Insgesamt10000 bezogener Inhalt gefunden

jQuery-Code zum Implementieren des freien Ziehens und Sortierens von Elementen
Artikeleinführung:Obwohl das Sortieren durch Auf- und Abbewegen von Elementen erreicht werden kann, ist es nicht flexibel genug und starr und kann den gewünschten Sortierzweck nicht schnell erreichen. Im Folgenden erklären wir Ihnen, wie Sie per Drag & Drop schnell an die gewünschte Sortierposition ziehen.
2018-07-17
Kommentar 0
1598

So implementieren Sie die Sortierung ziehbarer Komponenten in der Vue-Technologieentwicklung
Artikeleinführung:So implementieren Sie die ziehbare Komponentensortierung in der Vue-Technologieentwicklung. Mit der kontinuierlichen Entwicklung von Webanwendungen haben Benutzer immer höhere Anforderungen an personalisierte Bedienoberflächen. Unter diesen ist die Sortierung ziehbarer Komponenten eine häufige und wichtige Funktion. In diesem Artikel wird die Verwendung der Vue-Technologie zur Implementierung der ziehbaren Komponentensortierung vorgestellt und spezifische Codebeispiele bereitgestellt. Abhängigkeiten installieren Bevor Sie die ziehbare Komponentensortierung implementieren, müssen Sie zunächst einige notwendige Abhängigkeiten installieren. Vue, Vue-Sortable und Sortable können mit den folgenden Befehlen installiert werden:
2023-10-09
Kommentar 0
793

Verwenden Sie Python- und WebDriver-Erweiterungen, um das Sortieren von Webseiten per Drag-and-Drop zu automatisieren
Artikeleinführung:Verwenden von Python- und WebDriver-Erweiterungen zur Automatisierung der Drag-and-Drop-Sortierung von Webseiten Einführung: In modernen Webanwendungen ist die Drag-and-Drop-Sortierung ein sehr häufiger Vorgang. Es ermöglicht dem Benutzer, die Reihenfolge der Elemente durch Ziehen neu anzuordnen. Diese Interaktionsmethode ist sehr effektiv bei der Verbesserung der Benutzererfahrung und wird in vielen Szenarien häufig eingesetzt. In diesem Artikel wird erläutert, wie Sie Python und WebDriver für die automatisierte Verarbeitung verwenden, um die Drag-and-Drop-Sortierung auf Webseiten zu simulieren. Umgebung vorbereiten: in
2023-07-08
Kommentar 0
698




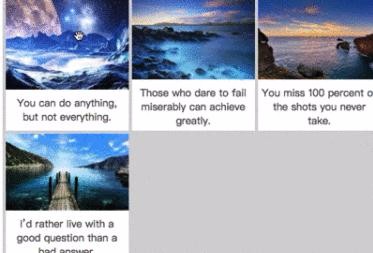
HTML, CSS und jQuery: Tipps zum Sortieren von Bildern per Drag-and-Drop
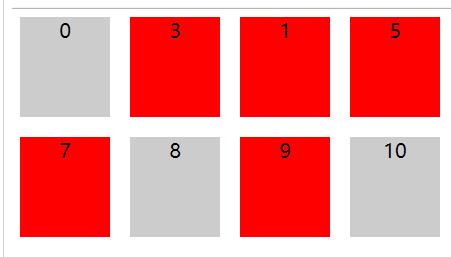
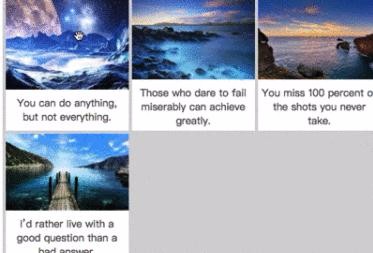
Artikeleinführung:HTML, CSS und jQuery: Tipps zur Implementierung der Drag-and-Drop-Sortierung von Bildern Im modernen Webdesign ist die Drag-and-Drop-Sortierung von Bildern zu einer gängigen und beliebten Funktion geworden. Durch Ziehen von Bildern können Benutzer die Reihenfolge der Bilder frei anpassen und so das Benutzererlebnis und die Interaktivität verbessern. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery die Drag-and-Drop-Sortierung von Bildern implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Erstellen Sie zunächst eine HTML-Datei und legen Sie die grundlegende Seitenstruktur fest. Wir werden a verwenden
2023-10-25
Kommentar 0
1231

So implementieren Sie ziehbare Komponenten in der Vue-Dokumentation
Artikeleinführung:Vue ist ein sehr beliebtes Open-Source-JavaScript-Framework, das zahlreiche Komponenten und Tools zur Vereinfachung der Front-End-Entwicklung bietet. Eine besonders nützliche Komponente ist die ziehbare Komponente. In diesem Artikel wird die Implementierung ziehbarer Komponenten in Vue-Dokumenten vorgestellt. Vue bietet ein Plug-in namens Draggable zur Implementierung von Ziehfunktionen. Dieses Plug-in kann jedem Element in Vue ziehbare Funktionen hinzufügen und unterstützt erweiterte Funktionen wie optionales Sortieren und Begrenzen des Bewegungsbereichs beim Ziehen. In diesem Artikel verwenden wir Vue-c
2023-06-20
Kommentar 0
4228

So implementieren Sie Drag-and-Drop-Sortierung und Drag-and-Drop-Vorgänge in Uniapp
Artikeleinführung:Uniapp ist ein plattformübergreifendes Entwicklungsframework, mit dem Entwickler schnell und einfach verschiedene Anwendungen entwickeln können. Es ist auch sehr einfach, Drag-and-Drop-Sortierung und Drag-and-Drop-Vorgänge in Uniapp zu implementieren, und es kann Drag-and-Drop-Vorgänge für eine Vielzahl von Komponenten und Elementen unterstützen. In diesem Artikel wird erläutert, wie Sie mit Uniapp Drag-and-Drop-Sortierung und Drag-and-Drop-Vorgänge implementieren, und es werden spezifische Codebeispiele bereitgestellt. Die Drag-and-Drop-Sortierfunktion ist in vielen Anwendungen sehr verbreitet. Sie kann beispielsweise zum Implementieren der Drag-and-Drop-Sortierung von Listen, der Drag-and-Drop-Sortierung von Symbolen usw. verwendet werden. Nachfolgend listen wir auf
2023-10-19
Kommentar 0
2183

So implementieren Sie die Drag-and-Drop-Sortierfunktion in Uniapp
Artikeleinführung:So implementieren Sie die Drag-and-Drop-Sortierfunktion in uniapp. Drag-and-Drop-Sortierung ist eine gängige Benutzerinteraktionsmethode, mit der Benutzer die Reihenfolge von Elementen durch Ziehen ändern können. In uniapp können wir die Drag-and-Drop-Sortierfunktion implementieren, indem wir die Komponentenbibliothek und einige grundlegende Drag-Ereignisse verwenden. Im Folgenden wird anhand von Codebeispielen ausführlich erläutert, wie die Drag-and-Drop-Sortierfunktion in uniapp implementiert wird. Schritt 1: Erstellen Sie eine einfache Listenseite. Zuerst müssen wir eine einfache Listenseite erstellen, um die Elemente anzuzeigen, die sortiert werden müssen. Sie können & verwenden
2023-07-06
Kommentar 0
5718
基于JQuery的列表拖动排序实现代码_jquery
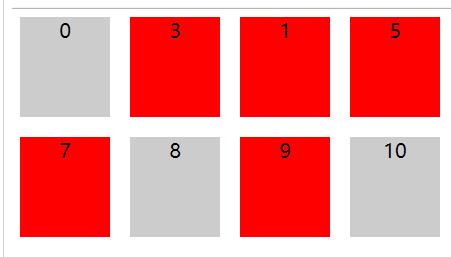
Artikeleinführung:基于JQuery的拖动插件有几个都相当好用,效果也很好,但再好,还是自己琢磨一个最好。所以,我的理念就是即使实际项目中使用别人的程序,自己也得根据自己的理解和想法写一个出来。那么今天,就来看看我的思路是不是可以实现拖动排序的功能
2016-05-16
Kommentar 0
1317

So verwenden Sie die Vue-Formularverarbeitung, um die Drag-and-Drop-Sortierung von Formularfeldern zu implementieren
Artikeleinführung:So nutzen Sie die Vue-Formularverarbeitung zum Implementieren der Drag-and-Drop-Sortierung von Formularfeldern. Formulare sind eine der wichtigsten Komponenten in der Webentwicklung. Bei großen Formularen ist das Sortieren zwischen Feldern oft eine sehr häufige Anforderung. In diesem Artikel wird erläutert, wie Sie mithilfe der Vue-Formularverarbeitung die Drag-and-Drop-Sortierung von Formularfeldern implementieren und entsprechende Codebeispiele angeben. Zuerst müssen wir Vue.js und die entsprechenden Plug-Ins vorstellen, einschließlich des vuedraggable Plug-Ins. Wir können npm verwenden, um verwandte Plug-Ins zu installieren: npminsta
2023-08-10
Kommentar 0
1467

So implementieren Sie mit Layui die Funktion eines ziehbaren Baummenüs
Artikeleinführung:Überblick über die Verwendung von Layui zum Implementieren eines ziehbaren Baummenüs: Layui ist ein einfaches und benutzerfreundliches Front-End-Framework, das eine Fülle von Komponenten und Plug-Ins bereitstellt, um Entwicklern das schnelle Erstellen von Seiten zu erleichtern. In diesem Artikel wird erläutert, wie Sie mit Layui eine ziehbare Baummenüfunktion implementieren. Wir werden die von Layui bereitgestellte Baumkomponente verwenden und sie mit einem Drag-and-Drop-Plugin erweitern, um die Drag-and-Drop-Sortierfunktion des Baummenüs zu implementieren. Einführung verwandter Ressourcen Zunächst müssen wir die relevanten Ressourcendateien von Layui vorstellen, einschließlich der Layui-Framework-Datei
2023-10-27
Kommentar 0
1077

Verwendung und Wirkung der Drag-and-Drop-Sortierfunktion in Vue-Dokumenten
Artikeleinführung:Vue ist heute eines der beliebtesten Frontend-Frameworks. Es bietet eine Fülle von Funktionen und Tools, die uns bei der bequemen Entwicklung verschiedener Webanwendungen unterstützen. Eine sehr nützliche Funktion ist Drag & Drop, mit der Benutzer Elemente von einer Stelle auf der Seite an eine andere ziehen können. Vue bietet einige integrierte Befehle und Funktionen, die das Erstellen und Verwalten von Drag-and-Drop-Vorgängen, einschließlich Drag-and-Drop-Sortierfunktionen, vereinfachen. In diesem Artikel werden die Verwendung und Wirkung der Drag-and-Drop-Sortierfunktion im Vue-Dokument vorgestellt. Was ist die Drag-Sort-Funktion? Die Drag-Sortierfunktion ist V
2023-06-20
Kommentar 0
1216

React-Dragable implementiert die Sortierung
Artikeleinführung:Dieser Artikel enthält eine Anleitung zur Implementierung der Sortierfunktion mithilfe der React-Dragable-Bibliothek. Es behandelt die wesentlichen Techniken für die Drag-and-Drop-Sortierung, einschließlich gesteuerter Komponenten, Drag-Event-Handhabung, Statusverwaltung und erneutes Rendern
2024-08-15
Kommentar 0
617

Wie implementiert man Listensortierung und Drag-Sortierung in Vue?
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Front-End-Entwicklungstechnologie müssen immer mehr Websites und Anwendungen Drag-and-Drop-Sortierfunktionen auf der Benutzeroberfläche implementieren. Im Vue-Framework können wir einige Bibliotheken oder Komponenten verwenden, um Listensortierungs- und Drag-Sortierfunktionen einfach zu implementieren. 1. Verwenden Sie sortable.js, um die Listensortierung zu implementieren. sortable.js ist eine unabhängige Bibliothek, die die Drag-and-Drop-Sortierfunktion von Listen unterstützen kann. In Vue.js verwenden wir sortable.js, um die Sortierfunktion der Liste zu implementieren. Zuerst müssen wir hinzufügen
2023-06-25
Kommentar 0
7471

So lösen Sie das Drag-and-Drop-Sortierproblem von Tabellenzeilen in der Vue-Entwicklung
Artikeleinführung:Vue ist als modernes JavaScript-Framework weit verbreitet in der Frontend-Entwicklung. Im Entwicklungsprozess von Vue sind häufig die Anzeige und Bedienung von Tabellen beteiligt. Unter diesen ist die Drag-and-Drop-Sortierung von Tabellenzeilen eine häufige Anforderung. In diesem Artikel wird erläutert, wie Sie mit Vue das Problem der Drag-and-Drop-Sortierung von Tabellenzeilen lösen können. Um die Drag-and-Drop-Sortierung von Tabellenzeilen zu implementieren, sind zunächst einige Technologien und Komponenten erforderlich. Vue selbst bietet einige Drag-bezogene Anweisungen, z. B. V-Dragable und V-Droppable.
2023-06-29
Kommentar 0
1561

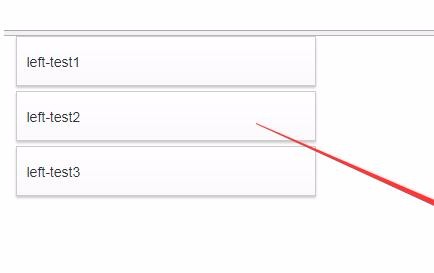
Detailliertes Beispiel für die Kombination von jQuery UI Draggable + Sortable
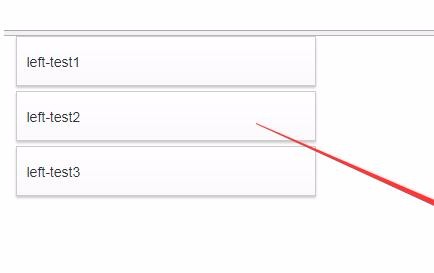
Artikeleinführung:Während der Arbeit müssen Sie ein entworfenes Steuerelement im linken Bereich in den rechten Bereich ziehen und dabei die Steuerelemente im rechten Bereich frei sortieren. Zu diesem Zeitpunkt müssen Sie die Zieh- und Sortiervorgänge unterstützen Artikel zur kombinierten Nutzung von jQuery UI Draggable + Sortable (Erklärung mit Beispielen). Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2017-12-29
Kommentar 0
1907

Ausführliche Erläuterung der Drag-and-Drop-Sortierkomponente Dragact von React
Artikeleinführung:Ich habe TS in letzter Zeit für die Entwicklung verwendet und die Hälfte der TS-Übungen von Eggjs geschrieben. Dieses Zeug ist wirklich giftig, weil es süchtig machen kann. Migrieren Sie einfach ein Projekt zu TS, und mit der leistungsstarken statischen Typerkennung können Sie problemlos eine Reihe von Logik- und Grenzfehlern finden. Nach einigem Refactoring fühlte sich der Code plötzlich frisch an und meine Kopfhaut gewann ihre Vitalität zurück! Daher wurde diese Komponente vollständig mit Typescript entwickelt, was sie für Freunde, die TS verwenden, bequemer und schneller macht. Zweitens ist es überhaupt kein Problem, wenn Sie Javascript zum Entwickeln verwenden möchten.
2018-02-22
Kommentar 0
6393