Insgesamt10000 bezogener Inhalt gefunden

So lösen Sie das Problem der mobilen Gestenverschiebung in der Vue-Entwicklung
Artikeleinführung:In der Vue-Entwicklung ist das Schieben mobiler Gesten eine häufige Anforderung und ein häufiges Problem. Mit der Beliebtheit mobiler Geräte und sich ändernden Benutzeranforderungen müssen wir in mobilen Anwendungen zunehmend Gesten-Slide-Funktionen implementieren. In diesem Artikel werden einige gängige Lösungen vorgestellt, die Entwicklern dabei helfen, das Schieben mobiler Gesten in der Vue-Entwicklung einfach zu implementieren. Verwendung einer Bibliothek eines Drittanbieters Eine einfache, aber effektive Lösung ist die Verwendung einer Bibliothek eines Drittanbieters wie Hammer.js. Hammer.js ist eine leistungsstarke JavaScript-Bibliothek für
2023-06-29
Kommentar 0
1203

Lösung für die gleitende Rückkehr durch Gesten im mobilen Vue-Terminal
Artikeleinführung:Mit der Beliebtheit mobiler Geräte gewöhnen sich immer mehr Benutzer daran, mit Gesten zwischen Seiten zu wechseln. In der Vue-Entwicklung verwendet die auf VueRouter basierende Seitenwechselmethode im Allgemeinen die Push- und Ersetzungsmethoden des Routings. Der auf diese Weise implementierte Seitenwechsel bringt jedoch gewisse Probleme mit sich, wenn die mobile Geste zurückgleitet. In diesem Artikel wird erläutert, wie das Problem der gleitenden Rückgabe mobiler Gesten in der Vue-Entwicklung gelöst werden kann. Um das Problem der gleitenden Gestenrückgabe auf dem mobilen Endgerät zu lösen, müssen wir das Vue-Plug-in vue verwenden
2023-06-30
Kommentar 0
2854

So verwenden Sie mobile Gestenoperationen in Vue-Projekten
Artikeleinführung:So verwenden Sie mobile Gestenoperationen in Vue-Projekten Mit der Popularität mobiler Geräte müssen immer mehr Anwendungen ein benutzerfreundlicheres interaktives Erlebnis auf dem mobilen Endgerät bieten. Die Gestenbedienung ist eine der gängigen Interaktionsmethoden auf Mobilgeräten, mit der Benutzer verschiedene Vorgänge durch Berühren des Bildschirms ausführen können, z. B. Schieben, Zoomen usw. Im Vue-Projekt können wir mobile Gestenoperationen über Bibliotheken von Drittanbietern implementieren. Im Folgenden wird die Verwendung von Gestenoperationen im Vue-Projekt vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen wir etwas Besonderes vorstellen
2023-10-08
Kommentar 0
1569

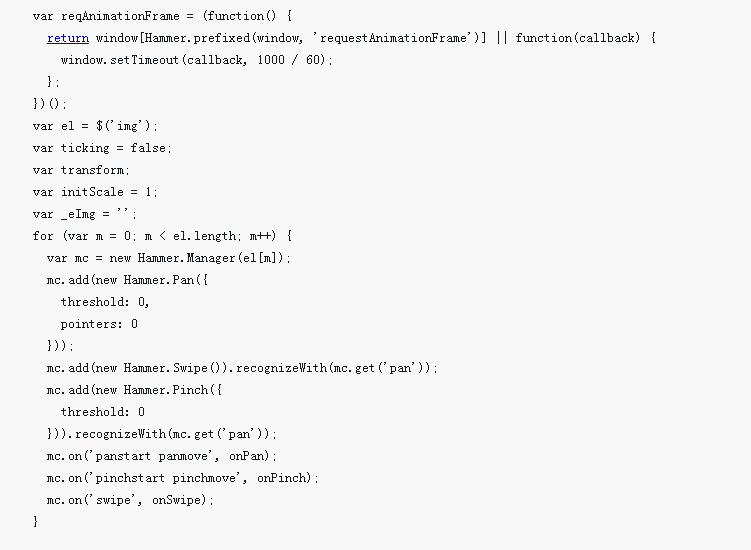
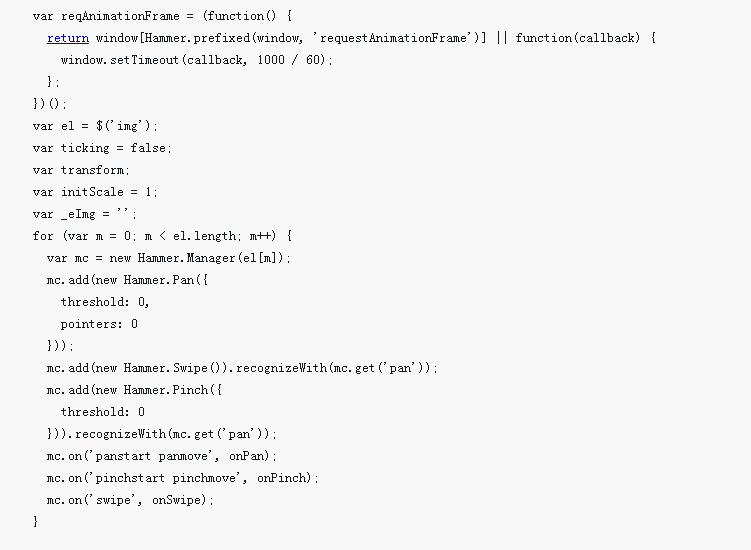
Wie Vue Mobile mit Problemen bei der Skalierung und Rotation von Bildgesten umgeht
Artikeleinführung:So lösen Sie das Problem des mobilen Gestenzooms und der Bildrotation in der Vue-Entwicklung. Mit der Popularität mobiler Geräte nutzen Menschen zunehmend Mobiltelefone und Tablets, um im Internet zu surfen. Auf der mobilen Seite gibt es viele Unterschiede zwischen Benutzeroperationen und der Computerseite, darunter die Gestenbedienung. In der Webentwicklung besteht eine sehr häufige Anforderung darin, Gesten-Zoom- und Drehvorgänge an Bildern durchzuführen. Wie kann in der Vue-Entwicklung das Problem der Bilddrehung beim Zoomen mobiler Gesten gelöst werden? In diesem Artikel werden mehrere gängige Lösungen vorgestellt. Durch die Verwendung von Bibliotheken von Drittanbietern in der Vue-Entwicklung ist dies möglich
2023-06-30
Kommentar 0
1716


So lösen Sie das überlappende Problem mobiler Gestenreduzierungsbilder in der Vue-Entwicklung
Artikeleinführung:Bei der mobilen Entwicklung besteht häufig das Problem, dass es beim Verkleinern des Bildes mit einer Geste zu Überlappungen kommen kann. Dies liegt daran, dass Benutzer auf der mobilen Seite möglicherweise ihre Finger zum Ausführen von Zoomvorgängen verwenden, aufgrund der großen Kontaktfläche ihrer Finger jedoch möglicherweise mehrere Elemente gleichzeitig berühren, was zu überlappenden Elementpositionen führt. In diesem Artikel wird erläutert, wie Sie mit Vue das Überlappungsproblem der Gestenreduzierungsbilder auf dem mobilen Endgerät lösen können. In der Vue-Entwicklung gibt es viele Bibliotheken, die uns bei der Handhabung mobiler Gestenoperationen helfen können, z. B. hammer.js, vue-touch usw.
2023-07-02
Kommentar 0
925

Zusammenfassung der Erfahrungen mit mobilen Gestenoperationen in der JavaScript-Entwicklung
Artikeleinführung:Zusammenfassung der Erfahrungen mit der Bedienung mobiler Gesten in der JavaScript-Entwicklung Mit der Beliebtheit von Smartphones und Tablets ist die Entwicklung mobiler Anwendungen zu einem heißen Bereich geworden. In diesem Bereich ist die Gestenbedienung ein sehr wichtiger Teil. Durch die Gestenbedienung können Benutzer durch Berühren, Schieben, Auf- und Zuziehen usw. interagieren und Anwendungen bedienen. In der JavaScript-Entwicklung ist der korrekte Umgang mit mobilen Gestenvorgängen eine Fähigkeit, die beherrscht werden muss. In diesem Artikel teile ich einige meiner Erfahrungen mit der JavaScript-Entwicklung
2023-11-02
Kommentar 0
601

So lösen Sie das Problem der mobilen Gestenrotation in der Vue-Entwicklung
Artikeleinführung:So lösen Sie das Problem der mobilen Gestenrotation in der Vue-Entwicklung Mit der anhaltenden Beliebtheit und Entwicklung mobiler Geräte hat auch die Entwicklung mobiler Anwendungen immer mehr Aufmerksamkeit erhalten. Bei der Entwicklung mobiler Anwendungen ist die Gestenbedienung ein sehr wichtiger Teil, der Benutzern ein intuitiveres und bequemeres interaktives Erlebnis bieten kann. Aufgrund der unterschiedlichen Bildschirmgröße und Berührungsempfindlichkeit mobiler Geräte treten jedoch häufig Probleme mit ungenauen Gestenoperationen oder der Unfähigkeit auf, während des Entwicklungsprozesses richtig zu reagieren. In diesem Artikel wird die Vu vorgestellt
2023-06-29
Kommentar 0
1536

Was ist die Lösung für das Problem der Gestenskalierung und -rotation bei der Vue-Entwicklung auf mobilen Endgeräten?
Artikeleinführung:Bei der mobilen Entwicklung stoßen wir häufig auf die Notwendigkeit einer Gestenskalierung und -rotation. Insbesondere bei der Entwicklung mit Vue steht die Lösung dieser Probleme im Fokus der Entwickler. In diesem Artikel werden einige Lösungen vorgestellt, die Entwicklern dabei helfen sollen, Probleme bei der Skalierung und Drehung mobiler Gesten besser zu bewältigen. In der Vue-Entwicklung werden häufig einige Bibliotheken und Plug-Ins verwendet, um Probleme mit der Gestenskalierung und -rotation zu lösen, z. B. hammer.js, iscroll.js usw. Diese Bibliotheken und Plug-Ins bieten einige leistungsstarke APIs für die Gestenbedienung, die dies erleichtern können
2023-06-30
Kommentar 0
1624

PHP- und OpenCV-Bibliotheken: Wie führt man Hand-Tracking durch?
Artikeleinführung:PHP- und OpenCV-Bibliotheken: Wie führt man Hand-Tracking durch? Zusammenfassung: In diesem Artikel wird erläutert, wie Sie die PHP-Sprache und die OpenCV-Bibliothek zur Gestenverfolgung verwenden. Gestenverfolgung ist eine gängige Mensch-Computer-Interaktionstechnologie, die in Bereichen wie Virtual-Reality-Spielen, Smart Homes und TV-Fernbedienungen eingesetzt werden kann. Wir werden die Bildverarbeitungsfunktionen von OpenCV und die Flexibilität von PHP nutzen, um Gestenerkennung und -verfolgung zu implementieren. Einleitung: Gestenverfolgung ist eine auf Computer Vision basierende Technologie, die menschliche Gesten durch Analyse von Bildern identifizieren und verfolgen kann. Mit dem Computer
2023-07-18
Kommentar 0
835

Vue-Entwicklung: Optimierung des festsitzenden Problems der Gestenskalierung auf dem mobilen Endgerät
Artikeleinführung:So lösen Sie das festgefahrene Problem der mobilen Gesten-Zoomseite in der Vue-Entwicklung. In den letzten Jahren hat die Beliebtheit mobiler Anwendungen dazu geführt, dass Gestenoperationen zu einer wichtigen Methode der Benutzerinteraktion geworden sind. Bei der Vue-Entwicklung tritt bei der Implementierung der Gesten-Zoom-Funktion auf dem mobilen Endgerät häufig das Problem der Seitenverzögerung auf. In diesem Artikel wird untersucht, wie dieses Problem gelöst werden kann, und es werden einige Optimierungsstrategien bereitgestellt. Verstehen Sie das Prinzip der Gestenskalierung. Bevor wir das Problem lösen können, müssen wir zunächst das Prinzip der Gestenskalierung verstehen. Das Gestenzoomen wird durch Abhören von Berührungsereignissen implementiert. Wenn der Benutzer mit zwei Fingern über den Bildschirm gleitet, folgt die Seite der Gleitbewegung der Finger.
2023-06-30
Kommentar 0
1007

So lösen Sie das Problem beim Verschieben von Gesten in der mobilen Seitenleiste in der Vue-Entwicklung
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das die schnelle Entwicklung moderner Webanwendungen ermöglicht. Es verfügt über viele leistungsstarke Funktionen, aber in der mobilen Entwicklung besteht ein häufiges Problem darin, das Problem des Verschiebens von Seitenleistengesten zu lösen. Mobile Apps verwenden häufig Seitenleisten, um Navigation und andere Funktionen bereitzustellen. Benutzer können die Seitenleiste mit einer Wischgeste öffnen oder schließen. Aufgrund des Scrollverhaltens mobiler Geräte wird die Seite jedoch häufig gescrollt, wenn Benutzer Schiebevorgänge in der Seitenleiste ausführen, anstatt die Seitenleiste zu erkennen.
2023-07-02
Kommentar 0
935

PHP- und OpenCV-Bibliotheken: Wie führt man eine Gestenerkennung durch?
Artikeleinführung:PHP- und OpenCV-Bibliotheken: Wie führt man eine Gestenerkennung durch? Gestenerkennung ist eine spannende Technologie mit vielfältigen Einsatzmöglichkeiten in vielen Bereichen. Es kann in der Mensch-Computer-Interaktion, der virtuellen Realität, der intelligenten Sicherheit und anderen Bereichen eingesetzt werden. In diesem Artikel wird die Verwendung von PHP- und OpenCV-Bibliotheken zur Gestenerkennung vorgestellt und einige Beispielcodes verwendet, um den Lesern zu helfen, diesen Prozess eingehend zu verstehen. Schritt 1: Installieren Sie die OpenCV-Bibliothek. Zuerst müssen wir die OpenCV-Bibliothek installieren, eine Open-Source-Bibliothek für Bildverarbeitung und Computer Vision. unter Linux
2023-07-18
Kommentar 0
860

So lösen Sie das Problem der Reduzierung mobiler Gesten, der Bilddrehung und der Seitenfehlausrichtung in der Vue-Entwicklung
Artikeleinführung:Das Benutzererlebnis Ihrer Anwendung ist für die mobile Entwicklung von entscheidender Bedeutung. Mit der Beliebtheit mobiler Geräte neigen Benutzer zunehmend dazu, Anwendungen mit Gesten statt mit herkömmlichen Klicks und Wischbewegungen zu bedienen. In der Vue-Entwicklung ist es eine häufige Herausforderung, das Problem der Reduzierung mobiler Gesten, der Bilddrehung und der Seitenfehlausrichtung zu lösen. Eine häufige Situation besteht darin, dass beim Verwenden von Gesten zum Verkleinern eines Bildes auf dem mobilen Endgerät andere Elemente auf der Seite möglicherweise falsch ausgerichtet werden. Dies liegt daran, dass sich durch den Verkleinerungsvorgang das Gesamtlayout der Seite ändert und andere Elemente sich nicht rechtzeitig an diese Änderung anpassen können.
2023-06-29
Kommentar 0
808

So verwenden Sie die mobile Komponentenbibliothek von Vue.j
Artikeleinführung:Dieses Mal erkläre ich Ihnen, wie Sie die mobile Komponentenbibliothek von Vue.js verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung der mobilen Komponentenbibliothek von Vue.js? Das Folgende ist ein praktischer Fall.
2018-04-14
Kommentar 0
2190

Wie Vue das Flimmerproblem von durch Gesten vergrößerten Bildern auf mobilen Endgeräten löst
Artikeleinführung:So lösen Sie das Flackerproblem von Bildern mit Gestenvergrößerung bei der Vue-Entwicklung. Bei der Vue-Entwicklung kann es jedoch zu Flackerproblemen kommen, wenn Bilder durch Gesten vergrößert werden. In diesem Artikel wird eine Möglichkeit zur Lösung dieses Problems vorgestellt. Zuerst müssen wir verstehen, was dieses Problem verursacht. Auf dem mobilen Endgerät verwenden wir normalerweise die Eigenschaft transform:scale() von CSS, um den Effekt einer Gestenvergrößerung des Bildes zu erzielen. Dadurch kann die Qualität des Bildes erhalten bleiben.
2023-06-30
Kommentar 0
1569

Artikeleinführung:DedeCMS ist ein bekanntes Open-Source-Content-Management-System. Als ausgereiftes und stabiles Website-Erstellungstool verfügt es über umfangreiche Funktionen und flexible Skalierbarkeit und wird häufig auf der PC-Seite verwendet. Da jedoch mit der rasanten Entwicklung des mobilen Internets immer mehr Benutzer über mobile Geräte auf Websites zugreifen, ist die mobile Anpassung von Websites besonders wichtig geworden. Bevor wir die Funktionen und Vorteile des DedeCMS-Mobilterminals verstehen, müssen wir zunächst einige wichtige Punkte bei der Optimierung mobiler Terminals klären: Responsive Design, Optimierung der Ladegeschwindigkeit und Verbesserung der Benutzererfahrung. passieren
2024-03-18
Kommentar 0
1009


Was sind die mobilen JQuery-Bibliotheken?
Artikeleinführung:Die mobile jquery-Bibliothek umfasst: 1. Mobiscroll, verwendet für Rotations-Scrolling, Datums- und Uhrzeitauswahl auf Touchscreen-Geräten; 2. „Ion.Sound“, verwendet für sofortige Tonbenachrichtigungen; 3. mmenu, verwendet, um eine reibungslose Schubladennavigation zu erstellen; 4. Naver, wird zum Erstellen einer reaktionsfähigen Navigation verwendet; 5. gShake usw.
2022-05-25
Kommentar 0
2647