
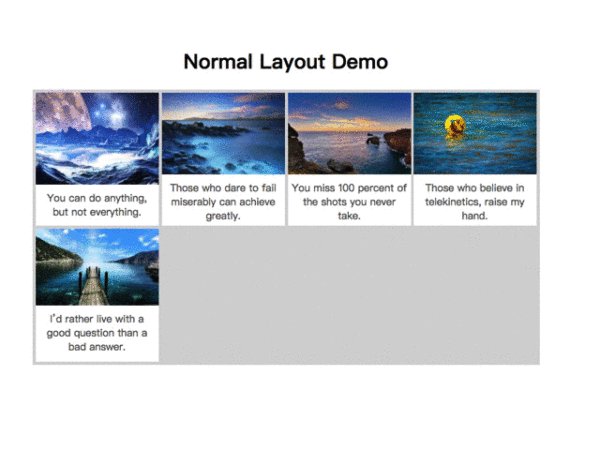
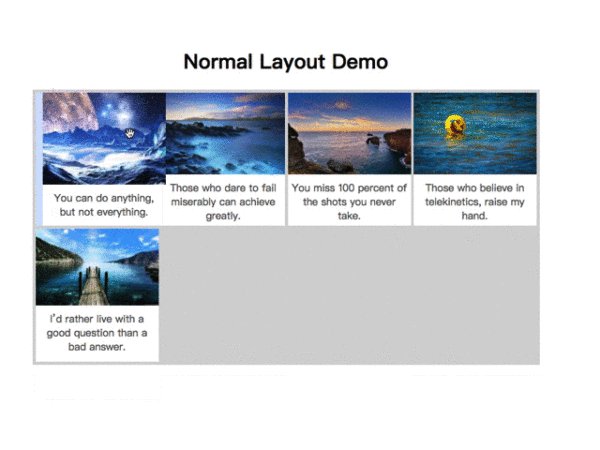
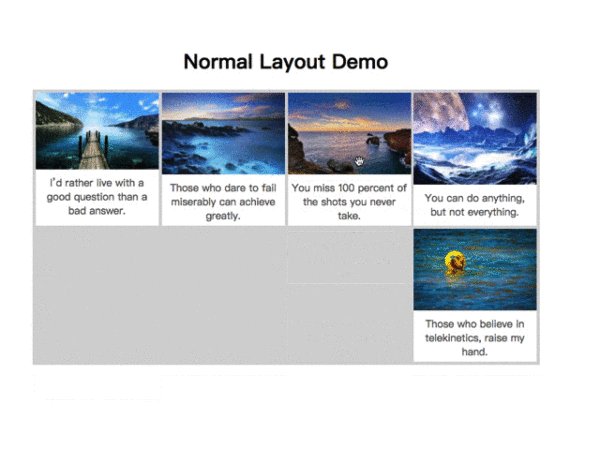
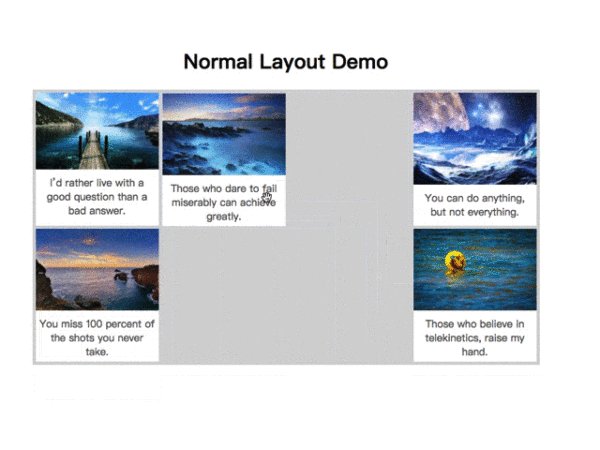
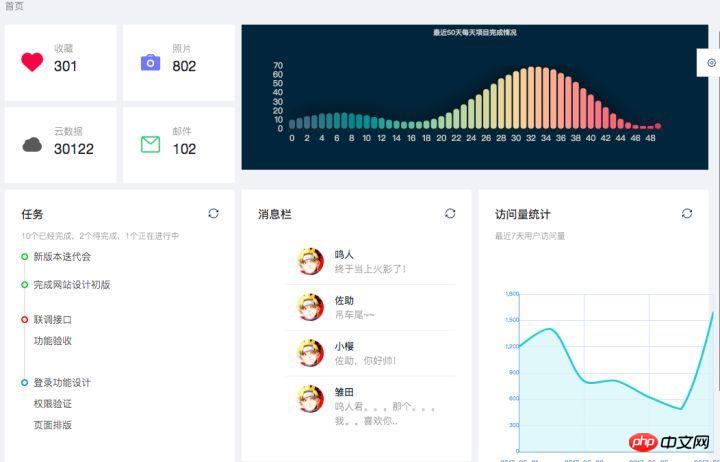
Schauen wir uns zuerst ein Bild an:

Ich habe TS für die Entwicklung verwendet Kürzlich wurde auch die Ts-Praxis von Eggjs zur Hälfte geschrieben. Dieses Zeug ist wirklich giftig, weil es süchtig machen kann.
Verschieben Sie ein Projekt nach Belieben nach TS. Mit der leistungsstarken statischen Typerkennung können Sie leicht eine Reihe von Logik- und Grenzfehlern finden. Nach einigem Refactoring fühlte sich der Code plötzlich frisch an und meine Kopfhaut gewann ihre Vitalität zurück!
Daher wurde diese Komponente vollständig mit Typescript entwickelt, was sie für Freunde, die TS verwenden, bequemer und schneller macht. Zweitens: Wenn Sie Javascript für die Entwicklung verwenden möchten, ist das überhaupt kein Problem.
Zuallererst besteht unsere Anforderung darin, dass Benutzer die Positionen verschiedener Wählscheiben auf dem Hintergrund-Armaturenbrett problemlos anpassen können.

Bild von: https://github.com/yezihaohao/react-admin
Eine Schnittstelle wie diese brauchen wir für die Komponenten Das Innere kann auf verschiedene Arten gezogen werden ( Ich muss sagen, verdammt, ich habe das Backend-System bereits vorbereitet und Sie können es einfach verwenden. Wenn Sie Ihre Schwester ziehen, lassen Sie die Leute keine gute Zeit haben. Nacht Abendessen. )
Also müssen wir zunächst ein paar Punkte berücksichtigen:
Der Technologie-Stack ist React
Alle Widgets innerhalb des festen Bereichs (Container) können diesen Bereich nicht überschreiten.
Die Größe jedes Widgets kann eingestellt und entsprechend einem bestimmten Rand nach oben und unten unterteilt werden.
Alle Komponenten im Container dürfen sich nicht überlappen und müssen automatisch sortiert werden.
Einige Komponenten müssen statisch eingestellt sein, d. h. sie sind dort fixiert und ist von Änderungen im Layout nicht betroffen.
Mobiltelefone können es auch bedienen
Dank der Tatsache, dass ich zuvor Drag-and-Drop-Komponenten geschrieben habe, habe ich es vermieden viel Fallstrick, ich habe auch über diese Komponente geschrieben. Ihre Hauptfunktionen sind:
React-Komponente
Automatisches Layout-Rastersystem
Auch auf Mobiltelefonen bedienbar
Hoch anpassungsfähig
Statische Komponente (Live Demo (Vorschau-Adresse)) )
Dragbare Komponenten (Live-Demo (Vorschauadresse))
Am Morgen des zweiten Tages des neuen Mondjahres wurde dies endlich abgeschlossen Komponenten können grundsätzlich Kundenbedürfnisse erfüllen, es gibt jedoch noch einige TODO-LISTEN:
Horizontaler Austauschmodus, derzeit nicht möglich
Benutzerdynamik Größenänderung jedes Widget wie ein Windows-Fenster
Widget-Ziehgriff
Unterstützt Reaktionsfähigkeit
Unterstützt SSR , Server-Rendering
npm install --save dragact
//index.js
import * as React from "react";
import * as ReactDOM from "react-dom";
import { Dragact } from 'dragact';
import './index.css'
ReactDOM.render(
<Dragact
col={8}
width={800}
margin={[5, 5]}
rowHeight={40}
className='plant-layout'
>
<p key={0} data-set={{ GridX: 0, GridY: 0, w: 4, h: 2 }} className='layout-child'>0</p>
<p key={1} data-set={{ GridX: 0, GridY: 0, w: 1, h: 2 }} className='layout-child'>1</p>
<p key={2} data-set={{ GridX: 0, GridY: 0, w: 3, h: 2 }} className='layout-child'>2</p>
</Dragact>,
document.getElementById('root')
);/** index.css */
.plant-layout {
border: 1px solid black;
}
.layout-child {
height: 100%;
background: #ef4;
display: flex;
justify-content: center;
align-items: center;
}Wenn Sie neue Funktionen hinzufügen möchten oder tolle Ideen haben, öffnen Sie bitte ein Problem und lassen Sie es mich wissen, vielen Dank!
Wenn Sie den Quellcode gelesen und einige tolle hinzugefügt haben
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Drag-and-Drop-Sortierkomponente Dragact von React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux




