Insgesamt10000 bezogener Inhalt gefunden


Spezielles Tutorial zum Hinzufügen von Animationsumschalteffekten zu PPT-Folien
Artikeleinführung:1. Für Office 2007 und höher finden Sie den Folienübergang im Animationsmenü. Für Office 2003 finden Sie die Diashow im Diashow-Menü. 2. Der Folienwechsel ist im Animationsmenü vereinheitlicht. Wählen Sie zunächst die einzustellende Folie aus, und nach der Auswahl ändert sich die Farbe. 3. Wählen Sie die entsprechende Funktion direkt in der Symbolleiste oben aus. Die linke Seite ist der Umschalteffekt und die rechte Seite ist die Umschaltoption. Zum Beispiel: Geschwindigkeit wechseln, Ton wechseln. 4. Wenn Sie den Effekt für alle Folien festlegen möchten, können Sie ganz einfach den Effekt für eine Folie festlegen und oben auf „Auf alle anwenden“ klicken. 5. Um die Folien zu wechseln, klicken Sie mit der Maus. Klicken Sie einfach auf Einstellungen. 6. Der Folienwechseleffekt zeigt im Bild oben nur eine Zeile an. Tatsächlich sind darin umfangreiche Effekte enthalten. Klicken Sie auf die Schaltfläche im Bild unten.
2024-03-26
Kommentar 0
1281

Super coole CSS3-Ladeanimationseffekte
Artikeleinführung:Dies ist ein supercooler CSS3-Ladeanimationseffekt. Die Ladeanimation wird mithilfe einer CSS3-Animation erstellt. Der Code ist einfach und der Effekt ist sehr cool.
2017-01-19
Kommentar 0
1975


Operationsinhalt der Erstellung komplexer herzförmiger Demonstrationsanimationen in wps2019
Artikeleinführung:1. Klicken Sie für einfache Animationseinstellungen auf das Menü [Animation], um Einstellungen auszuwählen. 2. Zeichnen Sie zunächst eine [Herzform] im Bearbeitungsbereich, klicken Sie auf [Einfügen] → Form → Herzform, zeichnen Sie sie und ändern Sie sie in Rot. 3. Wählen Sie [Herzform], um die Animation festzulegen, klicken Sie im Animationsmenü auf [Oktagon] und die Animation wird automatisch einmal ausgeführt. 4. Ändern Sie die Größe von [Oktagon]. Nachdem Sie das Achteck ausgewählt haben, ziehen Sie den kleinen Kreis, um die Größe zu ändern. 5. Klicken Sie unten rechts auf [Wiedergabe], um den Animationseffekt anzuzeigen. 6. Stellen Sie den Effekt der Animation so ein, dass er immer abgespielt wird, klicken Sie auf [Effektoptionen] und wählen Sie im Dialogfeld [Timing], [Wiederholen] und [Bis zum nächsten Klick] aus. Drücken Sie F5, um den Wiedergabeeffekt zu sehen.
2024-03-27
Kommentar 0
970

Zehn coole Weihnachtscodeeffekte für Programmierer [Kostenloser Download]
Artikeleinführung:Dang Dang Dang~ Die neuesten coolen und wunderschönen Spezialeffekte für Weihnachtsanimationen sind da! Einschließlich in HTML5, CSS3, JQuery und anderen Sprachen implementierter Spezialeffekte, die einfach und schön sind. Sie können auf den Link im Text klicken, um eine Vorschau der Animationen anzuzeigen
2020-12-23
Kommentar 0
10900

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den Blitzball-Spezialeffekt implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den Blitzball-Spezialeffekt implementieren. Im Webdesign können Animationseffekte der Seite ein lebendiges Gefühl verleihen und die Aufmerksamkeit des Benutzers erregen. CSS-Animationen sind eine der einfachen und effektiven Möglichkeiten, diese Effekte zu erzielen. In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS einen Blitzkugeleffekt erstellen, um Ihre Seite interessanter und dynamischer zu gestalten. Zuerst müssen wir eine grundlegende HTML-Struktur vorbereiten. Hier ist ein einfaches Beispiel: <divclass="container&q
2023-10-21
Kommentar 0
727

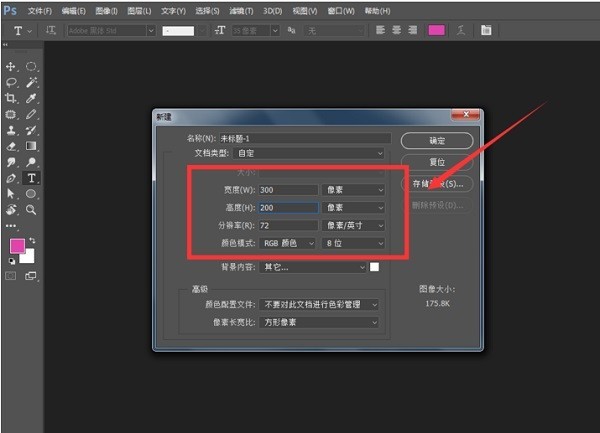
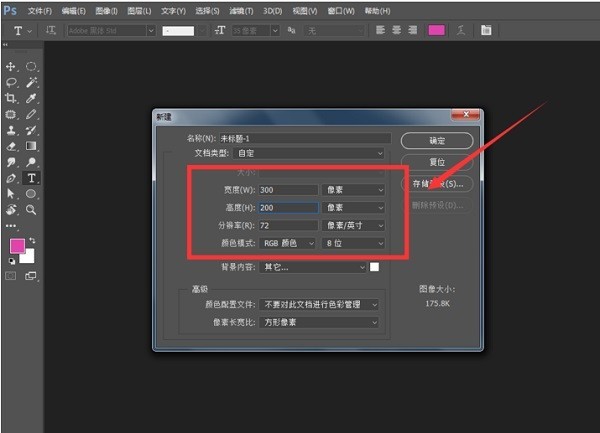
So erstellen Sie leuchtende GIF-Schriftarten in Photoshop
Artikeleinführung:Öffnen Sie Photoshop, erstellen Sie eine neue Leinwand mit der Größe 300 x 200, geben Sie Text in die Leinwand ein, wie im Bild gezeigt, kopieren Sie ihn ein paar Mal und ändern Sie ihn in die entsprechende Farbe. Es gibt insgesamt drei Ebenen, die Farben sind Rot und Grün Klicken Sie in der Menüleiste auf „Fenster“ und dann auf „Zeitleiste“, um eine Rahmenanimation zu erstellen, wie in der Abbildung gezeigt. Klicken Sie nach dem Erstellen einer Rahmenanimation auf die Option „Neu“, um drei Rahmenanimationsdateien entsprechend der Anzahl der Ebenen zu erstellen Öffnen Sie die erste Frame-Animation und klicken Sie dann auf die Ebene. Die erste Ebene ist rot. Öffnen Sie die Augen der roten Ebene, schließen Sie die Augen anderer Ebenen, öffnen Sie die zweite und dritte Frame-Animation, verwenden Sie für die Bedienung dieselbe Methode und stellen Sie die Animation ein auf „Für immer“ und legen Sie die Intervallzeit auf 0,1 Sekunden fest. Klicken Sie auf die Startschaltfläche, um den Animationseffekt anzuzeigen, exportieren Sie die Datei und wählen Sie die Webadresse aus.
2024-04-17
Kommentar 0
1131

So erstellen Sie eine PPT-Bildlaufanimation mit Bildlaufeffekt_Path-Animation kann Ihnen helfen
Artikeleinführung:Zuerst ordnen wir die Bilder in einer Reihe an, am besten mit der gleichen Größe und den gleichen Proportionen, damit die Wirkung besser ist. Wählen Sie dann alle Bilder aus und drücken Sie zum Kombinieren STRG+G oder klicken Sie im Zeichnungsformat oben auf [Kombinieren]. Bitte verwenden Sie eine benutzerdefinierte Animation basierend auf den von uns ausgewählten Bildern und wählen Sie in den hinzugefügten Effekten [Aktionspfad]-[Benutzerdefinierten Pfad zeichnen]-[Gerade Linie] aus. Anschließend zeichnen wir mit der Maus den Animationspfad, der nach dem Zeichnen angepasst werden kann. Der grüne Pfeil ist die Startposition und der rote Pfeil die Endposition. Stellen Sie abschließend die Startmethode der Animation auf [Vorher] ein, damit das Bild einen Bildlaufeffekt erzeugen kann, was sehr einfach ist.
2024-04-26
Kommentar 0
392

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie ziehbare Spezialeffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie man ziehbare Spezialeffekte implementiert. In der modernen Webentwicklung sind Animationseffekte zu einem wichtigen Mittel geworden, um das Benutzererlebnis zu verbessern und die Aufmerksamkeit des Benutzers zu erregen. CSS-Animation ist eine leichte, einfache und benutzerfreundliche Methode zum Erzielen von Animationseffekten. Sie wird häufig zum Erzielen von Übergängen, dynamischen Effekten und interaktiven Spezialeffekten von Seitenelementen verwendet. Dieser Artikel stellt Ihnen eine Methode zur Verwendung von CSS-Animationen vor, um ziehbare Spezialeffekte zu erzielen, und gibt spezifische Codebeispiele. 1. Implementierungsideen Um ziehbare Spezialeffekte zu erzielen, müssen wir tr in CSS verwenden
2023-10-18
Kommentar 0
891

CSS-Animationshandbuch: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie springende Effekte erstellen
Artikeleinführung:CSS-Animationsleitfaden: Bringen Sie Ihnen Schritt für Schritt bei, wie man Bounce-Effekte erstellt. Es sind spezifische Codebeispiele erforderlich. Einführung: In der modernen Webentwicklung sind Animationseffekte zu einem wichtigen Mittel geworden, um die Benutzererfahrung zu verbessern und Aufmerksamkeit zu erregen. Als leichte Animationstechnologie kann CSS-Animation durch einfachen Code verschiedene coole Effekte erzielen. In diesem Artikel erhalten Sie eine detaillierte Anleitung zur Erstellung von CSS-Animationen. Mithilfe schrittweiser Lehrmethoden können Sie eine Animation mit Sprungeffekten erstellen, damit Sie die CSS-Animationstechnologie besser verstehen und verwenden können. Vorbereitungsarbeit: in
2023-10-20
Kommentar 0
1262


HTML5 Canvas realisiert die Spezialeffekte eines blühenden Feuerwerks
Artikeleinführung:Dies ist eine wunderschöne HTML5-Canvas-Animation, die die Animations-Spezialeffekte von Feuerwerkskörpern in unserem Leben simuliert. Der Effekt ist sehr realistisch. Für diejenigen, die interessiert sind kann sich darauf beziehen
2018-07-03
Kommentar 0
18121

CSS-Animations-Tutorial: Erfahren Sie Schritt für Schritt, wie Sie Rotationseffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, Rotationseffekte zu implementieren. Einführung: CSS-Animationen sind eine der wichtigen Komponenten des modernen Webdesigns. CSS-Animationen können Webseiten Interaktivität und visuelle Attraktivität verleihen. In diesem Artikel erfahren Sie, wie Sie mit CSS einen einfachen und schönen Rotationseffekt implementieren. Mithilfe einfacher Codebeispiele können Sie diese Technik leicht beherrschen. Erstellen Sie eine HTML-Struktur: Zuerst müssen wir eine HTML-Struktur erstellen, um unseren Rotationseffekt beizubehalten. Fügen Sie in der HTML-Datei den folgenden Code hinzu: <divclas
2023-10-21
Kommentar 0
1203

So lassen Sie Text in ppt Absatz für Absatz erscheinen
Artikeleinführung:Sie können Text mit einem Klick segmentieren, indem Sie die Wischanimation auswählen und ihren Effekt auf „Von oben“ einstellen. Wenn Sie die Schritt-für-Schritt-Anleitung in diesem Artikel befolgen, können Sie diesen Effekt ganz einfach erzielen und Ihre Folienpräsentationen ansprechender und organisierter gestalten.
2024-03-26
Kommentar 0
1352

CSS-Animations-Tutorial: Erfahren Sie Schritt für Schritt, wie Sie Vibrationseffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Vibrationseffekte implementieren. Einführung: In der modernen Webentwicklung werden Animationseffekte immer häufiger verwendet. CSS-Animation ist eine einfache, aber leistungsstarke Möglichkeit, Animationseffekte zu erzielen. In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS-Animationen Vibrationseffekte erzielen, und stellen spezifische Codebeispiele bereit. 1. Verstehen Sie die Grundlagen der CSS-Animation. Bevor wir CSS-Animationen verwenden, müssen wir einige Grundkenntnisse verstehen. @keyframes-Regeln: werden zum Definieren von Schlüsselbildern für Animationen verwendet. Anima
2023-10-16
Kommentar 0
1583

So verschieben Sie Bilder mit Javascript nach links und rechts
Artikeleinführung:Die Bewegung des Bildes nach links und rechts hat einen Animationseffekt wie eine Schaukel. Das Bild selbst kann neu definiert werden, und die Bewegungsgeschwindigkeit und -entfernung kann auch im Code festgelegt werden. Der Spezialeffektcode zum Generieren von Animationen in JS ist recht einfach. Nur als Referenz. html>html>head lang="en"> meta charset="UTF-8"> title>Benutzerdefinierter Animationstitel> script type="text/javascript" src="jquery.1.12.
2017-10-11
Kommentar 0
4179

So implementieren Sie Rotations- und Bewegungsanimationseffekte in CSS3
Artikeleinführung:In diesem Artikel wird hauptsächlich vorgestellt, wie Rotationseffekte in CSS3-Animationen erzielt werden. CSS ist ein kaskadierendes Stylesheet, und Freunde, die Front-End lernen, müssen damit sehr vertraut sein. Nun, jeder sollte wissen, dass ein cooler Animationseffekt Ihrer Website ein anspruchsvolleres Aussehen verleihen und den Inhalt bereichern kann, um Benutzer anzulocken. Im Folgenden stellen wir Ihnen einen einfachen und coolen Animationsspezialeffekt vor, mit dem der Bildrotationseffekt erzielt werden soll.
2018-10-19
Kommentar 0
8428