Insgesamt10000 bezogener Inhalt gefunden

Symbolleistenmenü mit elastischem Animationseffekt mit JQuery und CSS3
Artikeleinführung:Dies ist ein Spezialeffekt des Symbolleistenmenüs mit elastischem Animationseffekt, der mit JQuery und CSS3 erstellt wurde. Das Symbolleistenmenü zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, und der Effekt ist sehr cool.
2017-01-19
Kommentar 0
1270

Detaillierte Methode zum Hinzufügen von Spotlight-Covern zu Text in PPT
Artikeleinführung:Erstellen Sie eine neue Folie, fügen Sie dann vertikalen Text ein, schreiben Sie den Themeninhalt, fügen Sie eine Kreisform in die Menüleiste ein, legen Sie die Eigenschaften der Form fest, füllen Sie sie mit Weiß, wählen Sie die drahtlose Linie aus, um den Kreis in eine Kreisform zu schreiben Transparent und legen Sie dann die Hintergrundfarbe der Folie fest und legen Sie den Inhalt des eingefügten Textthemas so fest, dass er oben angezeigt wird. Klicken Sie auf die Menüleiste, um die Animation anzupassen, legen Sie einen Animationseffekt fest und wählen Sie „Fliegen“. Klicken Sie auf den eingestellten Flyout-Animationseffekt, wie im Bild gezeigt, und stellen Sie die Zeitdauer ein. Wenn Sie möchten, dass er schnell ist, können Sie ihn auf 0,5 Sekunden einstellen. Klicken Sie nach dem Einrichten auf den Vorschaueffekt Um den Spotlight-Effekt zu sehen, streichen Sie Ihren Thementext von oben nach unten.
2024-04-17
Kommentar 0
1034

Detaillierte Grafik- und Texterklärung des coolen und praktischen jQuery/HTML5-Menüs
Artikeleinführung:jQuery ist ein sehr praktisches JavaScript-Framework. Es gibt viele auf jQuery basierende Menü-Plug-Ins, darunter Dropdown-Menüs, Tab-Menüs usw. Darüber hinaus hat die Anwendung von HTML5 die visuellen Effekte und interaktiven Möglichkeiten dieser Menüs erheblich verbessert. Dieser Artikel empfiehlt 7 coole und praktische jQuery/HTML5-Menüs. Ich hoffe, dass er Ihnen hilfreich sein wird. 1. Animiertes CSS3-Menü, das über die fächerförmige Erweiterungsanimation gleitet. Es handelt sich um ein fächerförmiges Dropdown-Menü. Die Menüpunkte sind erweiterbar. Online-Demo-Quellcode-Download 2. C..
2017-03-08
Kommentar 0
1777

6 empfohlene Artikel über Animationsanwendungen
Artikeleinführung:In diesem Artikel finden Sie einige nützliche Informationen für Webentwickler. Wenn Sie sich für die Entwicklung von HTML5 und CSS3 interessieren, werden Sie auf jeden Fall an den folgenden HTML5-Animationsanwendungen interessiert sein. Neben der Demonstration werden in diesem Artikel auch einige Kerncodes angezeigt und analysiert. Ich hoffe, dass er Ihnen gefällt. Das jQuery-Box-Verlaufsanimationsmenü ist in seiner Präsentationsform sehr einzigartig. Es ist nicht wie andere Menüs vertikal oder horizontal angeordnet, sondern in einem rechteckigen Raster angeordnet, und Sie können auf den Menüpunkt klicken, um die detaillierten Informationen des Menüs in einer animierten Form zu erweitern Weise, mit CSS3 sehr coole Animationseffekte zu erzeugen. D...
2017-06-13
Kommentar 0
1613

Detaillierte Einführung in die gemeinsame Nutzung ausgewählter Quellcodes für HTML5/CSS3-Animationsanwendungen
Artikeleinführung:In diesem Artikel finden Sie einige nützliche Informationen für Webentwickler. Wenn Sie sich für die Entwicklung von HTML5 und CSS3 interessieren, werden Sie auf jeden Fall an den folgenden HTML5-Animationsanwendungen interessiert sein. Neben der Demonstration werden in diesem Artikel auch einige Kerncodes angezeigt und analysiert. Ich hoffe, dass er Ihnen gefällt. Das jQuery-Box-Verlaufsanimationsmenü ist in seiner Präsentationsform sehr einzigartig. Es ist nicht wie andere Menüs vertikal oder horizontal angeordnet, sondern in einem rechteckigen Raster angeordnet, und Sie können auf den Menüpunkt klicken, um die detaillierten Informationen des Menüs in einer animierten Form zu erweitern Weise, mit CSS3 sehr coole Animationseffekte zu erzeugen. DEMO-Demonstrationsquellcode.
2017-03-08
Kommentar 0
1772

CSS, um einen mehrstufigen Faltmenüeffekt zu erzielen
Artikeleinführung:In diesem Artikel wird hauptsächlich reines CSS vorgestellt, um den Faltbaumeffekt eines mehrstufigen Faltmenüs zu realisieren. Er verwendet den aktivierten Wert des Kontrollkästchens, um zu bestimmen, ob die Spalten der unteren Ebene erweitert werden Interessierte Freunde können sich darauf beziehen. Ich hoffe, es hilft allen.
2018-03-30
Kommentar 0
4395

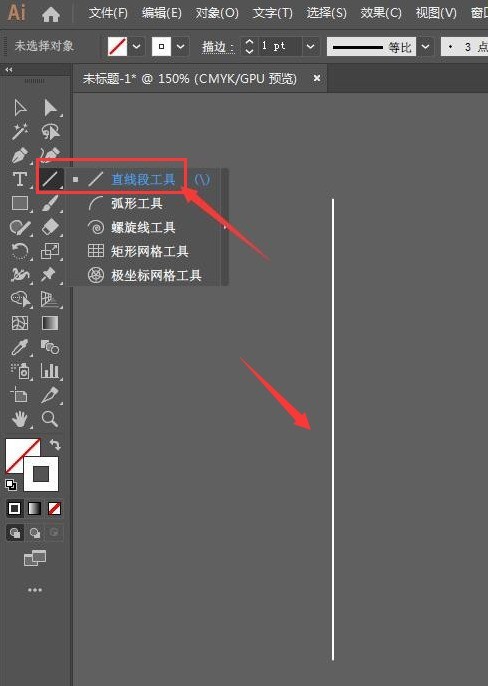
So fügen Sie einem Kreis in AI einen Streupunkt-Pinseleffekt hinzu - So fügen Sie einem Kreis in AI einen Streupunkt-Pinseleffekt hinzu
Artikeleinführung:1. Zuerst öffnen wir die AI-Softwareschnittstelle, klicken auf das Werkzeug für gerade Liniensegmente, um eine vertikale Linie zu zeichnen. 2. Öffnen Sie dann in der Spalte „Verzerrung und Transformation“ des Effektmenüs das Fenster „Transformationseffekt“ und passen Sie die Parameter wie gezeigt an 3. Klicken Sie erneut auf die Schaltfläche „Darstellung erweitern“ im Objektmenü. 4. Suchen Sie links das Werkzeug „Erweitern“ und halten Sie die Umschalttaste gedrückt, um den Grafikbereich zu erweitern, bis er die Größe „A“ annimmt Kreisform 5. Öffnen Sie abschließend das Fenster mit den Stricheinstellungen, stellen Sie die Dicke auf 0,25 pt ein und legen Sie die Kopfform auf einen Kreis fest. Ändern Sie die Hintergrundfarbe entsprechend, um dem Kreis einen gestreuten Punktzeichnungseffekt hinzuzufügen Teilen Sie die Methode hier. Ich hoffe, sie kann allen helfen.
2024-05-06
Kommentar 0
669

Ein wunderschöner Code für runde Schaltflächen, erstellt mit CSS3
Artikeleinführung:Dies ist eine runde Schaltfläche, die mit CSS3 erstellt wurde. Der Effekt sieht sehr einfach aus, aber tatsächlich ist die Produktion auch sehr einfach. Er nutzt hauptsächlich den durch @font-face erzielten radialen Farbverlauf und beinhaltet natürlich auch nicht den Verschönerungseffekt anderer Attribute, wie z der von Box-Shadow erzeugte Schatten, durch Übergang erzeugte Animationseffekte usw.
2017-03-27
Kommentar 0
3364

So implementieren Sie Bohren im Bohreinstellungsprozess von solidworks_solidworks
Artikeleinführung:1. Zuerst öffnen wir die SolidWorks-Software. Sie können die zuvor gespeicherte 3D-Grafik öffnen oder jetzt eine zeichnen. 2. Es spielt keine Rolle, wie die Form aussieht. Wir haben uns für die runde Form entschieden. Um das Zeichnen zu erleichtern. 3. Klicken Sie im Zeichenwerkzeug auf das Kreiswerkzeug und zeichnen Sie einen kleinen Kreis auf die Originalgrafik. Klicken Sie nach dem Zeichnen auf die obere rechte Ecke, um die Skizze zu verlassen. 4. Klicken Sie auf das Feature in der oberen linken Ecke, suchen Sie darin nach „Extrudierter Schnitt“, klicken Sie darauf und ein Dialogfeld „Extrudierter Schnitt“ wird angezeigt. 5. Werfen wir einen Blick auf die Parameter, die in diesem Dialogfeld eingestellt werden können. Sie können eine Vorschau des Effekts anzeigen, indem Sie die Parameter auf der rechten Seite festlegen. Klicken Sie auf „Fertig stellen“.
2024-04-12
Kommentar 0
504

CSS3-Animation vs. jQuery: Wählen Sie die Technologie, die Ihren Projektanforderungen entspricht
Artikeleinführung:Vergleich von CSS3-Animation und jQuery: Wählen Sie die Technologie, die zu Ihren Projektanforderungen passt. Einführung: In der Front-End-Entwicklung sind Animationseffekte ein wichtiger Bestandteil zur Verbesserung der Benutzererfahrung. Früher verwendeten Entwickler hauptsächlich jQuery, um Animationseffekte auf der Seite zu implementieren. Mit der Entwicklung von CSS3 stehen jedoch leistungsstarke Animationsfunktionen zur Verfügung, die es ermöglichen, Animationseffekte mit reinem CSS zu erzielen. In diesem Artikel werden CSS3-Animationen und jQuery verglichen und erläutert, wie Sie die Technologie auswählen, die Ihren Projektanforderungen entspricht. 1. CSS3-Animation
2023-09-08
Kommentar 0
1257

So erstellen Sie einen Teleskopeffekt in Adobe Premiere Pro CS6. Spezifische Vorgänge zum Erstellen eines Teleskopeffekts in Adobe Premiere Pro CS6
Artikeleinführung:Zuerst importieren wir die verwendeten Materialien in das Projektfenster und erstellen eine neue [Dual Telescope]-Sequenz. Klicken Sie in der Menüleiste auf [Untertitel – Neue Untertitel – Standard-Statische Untertitel], wählen Sie im Popup-Dialogfeld das Ellipsen-Werkzeug aus, halten Sie gleichzeitig die Umschalttaste gedrückt, zeichnen Sie einen Kreis auf dem Bildschirm und klicken Sie dann auf das Auswahlwerkzeug , während Sie die Alt-Taste gedrückt halten. Klicken Sie gerade auf den Kreis und ziehen Sie ihn, um einen Kreis zu kopieren, wie in Abbildung 1 dargestellt. Nennen Sie den Untertitel [Teleskop]. Dann ziehen wir das Material Landscape.jpg auf die Videospur 1 und den Untertitel [Telescope] auf die Videospur 2. Fügen Sie [Video-Spezialeffekte – Keying – Spurmasken-Key] zum Material in der Videospur 1 hinzu, klicken Sie, um das Material in der Videospur 1 auszuwählen, öffnen Sie das Spezialeffekt-Kontrollfeld und legen Sie die Parameter des Spurmasken-Keys wie in gezeigt fest Figur 2. Dann klick
2024-06-02
Kommentar 0
845

So erstellen Sie einen 3D-Effekt mit erhabenem Text in AI-So erstellen Sie einen 3D-Effekt mit erhabenem Text in AI
Artikeleinführung:1. Klicken Sie nach dem Öffnen der AI-Softwareschnittstelle zunächst auf das Textwerkzeug, um Text einzugeben, ändern Sie die Schriftfüllung in Weiß, bewegen Sie die Maus und ziehen Sie sie zum Quadrat, um sie auszurichten. 2. Klicken Sie dann auf das Direktauswahlwerkzeug, um das zu konvertieren Text in abgerundete Ecken einfügen und dann das Symbol öffnen. Erstellen Sie ein neues Symbol im Bedienfeld. 3. Zeichnen Sie als Nächstes ein mit Grau gefülltes Quadrat, suchen Sie die 3D-Spalte im Effektmenü und wählen Sie die Schaltflächen „Konvex“ und „Abschrägung“ aus. 4. Ändern Sie die Parameter wie folgt Wie unten gezeigt, um daraus eine Würfelform zu machen. 5. Klicken Sie auf die Texturoptionen in der unteren linken Ecke und fügen Sie nacheinander Textsymbole auf den drei Seiten des Rechtecks hinzu. 6. Klicken Sie abschließend im Objektmenü auf die Schaltfläche „Darstellung erweitern“, erweitern Sie die Darstellung zweimal und heben Sie die Gruppierung auf , und extrahieren Sie die Textform.
2024-05-06
Kommentar 0
1068

Wie überprüft Kuaishou die Einnahmen aus der Monetarisierung von Spezialeffekten? Kuaishou teilt die Schritte zur Überprüfung der Einnahmen aus der Monetarisierung von Spezialeffekten mit
Artikeleinführung:Für viele Kuaishou-Ersteller ist die Monetarisierung von Spezialeffekten eine effektive Möglichkeit, Einnahmen zu erzielen. Wie können Sie jedoch Ihre eigenen Einnahmen aus der Monetarisierung von Spezialeffekten auf Kuaishou überprüfen? Einkommenssituation. Kuaishou Check Special Effects Monetarization Steps Sharing 1. Öffnen Sie die Kuaishou-App auf Ihrem Telefon, um die Benutzeroberfläche aufzurufen, klicken Sie auf „Mein“ in der unteren rechten Ecke der Seite und dann auf das kreisförmige Symbol mit drei horizontalen Linien in der oberen rechten Ecke Klicken Sie auf „Meine Seite“, um sie zu öffnen. 2. Es öffnet sich ein Menüfenster, in dem Sie auf „Creator Center“ klicken und es aufrufen können. 3. Es gibt „Alle Dienste“ im Creator Center. Klicken Sie, um es auszuwählen, nachdem Sie es gesehen haben. 4. Suchen Sie als Nächstes auf der von Ihnen aufgerufenen Seite in den Optionen unter „Content-Monetarisierung“ nach „Monetarisierung von Spezialeffekten“.
2024-07-12
Kommentar 0
1216

Wann wurde CSS3 gestartet?
Artikeleinführung:Mit der Formulierung von CSS3 wurde 1999 begonnen. Am 23. Mai 2001 stellte das W3C den Arbeitsentwurf für CSS3 fertig, listete alle Module im Detail auf und plante, diese in Zukunft schrittweise zu standardisieren Modell, Listenmodul, Hyperlink-Modus, Sprachmodul, Hintergrund und Rahmen, Texteffekte und andere Module.
2021-07-14
Kommentar 0
3863
Einfaches CSS3-Tutorial zum grafischen Zeichnen
Artikeleinführung:CSS3 ist eine aktualisierte Version der CSS-Technologie, und die Entwicklung der CSS3-Sprache entwickelt sich in Richtung Modularität. Die bisherige Spezifikation war als Modul zu groß und komplex, daher wurde sie in kleinere Module zerlegt und weitere neue Module hinzugefügt. Zu diesen Modulen gehören: Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul, Hintergrund und Rahmen, Texteffekte, mehrspaltiges Layout usw. In diesem Artikel erfahren Sie, wie Sie mit CSS3 einfach einige Grafiken zeichnen.
2017-11-14
Kommentar 0
1785
CSS3-Tipps zum Zeichnen verschiedener grundlegender Grafiken
Artikeleinführung:CSS3 ist eine aktualisierte Version der CSS-Technologie, und die Entwicklung der CSS3-Sprache entwickelt sich in Richtung Modularität. Die bisherige Spezifikation war als Modul zu groß und komplex, daher wurde sie in kleinere Module zerlegt und weitere neue Module hinzugefügt. Zu diesen Modulen gehören: Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul, Hintergrund und Rahmen, Texteffekte, mehrspaltiges Layout usw. Im Folgenden stellen wir Ihnen einige Tutorials zur Verwendung von CSS3 zum Erstellen einiger einfacher Grafiken vor.
2017-11-18
Kommentar 0
2206

BYD präsentiert NEXAN-Modelle und sein Showroom in Dubai schafft die Schönheit einer Verschmelzung von Technologie und Kunst
Artikeleinführung:Laut Nachrichten vom 24. November eröffnete BYD am 22. November feierlich einen neuen Flaggschiff-Showroom in Dubai, Vereinigte Arabische Emirate, und stellte offiziell sein neuestes rein elektrisches Modell vor – Han, das mit seinem einzigartigen „Drachengesicht“ einen neuen Look auf den VAE-Markt bringt „ Designsprache. Pures Elektroauto-Erlebnis. Der neue Flaggschiff-Showroom von BYD befindet sich in der Dubai Festival City Mall, erstreckt sich über eine Fläche von 800 Quadratmetern und wurde vom berühmten KKD Studio entworfen. Der von frischen Weiß- und Grautönen sowie warmen Holzakzenten dominierte Ausstellungsraum ist geschickt um ein konisches Oberlicht herum gestaltet, das nicht nur zum visuellen Mittelpunkt wird, sondern den Innenraum auch tagsüber mit natürlichem Licht durchflutet, während er nachts durch energiereiches Licht beleuchtet wird. Nach Angaben des Herausgebers zeigt das einzigartige 6 Meter hohe gebogene Display in der Ausstellungshalle den Fahrgestellrahmen und der digitale Informationsbildschirm stellt den Kunden jedes Modell vor.
2023-11-24
Kommentar 0
527

So überprüfen Sie die Monetarisierungserträge von Spezialeffekten in Kuaishou
Artikeleinführung:Viele Freunde haben geäußert, dass sie wissen möchten, wie sie ihr eigenes Einkommen aus Spezialeffekten in Kuaishou überprüfen können. Hier ist eine Überprüfungsmethode für Sie. Interessierte Freunde können vorbeikommen und einen Blick darauf werfen. Öffnen Sie die Kuaishou-App auf Ihrem Telefon, rufen Sie die Hauptoberfläche auf, klicken Sie auf die Schaltfläche „Mein“ in der unteren rechten Ecke und dann auf das kreisförmige Symbol in der oberen rechten Ecke der „Mein“-Seite. Auf dem Symbol befinden sich drei horizontale Linien weitere Funktionsoptionen öffnen. 2. Es öffnet sich ein Menüfenster, in dem Sie auf „Creator Center“ klicken und es aufrufen können. 3. Es gibt „Alle Dienste“ im Creator Center. Klicken Sie, um es auszuwählen, nachdem Sie es gesehen haben. 4. Suchen Sie als Nächstes auf der Seite, die Sie aufrufen, in den Optionen unter „Content-Monetarisierung“ nach „Monetarisierung von Spezialeffekten“ und klicken Sie darauf, um sie aufzurufen. 5. Klicken Sie unten rechts auf die Option „Mein“, um zu wechseln
2024-03-01
Kommentar 0
761

Teilen Sie eine detaillierte Einführung in die Python-Sprache
Artikeleinführung:1. Was ist Pyglet: Pyglet ist ein plattformübergreifendes Framework, das in reiner Python-Sprache geschrieben ist, um Multimedia- und Fenster-Spezialeffektanwendungen zu entwickeln. Warum Sie es brauchen: Die für grafische Schnittstellenanwendungen erforderlichen Funktionsmodule von Grund auf zu entwickeln, ist sehr umständlich. Pyglet bietet eine große Anzahl vorgefertigter Module, was viel Zeit spart: Fensterfunktionen, OpenGL-Spezialeffekte, Audio- und Videowiedergabe. Tastatur- und Mausverarbeitung sowie Bilder. (Pyglet stellt jedoch keine UI-Komponenten wie Schaltflächen, Symbolleisten oder Menüs bereit.) Alle oben genannten Module sind in W...
2017-06-13
Kommentar 0
1971

Detaillierte Einführung in HTML5-Audio und -Video
Artikeleinführung:1. Was ist Pyglet: Pyglet ist ein plattformübergreifendes Framework, das in reiner Python-Sprache geschrieben ist, um Multimedia- und Fenster-Spezialeffektanwendungen zu entwickeln. Warum Sie es brauchen: Die für grafische Schnittstellenanwendungen erforderlichen Funktionsmodule von Grund auf zu entwickeln, ist sehr umständlich. Pyglet bietet eine große Anzahl vorgefertigter Module, was viel Zeit spart: Fensterfunktionen, OpenGL-Spezialeffekte, Audio- und Videowiedergabe. Tastatur- und Mausverarbeitung sowie Bilder. (Pyglet stellt jedoch keine UI-Komponenten wie Schaltflächen, Symbolleisten oder Menüs bereit.) Alle oben genannten Module sind in W...
2017-06-12
Kommentar 0
2064













