Insgesamt10000 bezogener Inhalt gefunden

Benutzerdefinierte Auswahl-Dropdown-Optionsfeldkomponente im WeChat-Applet
Artikeleinführung:Im WeChat-Applet gibt es kein Auswahl-Dropdown-Optionsfeld, daher kann es nur angepasst werden. Wenn Sie eine Anpassung vornehmen möchten, können Sie eine Vorlage oder eine Komponente zum Erstellen auswählen. Dieses Mal habe ich Komponenten ausgewählt, sodass ich nur Komponenten einführen und Daten hinzufügen muss und mich nicht um andere Dinge kümmern muss, damit sie an mehreren Stellen wiederverwendet werden können.
2020-06-24
Kommentar 0
4268

Wie kann ich das Ergebnisanzeigeformat im Autocomplete-Plugin anpassen?
Artikeleinführung:Anpassen des Ergebnisanzeigeformats im Autocomplete-Plugin Das jQuery UI Autocomplete-Plugin bietet eine leistungsstarke Möglichkeit, Benutzereingaben zu verarbeiten und relevante Optionen vorzuschlagen. Standardmäßig werden in den Dropdown-Ergebnissen die Übereinstimmungen der Benutzereingaben im Vorschlag angezeigt
2024-10-21
Kommentar 0
705
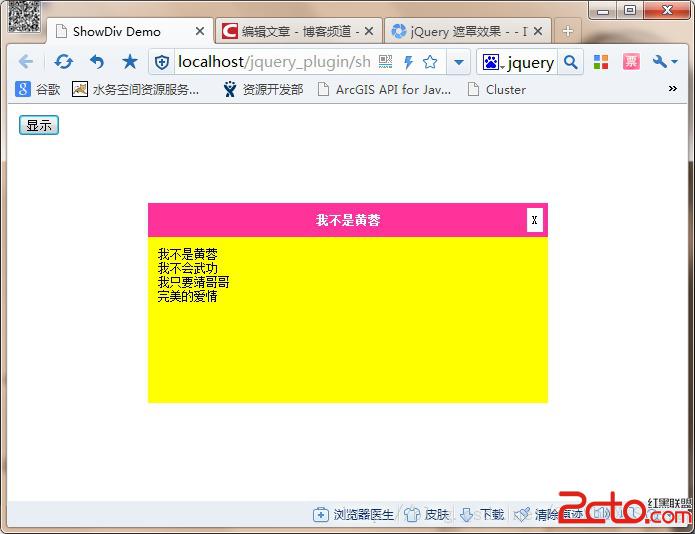
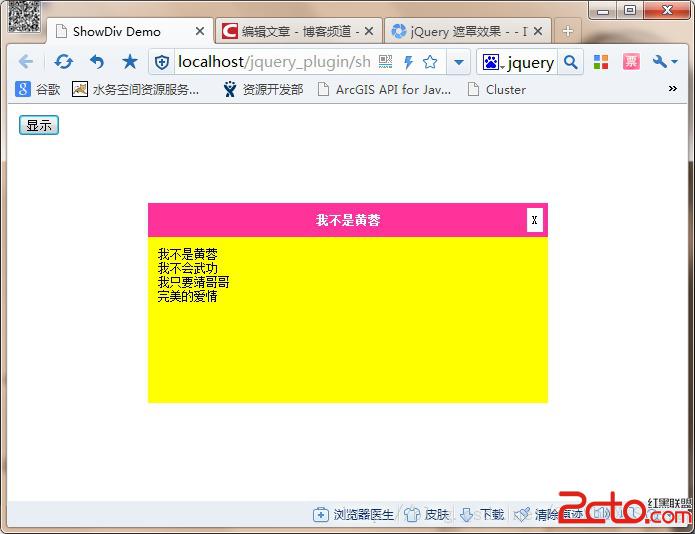
Ausführliche Erklärung, wie jQuery den Drop-Down-Checkbox-Effekt basierend auf dem Sumoselect-Plug-in implementiert
Artikeleinführung:jquery.sumoselect ist ein geräte- und browserübergreifendes jQuery-Dropdown-Listenfeld-Plug-in. Das jQuery-Dropdown-Listenfeld-Plug-in ermöglicht eine Einzelauswahl oder Mehrfachauswahl. Sein Stil kann über CSS-Dateien angepasst werden. Sein größtes Merkmal ist, dass es geräteübergreifend genutzt werden kann und seine Funktionen auf allen Geräten konsistent sind. In diesem Artikel wird ausführlich erläutert, wie jQuery den Dropdown-Kontrollkästchen-Effekt basierend auf dem Sumoselect-Plug-in implementiert. Ich hoffe, er kann Ihnen helfen.
2017-12-23
Kommentar 0
4804

Wie kann Webstorm Code-Eingabeaufforderungen haben?
Artikeleinführung:Die WebStorm-Codehinweisfunktion verbessert die Codierungseffizienz, indem sie Codevorschläge automatisch ausführt: Installieren Sie Codehinweis-Plugins (optional). .
2024-04-08
Kommentar 0
1068

So schreiben Sie ein benutzerdefiniertes React Query-Datenbank-Plugin
Artikeleinführung:Möglichkeiten zum Schreiben eines benutzerdefinierten ReactQuery-Datenbank-Plugins Mit der ReactQuery-Bibliothek in einer React-Anwendung können wir asynchrone Daten einfach verwalten und zwischenspeichern. In einigen Fällen müssen wir jedoch möglicherweise Daten in einer lokalen Datenbank speichern, damit weiterhin offline auf sie zugegriffen werden kann. Aus diesem Grund ist ein benutzerdefiniertes ReactQuery-Datenbank-Plugin sehr nützlich. Durch die Erstellung eines benutzerdefinierten Plugins können wir ReactQuery mit kombinieren
2023-09-29
Kommentar 0
1047

So verwenden Sie das Validierungs-Plug-in in jQuery
Artikeleinführung:In jQuery wird das Validierungs-Plugin zur Formularvalidierung verwendet, mit dem der vom Benutzer in das Formular eingegebene Inhalt überprüft werden kann. Gleichzeitig bietet das Plug-in zahlreiche Anpassungsoptionen, einschließlich URL- und E-Mail-Überprüfung. und stellt eine API zum Schreiben benutzerdefinierter Methoden bereit. Das heruntergeladene Plug-in kann über „<script src="validate plug-in path">“ verwendet werden.
2022-06-09
Kommentar 0
1522

So verwenden Sie WordPress und importieren eine Demo
Artikeleinführung:Um eine WordPress-Demo zu importieren, führen Sie die folgenden Schritte aus: Melden Sie sich bei WordPress an. Importieren Sie den Demo-Importinhalt und passen Sie die Einstellungen an.
2024-04-16
Kommentar 0
850

Was ist im Bootstrap?
Artikeleinführung:Bootstrap hat eine Grundstruktur mit einem Rastersystem, Linkstilen und Hintergründen. Bootstrap verfügt über mehr als ein Dutzend wiederverwendbare Komponenten zum Erstellen von Bildern, Dropdown-Menüs, Navigation, Warnungen, Popups und mehr. Bootstrap verfügt über über ein Dutzend benutzerdefinierte jQuery-Plugins.
2019-07-19
Kommentar 0
2763

So ändern Sie die Hintergrundfarbe im Webstorm
Artikeleinführung:Die Hintergrundfarbe von WebStorm kann auf zwei Arten geändert werden: Direkte Änderungsmethode: 1. Öffnen Sie WebStorm und klicken Sie auf das Menü „Datei“. 2. Wählen Sie „Einstellungen“ und navigieren Sie zu „Darstellung“. 3. Wählen Sie „Hintergrund“ unter „Thema“. Farbe einstellen. Plug-in-Änderungsmethode: 1. Installieren Sie das Plug-in „Material Theme UI“. 2. Wählen Sie „Material Theme UI“ in der Einstellung „Darstellung“. 3. Passen Sie die Hintergrundfarbe im Abschnitt „Hintergrund“ an.
2024-04-08
Kommentar 0
817

So fügen Sie Text zu Vue-Clips hinzu
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, mit dem sich reaktionsschnelle Webanwendungen entwickeln lassen. Das Bearbeiten und Hinzufügen von Text sind Kernprozesse bei der Erstellung von Videos und Animationen. In Vue können diese Funktionen einfach mithilfe von Plugins von Drittanbietern oder benutzerdefinierten Komponenten implementiert werden. Im Folgenden stellen wir vor, wie Sie das Vue-Video-Player-Plug-In und benutzerdefinierte Vue-Komponenten in Vue verwenden, um die Funktionen zum Bearbeiten und Hinzufügen von Text zu realisieren. 1. Verwenden Sie das Vue-Video-Player-Plug-in, um Vue-Vid-Text zu bearbeiten und hinzuzufügen
2023-05-08
Kommentar 0
635



So fügen Sie einem WordPress-Plugin Benutzerrollenverwaltungsfunktionen hinzu
Artikeleinführung:So fügen Sie dem WordPress-Plug-in eine Benutzerrollenverwaltungsfunktion hinzu. Einführung: WordPress ist derzeit eines der beliebtesten Content-Management-Systeme und wird häufig auf verschiedenen Websites und Blogs verwendet. Sein Plugin-System ermöglicht es Benutzern, WordPress mit benutzerdefinierten Funktionen zu erweitern. In vielen Fällen müssen wir spezifische Benutzerrollenverwaltungsfunktionen für Plugins bereitstellen. In diesem Artikel erfahren Sie, wie Sie mithilfe der von WordPress bereitgestellten API und des Beispielcodes Benutzerrollenverwaltungsfunktionen zu Ihrem Plug-in hinzufügen. Schritt 1: Erstellen Sie ein Selbst-
2023-09-05
Kommentar 0
1574

So fügen Sie dem WordPress-Plugin mehrstufige Menüfunktionen hinzu
Artikeleinführung:So fügen Sie WordPress-Plugins eine mehrstufige Menüfunktionalität hinzu. In WordPress sind Plugins ein wichtiger Bestandteil der Erweiterung der Website-Funktionalität. Standardmäßig bietet WordPress einige Menüfunktionen wie das obere Navigationsmenü und das Seitenleistenmenü. Manchmal müssen wir jedoch benutzerdefinierte mehrstufige Menüfunktionen zu unseren Plug-Ins hinzufügen, um Benutzern den Zugriff auf verschiedene Funktionen des Plug-Ins zu erleichtern. In diesem Artikel erfahren Sie, wie Sie einem WordPress-Plugin mehrstufige Menüfunktionen hinzufügen und einige Codebeispiele bereitstellen. Hoffnung
2023-09-05
Kommentar 0
806