
In diesem Artikel werden 9 Open-Source-KomponentenbibliothekenVue3vorgestellt. Wir werden über die beliebten Trends im Frontend sprechen, die für alle hilfreich sind.

Beziehen Sie sich auf die folgenden Open-Source-Komponentenbibliotheken. Da einige Designs mehrere Versionen und Frameworks haben, wird hier nur die Vue3-Version besprochen. (Lernvideo-Sharing:vue-Video-Tutorial)
element-plus- Der Klassiker unter den Klassikern, unterstützt Vue 3 vollständig
tdesign-vue-next- Hochwertige UI-Komponenten von Goose Factory, Unterstützende Tools Vollständiges, übersichtliches Design, klare Dokumentation End-UI-Bibliothek für Middle- und Backends auf Unternehmensebene
naive-ui– Treasure Vue UI-Bibliothek, Vue UI Rising Star, ab Vue 3
vant– Open-Source-Komponente für mobile Benutzeroberfläche des Youzan-Teams Bibliothek, unterstützt vollständig Vue 3
Nutui京 – produziert von JD, die mobile Seite ist benutzerfreundlich, ausgerichtet auf E-Commerce-GeschäftsszenenesbuildVue3开发的 Material 风格移动端组件库,全面拥抱Vue3SVG-Symbol
Beliebtheit: 100 %
Dieser beliebte Trend ist unvermeidlich geworden und mittlerweile beziehen sich immer mehr Interviews auf TS.流行度:100%
这个流行趋势已经成必然了,现在面试也有越来越多的 TS 相关。
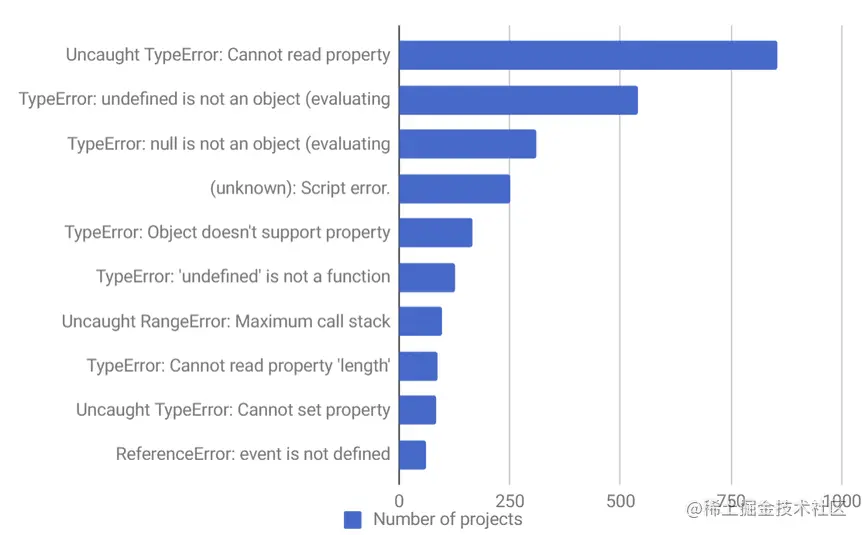
rollbar 是一个异常监控平台,rollbar 于 2018 年统计了前端项目中Top10 的错误类型:

这里有很多错误都是空的或未定义的。如果使用 TypeScript 就可以简单的避免这些错误。
使用TypeScript可以避免 80% 的相关错误,当然anyScript不行。。
另外TypeScript的优势不止于此,比如 IDE 的智能提示,项目更容易维护等等。如果你还没有用 过 TS,那最好现在开始尝试使用。
流行度:55%
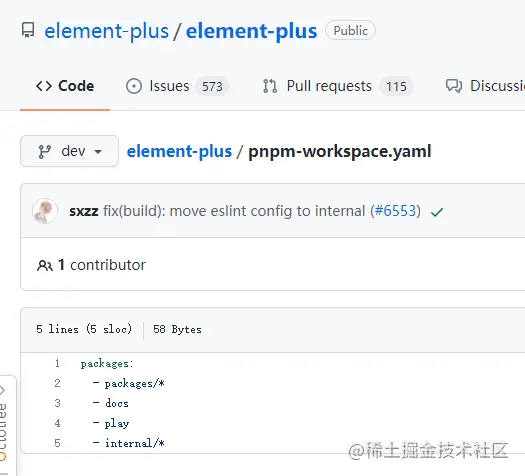
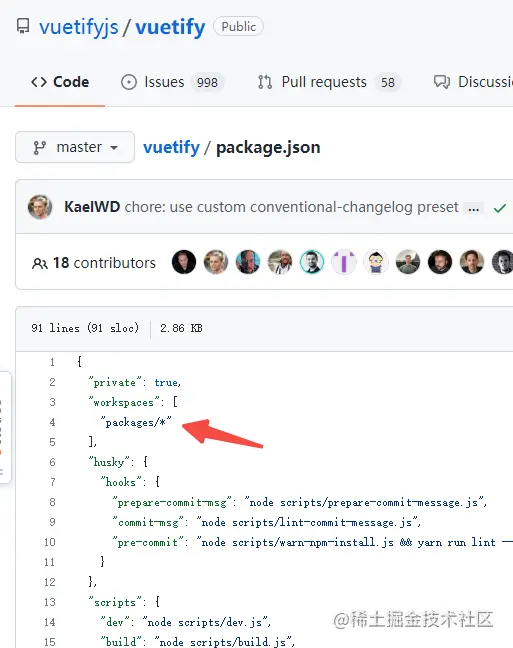
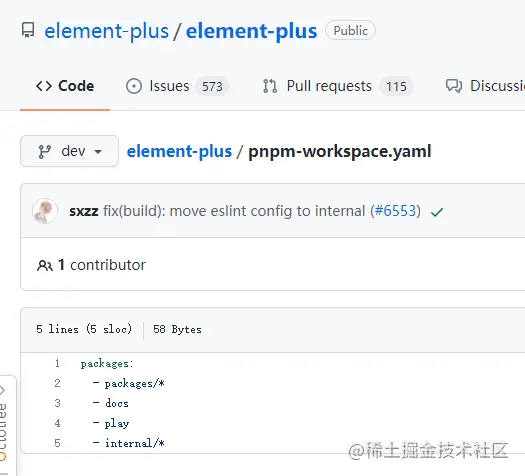
包括vue、Reac、Babel等越来越多的项目都开始使用Monorepo


Monorepo,就是指将所有代码放到一个代码仓库中的项目管理策略。
Git、IDE之类的工具会越来越卡。Git目录并没有内置的权限管理系统,整个项目是没办法区分某些部门开放哪个项目,某些部门关闭的。Monorepo 绝对不是银弹,Monorepo 策略也不完美,但某些方面来说确实解决了一些项目的维护和开发体验。
如果你的项目有多个关联仓库,或者还在用submodule方式管理多个仓库,那可以试一试Monorepo。
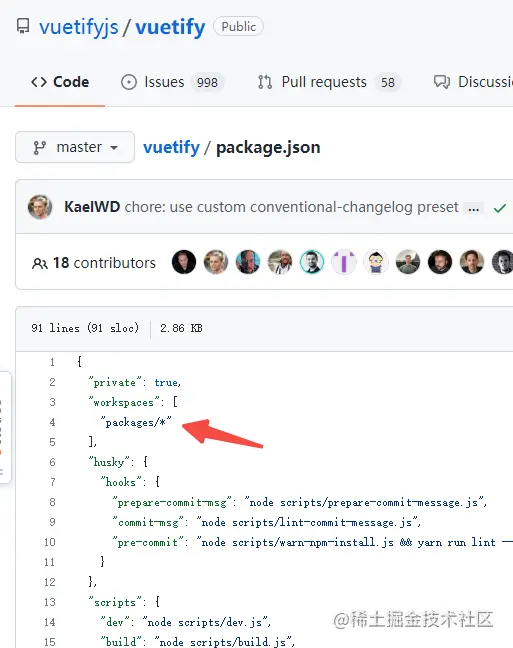
有55%使用非npm,剩下45%看不出来使用什么包管理工具,最主要的是居然都没有lock文件,这个是真没看懂,作为开源项目不需要统一依赖版本的吗?
初代的npm会导致重复安装依赖,比如 A 依赖 C,B 也依赖 C,这时会安装两次 C。(是安装两次,不是下载两次。会下载到本地缓存。)
因为是树型结构,node_modules嵌套层级过深(会导致文件路径过长的问题)
模块实例不能共享。比如 React 有一些内部变量,在两个不同包引入的 React 不是同一个模块实例,因此无法共享内部变量,导致一些不可预知的 bug。
从npm3和yarn开始,都来通过扁平化依赖的方式来解决上面的这个问题。
所有的依赖都被拍平到node_modules目录下,不再有很深层次的嵌套关系。这样在安装新的包时,根据node require机制,会不停往上级的node_modules当中去找,如果找到相同版本的包就不会重新安装,解决了大量包重复安装的问题,而且依赖层级也不会太深。
但同时,这样也带来了新的问题
幽灵依赖 -package.json

Viele Fehler hier sind leer oder undefiniert. Diese Fehler können leicht vermieden werden, wenn Sie TypeScript verwenden.Durch die Verwendung von
TypeScriptkönnen 80 % der damit verbundenen Fehler vermieden werden,anyScriptnatürlich nicht. . Darüber hinaus hören die Vorteile vonTypeScripthier nicht auf, wie z. B. die intelligenten Eingabeaufforderungen der IDE, einfachere Projektwartung usw. Wenn Sie TS noch nicht verwendet haben, ist es eine gute Idee, es jetzt auszuprobieren.Beliebtheit: 55 %Einschließlichvue, Reac, Babelund immer mehr Projekte begann mit der Verwendung vonMonorepo
 Monorepo bezieht sich auf die Projektmanagementstrategie, den gesamten Code in einem Code-Warehouse unterzubringen.
Monorepo bezieht sich auf die Projektmanagementstrategie, den gesamten Code in einem Code-Warehouse unterzubringen.Git, Tools wie IDEwird zunehmend stecken bleiben.Git-Verzeichnis verfügt nicht über ein integriertes Berechtigungsverwaltungssystem. Das gesamte Projekt hat keine Möglichkeit, die Projekte zu unterscheiden werden von bestimmten Abteilungen geöffnet. Einige Abteilungen sind geschlossen.submoduleverwenden, um mehrere Lager zu verwalten, können SieMonorepoausprobieren.55 %mitnon-npm, so dass45 %übrig bleibt > code> Ich kann nicht sagen, welches Paketverwaltungstool verwendet wird. Das Wichtigste ist, dass es keinelock-Datei gibt. Da es sich um ein Open-Source-Projekt handelt, verstehe ich das nicht. Ist es nicht notwendig, einheitliche Versionsabhängigkeiten zu haben?npm code> führt zur wiederholten Installation von Abhängigkeiten. Beispielsweise hängt A von C ab und B hängt auch von C ab. In diesem Fall wird C zweimal installiert. (Es wird zweimal installiert und nicht zweimal heruntergeladen. Es wird in den lokalen Cache heruntergeladen.)node_moduleszu tief verschachtelt (wird). Ursache Dateien Problem eines zu langen Pfads)npm3undyarnLassen Sie uns zunächst das obige Problem lösen, indem wir die Abhängigkeiten reduzieren. Alle Abhängigkeiten wurden im Verzeichnisnode_moduleszusammengefasst und es besteht keine tiefe Verschachtelungsbeziehung mehr. Auf diese Weise wird bei der Installation eines neuen Pakets gemäß demnode require-Mechanismus weiterhin nach den übergeordnetennode_modulesgesucht, wenn dieselbe Version des Pakets gefunden wird , es wird nicht neu installiert. Es löst das Problem der wiederholten Installation einer großen Anzahl von Paketen und die Abhängigkeitsebene ist nicht zu tief. Aber gleichzeitig bringt dies auch neue Probleme mit sich
package.jsonist nicht geschrieben Das importierte Paket kann tatsächlich im Projekt verwendet werden.Klonabhängigkeit – Beispielsweise hängen A und B beide von C ab, aber sie hängen von verschiedenen Versionen vonCab. Eine davon ist1.0.0und die andere ist 2.0. Zu diesem Zeitpunkt kann es sich bei dem verwendetenCje nach den Positionen von A und B inpackage.jsonum die Version1.0.0handeln, oder Möglicherweise handelt es sich um die Version2.0.0.C的版本不一样,一个是1.0.0,一个是2.0.0。这时取决于 A 和 B 在package.json中的位置,使用的C有可能是1.0.0版本,也可能是2.0.0版本。
平铺减少安装没有减省时间,因为算法的原因,时间居然还增加了。
该版本引入了一个lock文件,以解决node_modules安装中的不确定因素。 这使得无论你安装多少次,都能有一个一样结构的node_modules。
然而,平铺式的算法的复杂性,幽灵依赖之类的问题还是没有解决。
在yarn的 2.x 版本重点推出了Plug’n’Play(PnP)零安装模式,放弃了node_modules,更加保证依赖的可靠性,构建速度也得到更大的提升。
yarn 2.x摆脱node_modules,安装、模块速度加载快;所有 npm 模块都会存放在全局的缓存目录下,避免多重依赖;严格模式下子依赖不会提升,也避免了幽灵依赖。
但是,自建resolver处理Node require方法,脱离Node现存生态,兼容性不太好。
pnpm具有安装速度快、节约磁盘空间、安全性好等优点,它的出现也是为了解决npm和yarn存在的问题。
1、pnpm通过硬链接与符号链接结合的方式,来解决yarn和npm的问题。
pnpm会在全局store存储项目node_modules文件的硬链接。硬链接可以使得不同的项目可以从全局store寻找到同一个依赖,大大节省了磁盘空间。pnpm在引用依赖时通过符号链接去找到对应磁盘目录(.pnpm)下的依赖地址。比如 A 依赖 B,A 下面是没有node_modules的,而是一个软链接。实际真正的文件位于.pnpm中对应的A@1.0.0/node_modules/A目录并硬链接到全局store中。
而 B 的依赖存在于.pnpm/B@1.0.0/node_modules/B。
而 A 依赖的 B,用软链接链到上面的地址,也就是B --> ../../B@1.0.0/node_modules/B
node_modules ├── A --> .pnpm/A@1.0.0/node_modules/A └── .pnpm ├── B@1.0.0 │ └── node_modules │ └── B ==>/B └── A@1.0.0 └── node_modules ├── B --> ../../B@1.0.0/node_modules/B └── A ==> /A
-->代表软链接,==》代表硬链接
而这种嵌套node_modules结构的好处在于只有真正在依赖项中的包才能访问,很好地解决了幽灵依赖的问题。此外,因为依赖始终都是存在store目录下的硬链接,相同的依赖始终只会被安装一次,多重依赖的问题也得到了解决。
2、当然pnpm也存在一些局限。
pnpm-lock.yaml和package-lock.json不一致,不能兼容。Electron。patch-package之类的工具也不能用了。虽然还有种种问题,但总体来说瑕不掩瑜。
ni可以理解为包管理器的管理器,ni假设您使用锁文件(并且您应该),在它运行之前,它会检测你的yarn.lock/pnpm-lock.yaml/package-lock.json以了解当前的包管理器,并运行相应的命令。
cnpmcnpm和npm以及yarn之间最大的区别就在于生成的node_modules目录结构不同,这在某些场景下可能会引发一些问题。此外也不会生成lock文件。但是cnpm保持了node_modules的目录结构清晰,可以说是在嵌套模式和扁平模式之间找到了一个平衡。
很多面试会问 pnpm 为啥快,除了上面的
Kacheln zur Reduzierung der Installation spart keine Zeit. Aufgrund des Algorithmus erhöht sich die Zeit tatsächlich.store保证全局只安装一次,还有软连接
lock
node_modules
node_modules
yarn
Plug' wird gestartet n'Play (PnP)
node_modules
yarn 2.x
node_modules
resolver
Node require
pnpm
npm
yarn
pnpm
yarn
npm
pnpmspeichert das Projekt
node_modules im globalen speichernFester Link zur Datei. Mithilfe von Hardlinks können verschiedene Projekte dieselbe Abhängigkeit im globalen
storefinden, was erheblich Speicherplatz spart.
Softlink: Softlink kann als Verknüpfung verstanden werden. Beim Verweisen auf Abhängigkeiten verwendet
pnpmsymbolische Links, um die Abhängigkeitsadresse im entsprechenden Festplattenverzeichnis (.pnpm) zu finden. .
node_modules
A@1.0.0/node_modules/A
.pnpm
store verknüpft. Code>. Die Abhängigkeiten von B existieren in .pnpm/B@1.0.0/node_modules/B
B --> /node_modules/ B
-->steht für einen Softlink,
==》steht für einen Hardlink
node_modules
store
pnpm
pnpm-lock.yamlund
package-lock.jsonsind inkonsistent und inkompatibel. Einige Szenarien sind inkompatibel, z. B.
Electron. Die Abhängigkeiten verschiedener Anwendungen sind fest mit derselben Datei verknüpft, sodass die abhängigen Dateien nicht direkt geändert werden können, da dies sonst Auswirkungen auf andere Projekte hat. Und da die Installationsstruktur unterschiedlich ist, können das ursprüngliche
patch-packageund andere Tools nicht verwendet werden.
Other
ni
ni Angenommen, Sie verwenden eine Sperrdatei (und das sollten Sie tun), erkennt sie vor der Ausführung Ihre yarn.lock
pnpm-lock.yaml
package-lock.json
cnpm
cnpm
npm
yarn
node_modules
lock
cnpm
node_modules
Viele Interviews werden fragen, warum pnpm so schnell ist. Zusätzlich zum oben genannten
store, der sicherstellt, dass es nur einmal global installiert wird, gibt es auch einen
SoftlinkDadurch wird sichergestellt, dass keine wiederholte Installation erforderlich ist. Ein weiterer Grund ist, dass bei der Installation verschiedener Versionen derselben Abhängigkeit nur die verschiedenen Teile erneut gespeichert werden.
Es wird empfohlen, unabhängig davon, welches Paketverwaltungstool Sie verwenden, einelock-Datei hinzuzufügen, um Abhängigkeiten während Versionsaktualisierungen zu aktualisieren. für mehr Sicherheit.lock文件,在版本更新期间去升级依赖。以便能获得更好的安全性。
esbuild
流行度:89%
esbuild是一个用go语言写的javascript、typescript打包工具,速度比webpack快100倍以上。
虽然打包工具用的各不相同,有vite、webpack、Rollup,但最终都用到了esbuild打包。只有一个vuetify没用,不过vuetify还没有正式发布,后面也说不定会换。
未来ESM标准会越来越流行,所以相对应的工具链也会越来越流行。
vite 严格来说不是打包工具,而是一个前端构建工具,vite 实际使用 Rollup 和 esbuild 打包。
SVG Icon
流行度:55%
关于Icon Font的缺陷,可以看这篇Inline SVG vs Icon Fonts文章。主要有以下几方面:
浏览器将其视为文字进行抗锯齿优化,有时得到的效果并没有想象中那么锐利。 尤其是在不同系统下对文字进行抗锯齿的算法不同,可能会导致显示效果不同。
Icon Font作为一种字体,Icon显示的大小和位置可能要受到font-size、line-height、word-spacing等等 CSS 属性的影响。Icon所在容器的CSS样式可能对Icon的位置产生影响,调整起来很不方便。
使用上存在不便。首先,加载一个包含数百图标的Icon Font,却只使用其中几个图标,非常浪费加载时间。 自己制作Icon Font以及把多个Icon Font中用到的图标整合成一个Font也非常不方便。
为了实现最大程度的浏览器支持,可能要提供至少四种不同类型的字体文件。包括TTF、WOFF、EOT以及一个使用 SVG 格式定义的字体。
网络延时会导致Icon会先加载出来一个string。
SVG Icon的优势可以用组件文档的描述
完全离线化使用,不需要从 CDN 下载字体文件,图标不会因为网络问题呈现方块,也无需字体文件本地部署。
在低端设备上 SVG 有更好的清晰度。
支持多色图标。
对于内建图标的更换可以提供更多 API,而不需要进行样式覆盖。
SVG Icon的劣势,比如兼容性。(IE:啥?)
当然总体来说,Icon Font对性能的影响没有那么大。这也可能是没那么流行的原因?
CSS变量
流行度:75%
计算总数按 8 个计,naive-ui我没看懂。后面可能会修正。
虽然编写还是使用的预处理语言,但是最后都想办法转成了CSS var。就性能来说,肯定是浏览器支持的W3C
esbuild
Beliebtheit: 89 %
esbuild
go
100
webpack
vite
webpack
Rollup
esbuild
vuetify
vuetify
ESM
Genau genommen ist Vite kein Paketierungstool, sondern ein Front-End-Build-Tool, das tatsächlich Rollup und Esbuild zum Paketieren verwendet.
SVG-Symbol
Beliebtheit: 55 %
ÜberIcon Font code > Mängel, Sie können diesen Artikel lesenInline-SVG vs. Icon-FontsArtikel. Die Hauptaspekte sind wie folgt:
Der Browser behandelt es als Text zur Anti-Aliasing-Optimierung, und manchmal ist der erzielte Effekt nicht so scharf wie erwartet . Insbesondere können unterschiedliche Anti-Aliasing-Algorithmen für Text unter verschiedenen Systemen zu unterschiedlichen Anzeigeeffekten führen.
Icon FontAls Schriftart kann die Größe und Position, die vonIconangezeigt wird, durchfont-sizebeeinflusst werden , Der Einfluss von CSS-Eigenschaften wieline-height,word-spacingund so weiter. DerCSS-Stil des Containers, in dem sichIconbefindet, kann sich auf die Position vonIconauswirken, was die Anpassung erschwert.Die Verwendung ist unbequem. Erstens verschwendet das Laden einerIcon Font, die Hunderte von Symbolen enthält, von denen aber nur wenige verwendet werden, Ladezeit. Es ist auch sehr umständlich, einen eigenenIcon Fontzu erstellen und die in mehrerenIcon Fontverwendeten Symbole in einenFontzu integrieren.
Um eine maximale Browserunterstützung zu erreichen, können mindestens vier verschiedene Arten von Schriftartdateien bereitgestellt werden. EnthältTTF,WOFF,EOTund eine im SVG-Format definierte Schriftart.
Netzwerkverzögerung führt dazu, dassIconzuerst einenstringlädt.
SVG Icon
- Komplett Wenn Sie es offline verwenden, müssen Sie keine Schriftartdateien vom CDN herunterladen, Symbole werden aufgrund von Netzwerkproblemen nicht quadratisch angezeigt und es besteht keine Notwendigkeit, Schriftartdateien lokal bereitzustellen.
- SVG bietet auf Low-End-Geräten eine bessere Klarheit.
- Unterstützt mehrfarbige Symbole.
- Weitere APIs können bereitgestellt werden, um integrierte Symbole zu ersetzen, ohne dass Stilüberschreibungen erforderlich sind.
SVG Icon
Icon Font
CSS-Variablen
Beliebtheit: 75 %
naive-ui
CSS var
W3C
true
true
false
false
wahr
false
true
true
Das obige ist der detaillierte Inhalt vonWerfen wir einen Blick auf die beliebten Trends im Frontend anhand von 9 Vue3-Komponentenbibliotheken!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf vue v-wenn
vue v-wenn Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue? Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue



