
Zusammenfassung:
Die jquery-Bibliothek hat uns viele Annehmlichkeiten gebracht. Es ist sehr einfach, mit jquery ein einfaches Dropdown-Menü zu implementieren, es gibt jedoch auch verschiedene Implementierungsmethoden. Heute habe ich mit jquery ein Dropdown-Menü geschrieben und auf Xiaofeng Wangs SexyDropDownMenu2010 verwiesen. Es enthält immer noch einige Dinge, die es wert sind, aufgezeichnet zu werden.
Umsetzung:
Veröffentlichen Sie zuerst seinen Code (es ist zu lang, den gesamten Code zu veröffentlichen, also nehmen Sie einfach einige Teile auf),
1. ul-Liste im HTML
<ul class="topmenu">
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a>
<ul class="submenu1">
<li><a href="#">Ch1</a></li>
<li><a href="#">Ch2</a>
<ul class="submenu11">
<li><a href="#">Ch21</a>
<ul class="submenu11">
<li><a href="#">Ch211</a>
<ul class="submenu11">
<li><a href="#">Ch2111</a>
<ul class="submenu11">
<li><a href="#">Ch21111</a></li>
<li><a href="#">Ch21112</a></li>
<li><a href="#">Ch21113</a></li>
<li><a href="#">Ch21114</a></li>
<li><a href="#">Ch21115</a></li>
<li><a href="#">Ch21116</a></li>
</ul>
</li>
<li><a href="#">Ch2112</a></li>
<li><a href="#">Ch2113</a></li>
<li><a href="#">Ch2114</a></li>
<li><a href="#">Ch2115</a></li>
</ul>
</li>
<li><a href="#">Ch212</a></li>
<li><a href="#">Ch213</a></li>
<li><a href="#">Ch214</a></li>
</ul>
</li>
<li><a href="#">Ch22</a>
<ul class="submenu11">
<li><a href="#">Ch221</a></li>
<li><a href="#">Ch222</a></li>
<li><a href="#">Ch223</a></li>
</ul>
</li>
<li><a href="#">Ch23</a></li>
</ul>
</li>
<li><a href="#">Ch3</a>
<ul class="submenu11">
<li><a href="#">Ch31</a></li>
<li><a href="#">Ch32</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Resources</a>
<ul class="submenu1">
<li><a href="#">Sub Nav Link</a></li>
<li><a href="#">Sub Nav Link</a></li>
</ul>
</li>
<li><a href="#">About Us</a></li>
<li><a href="#">Advertise</a></li>
<li><a href="#">Submit</a></li>
<li><a href="#">Contact Us</a></li>
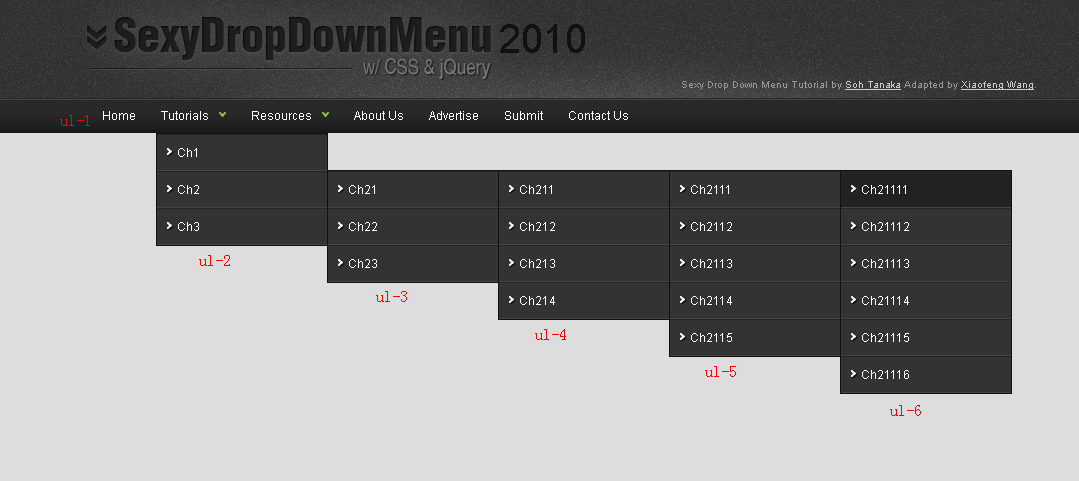
</ul>Es handelt sich um eine sechsstufige Menüstruktur, wie unten gezeigt

2. js-Teil (CSS wird nicht veröffentlicht)
$(document).ready(function() {
//第一部分
// Top Menu
//Only shows drop down trigger when js is enabled (Adds empty span tag after ul.submenu1*)
$("ul.submenu1").parent().append("<span></span>");
//第二部分
$("ul.topmenu li span").click(function() { //When trigger is clicked...
//Following events are applied to the submenu1 itself (moving submenu1 up and down)
//Drop down the submenu1 on click
$(this).parent().find("ul.submenu1").slideDown('fast').show();
//在click后给绑定hover处理函数,感觉是比较巧妙的地方
$(this).parent().hover(function() {
}, function() {
//When the mouse hovers out of the submenu1, move it back up
$(this).parent().find("ul.submenu1").slideUp('slow');
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
//On hover over, add class "hover"
$(this).addClass("hover");
}, function() { //On Hover Out
//On hover out, remove class "hover"
$(this).removeClass("hover");
});
//第三部分
$("ul.topmenu li ul.submenu1 li").hover(function() {
$(this).find("ul.submenu11:first").show("slow");
}, function() {
$(this).find("ul.submenu11:first").hide("fast");
});
});Teil Eins:
Eine Auslöseschaltfläche wurde unter dem Menü hinzugefügt
Teil 2:
Eine Handlerfunktion für das Klickereignis gebunden
Nachdem Sie auf die Auslöseschaltfläche geklickt haben, ist die Hover-Verarbeitungsfunktion an das äußerste Li des Dropdown-Menüs gebunden, was sich ziemlich clever anfühlt.
Binden Sie die Hover-Funktion an das äußerste Li. Die Verarbeitungsfunktion ist hier so geschrieben, dass keine Verarbeitung durchgeführt wird, wenn die Maus über dem Li schwebt (die erste Funktion ist leer), und das Li geschlossen wird, wenn die Maus es verlässt.
Auf diese Weise befindet sich das Menü, das später erweitert wird, innerhalb des äußersten Li, sodass das Menü nicht automatisch geschlossen wird. Wenn die Maus das gesamte Menü verlässt, wird das Li automatisch geschlossen.
Teil drei:
Binden Sie eine Funktion an das Hover-Ereignis der verschachtelten UL unter dem Menü, um das Menü der nächsten Ebene zu erweitern und zu reduzieren
$(this).find("ul.submenu11:first") ist auch cleverer, um die Nachkommen jedes Elements im aktuellen übereinstimmenden Elementsatz über find zu erhalten und die Elemente der nächsten Generation über „ul.submenu11:“ zu filtern: zuerst" Erweitern.
Gleichzeitig ist auch eine Reduzierverarbeitungsfunktion an das Menü der nächsten Ebene gebunden, die mit der Reduzierfunktion zusammenarbeitet, die durch Klicken im Triggermenü an das äußerste Li gebunden ist. Es handelt sich um die automatische Reduzierfunktion des Menüs .
Zusammenfassung:
Es zeigt die Leistungsfähigkeit und Flexibilität des JQuery-Filters und spiegelt auch die schöne Kettensyntax von JQuery wider.
Lassen Sie mich eine reine horizontale jQuery-Dropdown-Menü-Implementierung mit Ihnen teilen
<!DOCTYPE html>
<html>
<head>
<title>jQuery水平下拉菜单实现</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" charset="UTF-8" >
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="bootstrap/js/jquery-1.11.1.min.js"></script>
<!--[if lt IE 9]>
<script src="bootstrap/js/html5shiv.js"></script>
<script src="bootstrap/js/respond.min.js"></script>
<![endif]-->
<style type="text/css">
.menus{border:1px solid red; float:left; margin-left:4px; background:red;}
.menus a{display:block; width:100px; text-align:center;}
.menu{display:none;}
a{cursor:pointer;text-decoration:none;}
a:hover{background:white; text-decoration:none;}
a:visited{text-decoration:none; color:black;}
</style>
<script>
$(function(){
$(".menu-title").click(function(){
$(this).next().toggleClass();
});
});
</script>
</head>
<body>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
</div>
</div>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
</div>
</div>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
</div>
</div>
<div class="menus">
<a class="menu-title">菜单项</a>
<div class="menu">
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
<a href="#" class="menu-item">菜单列表</a>
</div>
</div>
</body>
</html> Was ist der Rückgabewert der Funktion?
Was ist der Rückgabewert der Funktion?
 besonderer Symbolpunkt
besonderer Symbolpunkt
 Gängige Verschlüsselungsmethoden für die Speicherung verschlüsselter Daten
Gängige Verschlüsselungsmethoden für die Speicherung verschlüsselter Daten
 Einführung in Befehle zum Erstellen neuer Dateien unter Linux
Einführung in Befehle zum Erstellen neuer Dateien unter Linux
 Die heutigen neuesten offiziellen Nachrichten von PaiCoin sind wahr
Die heutigen neuesten offiziellen Nachrichten von PaiCoin sind wahr
 BIOS kann Solid-State-Laufwerk nicht erkennen
BIOS kann Solid-State-Laufwerk nicht erkennen
 location.search
location.search
 Excel-Tabellen-Schrägstrich in zwei Teile geteilt
Excel-Tabellen-Schrägstrich in zwei Teile geteilt




