
In diesem Artikel finden Sie einige nützliche Informationen für Webentwickler. Wenn Sie sich für die Entwicklung von HTML5 und CSS3 interessieren, werden Sie auf jeden Fall an den folgenden HTML5-Animationsanwendungen interessiert sein. Neben der Demonstration werden in diesem Artikel auch einige Kerncodes angezeigt und analysiert. Ich hoffe, dass er Ihnen gefällt.
Die Anzeigeform dieses Menüs ist nicht wie andere Menüs vertikal oder horizontal angeordnet, sondern in einem rechteckigen Raster angeordnet. und klicken Sie auf den Menüpunkt, um die detaillierten Informationen des Menüs auf animierte Weise zu erweitern und mithilfe von CSS3 sehr coole Animationseffekte zu erzeugen.

DEMO-Demonstrations-Quellcode-Download
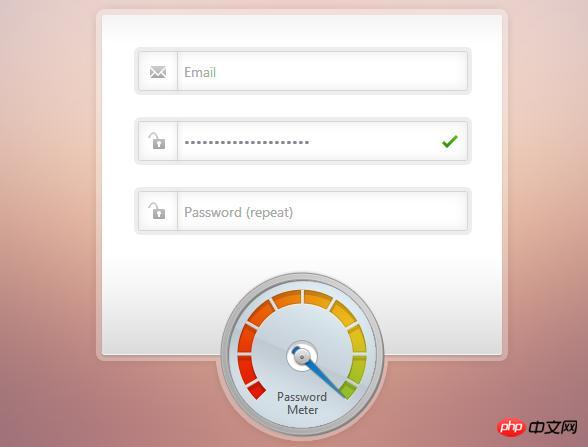
Dies ist auch eine sehr einzigartige jQuery/CSS3-Anwendung Eine sehr häufige Funktion ist die Überprüfung der Passwortstärke. Im Allgemeinen verwenden wir einen Farbkontrast, um die Stärke des aktuellen Passworts anzuzeigen. Diese Anwendung verwendet jedoch einen Kilometerzähler, um die Stärke des Passworts anzuzeigen, was sehr kreativ ist.

DEMO-Demonstrations-Quellcode-Download
Jeder hat die Computerversion des Chinesischen Schachs gespielt, aber ich glaube daran HTML5-Version von Chinesischem Schach: Keiner von euch hat es zuvor gespielt, deshalb werde ich euch heute die Augen öffnen. Es ist erwähnenswert, dass ihr auch den Schwierigkeitsgrad des Spiels anpassen könnt.

DEMO-Demonstrations-Quellcode-Download
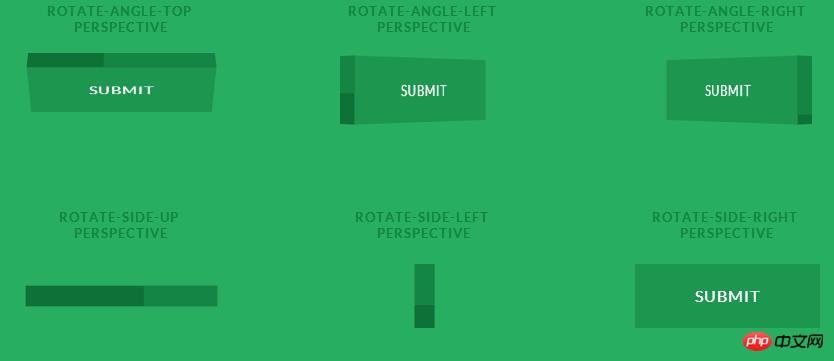
Der von diesem CSS3 implementierte Fortschrittsbalken wird auf der Schaltfläche angezeigt Kann den Fortschritt der Benutzereinreichung intuitiver widerspiegeln? Der CSS3-Fortschrittsbalken-Schaltflächenstil kann auch einen dreidimensionalen 3D-Effekt haben. Der Fortschrittsbalken wird in vielen Formen angezeigt 18 Stile.

DEMO-Demonstrations-Quellcode-Download
Dies ist ein sehr klassischer, aber auch sehr modischer HTML5-Spieler wird als klassischer Player bezeichnet, weil dieser HTML5-Player im Kassettenstil relativ alt ist. Er wird als modisch bezeichnet, weil heutzutage nur noch wenige HTML5-Player diesen Stil haben, und er ist sehr kreativ.

DEMO-Quellcode-Download
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die gemeinsame Nutzung ausgewählter Quellcodes für HTML5/CSS3-Animationsanwendungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Win10 taskmgr.exe-Dateianwendungsfehlerlösung
Win10 taskmgr.exe-Dateianwendungsfehlerlösung
 Verwendung der Geschwindigkeitsanmerkung
Verwendung der Geschwindigkeitsanmerkung
 So verwenden Sie die Funktion math.round
So verwenden Sie die Funktion math.round
 Ist Bitcoin in China legal?
Ist Bitcoin in China legal?




