tabelle ein
Artikeleinführung:Titel: jQuery-Tipps: Dynamisches Einfügen neuer Zeilen in Tabellen In der Webentwicklung ist es häufig erforderlich, neue Zeilen dynamisch in Tabellen einzufügen. Diese Funktion kann sehr einfach mit jQuery implementiert werden. Im Folgenden wird erläutert, wie mit jQuery dynamisch neue Zeilen in die Tabelle eingefügt werden, und es werden spezifische Codebeispiele bereitgestellt. Stellen Sie zunächst sicher, dass die jQuery-Bibliothek in die HTML-Datei eingeführt wird, entweder über einen CDN-Link oder eine lokale Datei. Hier ist eine einfache HTML-Struktur, die eine Tabelle und eine Schaltfläche enthält: &
2024-02-28
Kommentar 0
745

So aktivieren Sie ein Videokonto. So beantragen Sie ein WeChat-Videokonto
Artikeleinführung:Gehen Sie über die neue Ankündigung des Videokontos zur Seite zum Erstellen eines Videokontos und Sie können es erstellen, nachdem Sie die Informationen eingegeben haben. Tutorial Anwendbares Modell: iPhone13 System: iOS15.3 Version: WeChat 8.0.24 Analyse 1 Rufen Sie zunächst die WeChat-Erkennungsseite auf und klicken Sie auf die Videonummer oben. 2Klicken Sie nach dem Aufrufen der Videokontoseite auf das Porträtsymbol in der oberen rechten Ecke. 3 Gehen Sie zu Ihrer persönlichen Homepage und klicken Sie unten auf „Neue Updates veröffentlichen“. Seite 4 springt automatisch zur Seite zum Erstellen eines Videokontos. Klicken Sie nach Eingabe der relevanten Informationen auf Erstellen. Ergänzung: So aktivieren Sie die Live-Übertragung mit Videokonto 1. Geben Sie WeChat auf dem Computer ein und klicken Sie auf die drei horizontalen Symbole in der unteren linken Ecke. 2. Klicken Sie in der Popup-Menüleiste auf die Live-Übertragung des Videos. 3Klicken Sie im Popup-Fenster auf die Download-Schaltfläche. 4 Klicken Sie nach Abschluss des Downloads auf , um die Live-Übertragung zu starten. Zusammenfassung/Anmerkungen
2024-02-22
Kommentar 0
1261

So erstellen Sie eine dynamische Datentabelle mit MySQL und JavaScript
Artikeleinführung:Überblick über die Erstellung einer dynamischen Datentabelle mit MySQL und JavaScript: In der modernen Webentwicklung sind dynamische Datentabellen eine sehr häufige Komponente. Durch den Einsatz des Datenbankmanagementsystems MySQL und der Frontend-Programmiersprache JavaScript können wir ganz einfach eine dynamische Datentabelle zum Anzeigen und Bearbeiten von Daten in der Datenbank erstellen. In diesem Artikel wird ausführlich erläutert, wie Sie mithilfe von MySQL und JavaScript eine dynamische Datentabelle erstellen, und es werden spezifische Codebeispiele bereitgestellt. Schritt:
2023-09-21
Kommentar 0
1182

So schreiben Sie ein Klickereignis mit JQuery
Artikeleinführung:jQuery ist eine sehr beliebte JavaScript-Bibliothek, die das Schreiben interaktiver Webseiten erleichtert. Mithilfe von jQuery können Sie ganz einfach dynamische Effekte hinzufügen, Formulardaten bearbeiten und andere gängige Webseitenvorgänge ausführen. In jQuery ist das Hinzufügen von Klickereignissen sehr einfach. Sehen wir uns an, wie Sie damit eigenständige Ereignisse zu Webseitenelementen hinzufügen. Um ein Klickereignis hinzuzufügen, müssen Sie zunächst sicherstellen, dass Sie die jQuery-Bibliothek in Ihre Webseite einbinden. Sie können es von der offiziellen Website von jQuery herunterladen (https://jquery.
2023-05-23
Kommentar 0
3439