Insgesamt10000 bezogener Inhalt gefunden

Teilen Sie meine JQuery-Implementierung des Dropdown-Menüs heart_jquery
Artikeleinführung:Die JQuery-Bibliothek bietet uns viel Komfort. Es ist sehr einfach, ein einfaches Dropdown-Menü mit JQuery zu implementieren, es gibt jedoch auch verschiedene Implementierungsmethoden. Heute habe ich mit jquery ein Dropdown-Menü geschrieben und auf Xiaofeng Wangs SexyDropDownMenu2010 verwiesen. Es enthält immer noch einige Dinge, die es wert sind, aufgezeichnet zu werden.
2016-05-16
Kommentar 0
1349

Implementierungserfahrung des JQuery-Dropdown-Menüs
Artikeleinführung:Die JQuery-Bibliothek hat uns viele Annehmlichkeiten gebracht. Es ist sehr einfach, ein einfaches Dropdown-Menü mit JQuery zu implementieren, es gibt jedoch auch verschiedene Implementierungsmethoden. Heute habe ich mit jquery ein Dropdown-Menü geschrieben und auf Xiaofeng Wangs SexyDropDownMenu2010 verwiesen. Es enthält immer noch einige Dinge, die es wert sind, aufgezeichnet zu werden.
2016-12-15
Kommentar 0
1631

So erhalten Sie den Wert einer angegebenen Option in einer Dropdown-Liste mithilfe von JQuery
Artikeleinführung:JQuery ist eine beliebte JavaScript-Bibliothek, die Entwicklern hilft, JavaScript-Code einfacher und effizienter zu schreiben. Unter den Formularelementen ist die Dropdown-Liste (Auswahl) ein sehr häufiges Element. Entwickler müssen JQuery verwenden, um den Wert der in der Dropdown-Liste ausgewählten Option abzurufen. In diesem Artikel erklären wir, wie Sie mithilfe von JQuery den Wert der ausgewählten Option in einer Dropdown-Liste abrufen. 1. Den Text der ausgewählten Option abrufen. In einer Dropdown-Liste kann die Option ein Wertattribut haben
2023-04-07
Kommentar 0
2467

Lassen Sie uns darüber sprechen, wie Sie mit jquery das Rechtsklickmenü von Bildern deaktivieren
Artikeleinführung:So schreiben Sie JQuery, um das Rechtsklick-Menü von Bildern zu deaktivieren. Benutzer, die das Rechtsklick-Menü bestimmter Bilder auf Webseiten deaktivieren möchten, können dies über einen JQuery-Code tun. In diesem Artikel werden einige Methoden vorgestellt, die Ihnen helfen, das Bild-Rechtsklickmenü mit JQuery zu deaktivieren. Zuerst müssen wir die JQuery-Bibliothek importieren. Fügen Sie im HTML-Head-Tag den folgenden Code hinzu: „<script src="https://cdn.bootcss.com/jquery/3.4
2023-04-10
Kommentar 0
830

So implementieren Sie ein Dropdown-Menü mit unendlichen Ebenen mithilfe von HTML, CSS und jQuery
Artikeleinführung:So verwenden Sie HTML, CSS und jQuery, um unbegrenzte Ebenen von Dropdown-Menüs zu implementieren. Mit der kontinuierlichen Erweiterung der Website-Funktionen sind Dropdown-Menüs zu einem der häufigsten interaktiven Elemente im Webdesign geworden. In der tatsächlichen Entwicklung stoßen wir häufig auf Situationen, in denen wir Dropdown-Menüs mit mehreren Ebenen implementieren müssen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein Dropdown-Menü mit unendlichen Ebenen implementieren, und es werden spezifische Codebeispiele aufgeführt. 1. Vorbereitung Bevor wir mit dem Schreiben von Code beginnen, müssen wir einige grundlegende Dateien vorbereiten, darunter: HTML-Dateien (z
2023-10-24
Kommentar 0
970

Wie implementiert man eine mehrstufige Dropdown-Menüfunktion in JavaScript?
Artikeleinführung:Wie implementiert man eine mehrstufige Dropdown-Menüfunktion in JavaScript? In der Webentwicklung sind Dropdown-Menüs ein häufiges und wichtiges Element, das häufig zur Implementierung von Funktionen wie Navigationsmenüs und Klassifizierungsfiltern verwendet wird. Dropdown-Menüs mit mehreren Ebenen basieren auf gewöhnlichen Dropdown-Menüs und können mehr Ebenen und umfassendere Inhalte enthalten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript mehrstufige Dropdown-Menüfunktionen implementieren und spezifische Codebeispiele anhängen. Zuerst müssen wir ein Containerelement in HTML definieren, um das Dropdown-Menü einzuschließen
2023-10-21
Kommentar 0
1071


So konfigurieren Sie das Dropdown-Menü in JQuery
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die die Webentwicklung einfacher und bequemer macht. Dropdown-Menüs sind ein interaktives Element, das häufig in Websites und Webanwendungen verwendet wird. Dieser Artikel bietet eine einfache Anleitung, die Ihnen beim Konfigurieren von Dropdown-Menüs in jQuery hilft. In diesem Artikel zeigen wir Ihnen, wie Sie mit jQuery ein Beispiel mit grundlegenden Dropdown-Menüfunktionen erstellen. Schritt 1: jQuery importieren Bevor Sie beginnen, stellen Sie sicher, dass jQuery in Ihr Projekt importiert ist. Zitieren von jQuery-Text im HTML-Kopf
2023-05-23
Kommentar 0
1171

So laden Sie Bilder in WordPress hoch
Artikeleinführung:So laden Sie Bilder in WordPress hoch: Melden Sie sich zuerst beim Website-Backend an. Klicken Sie dann in der Backend-Menüleiste auf „Artikel“, wählen Sie im Dropdown-Menü „Artikel schreiben“ aus, um die Artikelbearbeitungsoberfläche aufzurufen Klicken Sie dann auf die Option „Multimedia“. Klicken Sie dann auf diese Option, um die Bild-Upload-Oberfläche aufzurufen und das hochzuladende Bild auszuwählen.
2019-07-15
Kommentar 0
5275

So erstellen Sie ein Dropdown-Menü in HTML (detaillierte Erklärung der Methode)
Artikeleinführung:Das HTML-Dropdown-Menü ist eines der häufigsten interaktiven Elemente auf Webseiten, das es Benutzern ermöglicht, problemlos mehrere Optionen zu durchsuchen und auszuwählen. In diesem Artikel stellen wir vor, wie man ein Dropdown-Menü mit HTML implementiert. Die Grundstruktur des HTML-Dropdown-Menüs Schauen wir uns zunächst die Grundstruktur des HTML-Dropdown-Menüs an. Ein einfaches Dropdown-Menü enthält normalerweise die folgenden Elemente: 1. „<select>“-Tag: Dieses Tag wird zur Definition des Dropdown-Menüs verwendet und muss im „<form>“-Tag verschachtelt werden. Manchmal in „<optgroup
2023-04-06
Kommentar 0
14689

So legen Sie den ausgewählten Wert des Dropdown-Felds in JQuery fest
Artikeleinführung:In der Webentwicklung ist es oft notwendig, Dropdown-Felder (auch „Auswahl“ genannt) zu verwenden, um Benutzern die Auswahl einiger Optionen zu ermöglichen. Manchmal müssen wir die Optionen des Dropdown-Felds voreinstellen, das heißt, beim Laden der Seite wurde eine bestimmte Option ausgewählt. Zu diesem Zeitpunkt können wir Jquery verwenden, um den ausgewählten Wert des Dropdown-Felds festzulegen. jquery ist eine häufig verwendete JavaScript-Bibliothek, die das Schreiben von JavaScript-Code vereinfachen und viele praktische Betriebsmethoden bereitstellen kann. Wenn Sie jquery verwenden, um den ausgewählten Wert eines Dropdown-Felds festzulegen, müssen Sie zunächst das entsprechende Dropdown-Feldelement abrufen.
2023-04-26
Kommentar 0
3309

HTML, CSS und jQuery: Erstellen Sie ein Dropdown-Menü mit Mehrfachauswahl und Kontrollkästchen
Artikeleinführung:HTML, CSS und jQuery: Erstellen eines Mehrfachauswahl-Dropdown-Menüs mit Kontrollkästchen Da sich das Internet weiterentwickelt, werden Webdesign und interaktive Erlebnisse immer wichtiger. In der Vergangenheit war die Verwendung von Mausklicks zur Auswahl eine gängige Interaktionsmethode. Mit der Diversifizierung der Benutzerbedürfnisse benötigen wir jedoch flexiblere und intelligentere Interaktionsmethoden. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein Dropdown-Menü mit Mehrfachauswahl und Kontrollkästchen erstellen. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, die a enthält
2023-10-27
Kommentar 0
1784

Aus welchen Komponenten besteht Bootstrap?
Artikeleinführung:Bootstrap umfasst mehr als ein Dutzend wiederverwendbare Komponenten zum Erstellen von Bildern, Dropdown-Menüs, Navigation, Warnungen, Pop-ups und mehr. Zu den derzeit häufig verwendeten Bootstrap-Komponenten gehören: Karussell, Dropdown-Menü und responsive Navigationsleiste.
2019-07-16
Kommentar 0
4066

Wie man mit chinesischem verstümmeltem CSS-Code umgeht
Artikeleinführung:Lösung für verstümmeltes Chinesisch-CSS: 1. Verwenden Sie „Notepad++“, um das CSS-Dokument zu schreiben. 2. Wählen Sie „Format“ aus dem Dateimenü, öffnen Sie das Dropdown-Menü und wählen Sie unten „Im UTF-8-Format kodieren“.
2021-04-29
Kommentar 0
7179

So fügen Sie ein Dropdown-Menü in Microsoft Excel hinzu
Artikeleinführung:Möglicherweise sind Sie Datensammler in einer Organisation, einer Schule oder Hochschule. Möglicherweise verfügen Sie über eine Excel-Datei, die von vielen verschiedenen Personen ausgefüllt werden muss. Die Art und Weise, wie Personen ihre Daten eingeben, liegt bei ihnen und kann viele Fehler oder sogar Daten enthalten, die möglicherweise nicht im erforderlichen Bereich liegen. Am Ende des Tages wird es Ihnen wahrscheinlich große Kopfschmerzen bereiten, alle Daten der Welt zu korrigieren und zu ersetzen. Gibt es also eine Möglichkeit, die Daten einzuschränken, die in eine bestimmte Zelle eingegeben werden können, z. B. durch Erzwingen eines Dropdowns? Wenn Sie ein Dropdown-Menü für eine bestimmte Zelle erzwingen, können Daten nur dann in diese Zelle eingegeben werden, wenn sie sich innerhalb des Dropdown-Bereichs befinden. In diesem Artikel erklären wir, wie Sie in einigen einfachen Schritten ganz einfach Dropdown-Menüs zu Excel-Zellen hinzufügen. Ich hoffe, Sie finden diesen Artikel nützlich
2023-04-29
Kommentar 0
2577


So aktivieren Sie das Microsoft Excel 2020-Add-In erneut, wenn es deaktiviert ist. So aktivieren Sie das Microsoft Excel 2020-Add-In erneut, wenn es deaktiviert ist
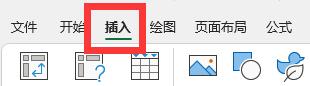
Artikeleinführung:1. Öffnen Sie zunächst Microsoft Excel 2020 und klicken Sie in der Menüleiste auf [Einfügen], wie in der Abbildung unten gezeigt. 2. Wählen Sie das [Symbol] neben [Meine Add-ons] unten in der Menüleiste und klicken Sie zum Aufrufen, wie in der Abbildung unten gezeigt. 3. Wählen Sie dann in der Dropdown-Option [Andere Add-ons verwalten] aus und klicken Sie zur Eingabe, wie in der Abbildung unten gezeigt. 4. Suchen Sie unten nach dem [Excel-Add-In] und klicken Sie auf das [Symbol] daneben, um das Dropdown-Menü anzuzeigen, wie in der Abbildung unten dargestellt. 5. Wählen Sie im Dropdown-Menü [Deaktivierte Elemente] aus, wie in der Abbildung unten gezeigt. 6. Klicken Sie rechts auf die Schaltfläche [Los], wie in der Abbildung unten gezeigt. 7. Wenn zu diesem Zeitpunkt deaktivierte Add-ons vorhanden sind, wählen Sie die deaktivierten Elemente aus und klicken Sie auf [Aktivieren], um sie wieder zu aktivieren, wie in der Abbildung unten gezeigt.
2024-06-08
Kommentar 0
575

So implementieren Sie das Dropdown-Feld „Nationalität' in jquery
Artikeleinführung:JQuery ist eine beliebte JavaScript-Bibliothek, die Webentwicklern die Entwicklung verschiedener Webanwendungen schneller und einfacher macht. Das Dropdown-Feld ist ein gängiges Formularelement, mit dem Optionen in einer Liste angezeigt werden können. In diesem Artikel stellen wir vor, wie Sie mit JQuery ein Dropdown-Feld für die Nationalität implementieren. Schritt 1: Erstellen Sie eine HTML-Seite. Zuerst müssen wir eine HTML-Seite erstellen, die unser Dropdown-Feld enthält. Auf dieser Seite müssen wir ein Auswahlelement hinzufügen und unsere Nationalitätsoptionen hinzufügen. „
2023-04-17
Kommentar 0
948