Insgesamt10000 bezogener Inhalt gefunden

Vue in der Praxis: Komponentenentwicklung per Drag & Drop
Artikeleinführung:Vue in der Praxis: Entwicklung von Drag-and-Drop-Komponenten Mit der zunehmenden Verbreitung von Webanwendungen werden die Anforderungen der Menschen an die Benutzererfahrung immer höher. Die Drag-and-Drop-Funktion ist in Webanwendungen zu einer sehr verbreiteten Funktion geworden, z. B. zum Sortieren per Drag-and-Drop, zum Ändern der Größe per Drag-and-Drop usw. In diesem Artikel wird erläutert, wie Sie mit Vue eine Drag-and-Drop-Komponente implementieren. Die Implementierung von Drag-and-Drop-Komponenten umfasst Wissenspunkte wie Mausereignisse, CSS-Animationen und DOM-Operationen, und Vue als progressives JavaScript-Framework kann uns bei der Vervollständigung dieser Funktion gut unterstützen. Folgendes wird übergeben
2023-11-24
Kommentar 0
805

So implementieren Sie ziehbare Komponenten in der Vue-Dokumentation
Artikeleinführung:Vue ist ein sehr beliebtes Open-Source-JavaScript-Framework, das zahlreiche Komponenten und Tools zur Vereinfachung der Front-End-Entwicklung bietet. Eine besonders nützliche Komponente ist die ziehbare Komponente. In diesem Artikel wird die Implementierung ziehbarer Komponenten in Vue-Dokumenten vorgestellt. Vue bietet ein Plug-in namens Draggable zur Implementierung von Ziehfunktionen. Dieses Plug-in kann jedem Element in Vue ziehbare Funktionen hinzufügen und unterstützt erweiterte Funktionen wie optionales Sortieren und Begrenzen des Bewegungsbereichs beim Ziehen. In diesem Artikel verwenden wir Vue-c
2023-06-20
Kommentar 0
4247

JS ermöglicht die Drag-and-Drop-Funktion für Dateien
Artikeleinführung:Dieses Mal werde ich Ihnen die Datei-Drag-and-Drop-Funktion mit JS vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von JS zum Ziehen und Ablegen der Datei? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-06-12
Kommentar 0
1114

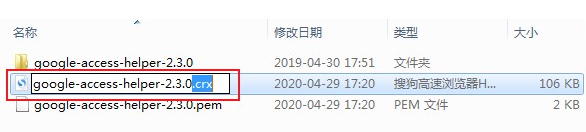
Was soll ich tun, wenn Google Chrome Plug-Ins nicht per Drag-and-Drop installieren kann? Was soll ich tun, wenn Google Chrome Plug-Ins nicht per Drag-and-Drop installieren kann?
Artikeleinführung:Google Chrome-Plugins können Benutzern das Surfen im Internet erleichtern. Durch das Hinzufügen von Plug-ins können Benutzer ihre Interneteffizienz verbessern. Was kann ich also tun, wenn Google Chrome Plug-ins nicht per Drag-and-Drop installieren kann? Auf dieser Website erfahren Sie ausführlich, wie Sie das Problem lösen können, dass Google Chrome Plug-Ins nicht per Drag-and-Drop installieren kann. So lösen Sie das Problem, dass Google Chrome Plug-Ins nicht per Drag & Drop installieren kann: 1. Zuerst suchen wir die Erweiterungsdatei im CRX-Format im Ressourcenmanager des Computers, benennen sie dann in eine komprimierte Paketdatei im ZIP-Format um und dekomprimieren sie es, wie in der Abbildung gezeigt. 2. Öffnen Sie dann Google Chrome und geben Sie chrome://extensions/ in die Adressleiste des Browsers ein und drücken Sie die Eingabetaste, wie im Bild gezeigt. 3. Zu diesem Zeitpunkt betreten wir das Tal
2024-09-12
Kommentar 0
617

Analyse der Entwicklungsschritte für Vue-Drag-and-Drop-Komponenten
Artikeleinführung:Dieses Mal werde ich die Entwicklungsschritte von Vue-Drag-and-Drop-Komponenten analysieren. Was sind die Vorsichtsmaßnahmen für die Entwicklung von Vue-Drag-and-Drop-Komponenten? Das Folgende ist ein praktischer Fall.
2018-05-22
Kommentar 0
2893

Wie implementiert man das Hochladen von Dateien per Drag & Drop in Golang?
Artikeleinführung:Wie implementiert man das Hochladen von Dateien per Drag & Drop in Golang? Aktivieren Sie Middleware; verarbeiten Sie Datei-Upload-Anfragen; erstellen Sie HTML-Code für den Drag-and-Drop-Bereich; fügen Sie JavaScript-Code für die Verarbeitung von Drag-and-Drop-Ereignissen hinzu.
2024-06-05
Kommentar 0
1188

So implementieren Sie das Hochladen von Dateien per Drag-and-Drop in Vue
Artikeleinführung:So implementieren Sie das Hochladen von Dateien per Drag-and-Drop in Vue In der modernen Webentwicklung ist das Hochladen von Dateien eine sehr häufige Anforderung. Normalerweise können wir eine Dateiauswahlschaltfläche verwenden, um die hochzuladende Datei auszuwählen. Manchmal ziehen es Benutzer jedoch vor, Dateien zum Hochladen direkt per Drag-and-Drop in den dafür vorgesehenen Bereich zu ziehen. In Vue können wir die Funktion zum Ziehen und Ablegen von Dateien zum Hochladen problemlos implementieren. Zuerst müssen wir in Vue einen Bereich erstellen, der Drag-and-Drop-Uploads akzeptieren kann. Dieser Bereich kann ein <div>-Element sein, das zum Umbrechen verwendet wird
2023-11-08
Kommentar 0
1928

Linux – Drag-and-Drop zum Hochladen von Dateien
Artikeleinführung:lrzsz ist ein Programm, das den FTP-Upload und -Download unter Linux ersetzen kann. Unter Linux werden Plug-ins für den direkten Drag-and-Drop-Upload unterstützt; rz und sz werden auch für den Befehls-Upload und -Download unterstützt. Installieren Sie das Plug-in auf dem Server>yum-yinstalllrzsz, um eine Datei hochzuladen. Sie können die Datei direkt in das aktuelle Verzeichnis ziehen und hochladen. Sie können auch Befehle verwenden, um die hochzuladenden Dateien auszuwählen, und Sie können mehrere Dateien gleichzeitig angeben. >rzWenn Sie xshell verwenden, wird ein Dateiauswahlfeld angezeigt. Laden Sie eine Datei herunter > szrumenz.txt oder öffnen Sie ein Dateiauswahlfeld, um mehrere Dateien gleichzeitig herunterzuladen > szrumenz.txtrumenz1.txt Laden Sie alle Dateien im Rumenz-Verzeichnis herunter, Nr
2024-02-10
Kommentar 0
1145

Wie ziehe ich Dateien in die Adressleiste in Win11 23H2? Tutorial zum Ziehen von Dateien in die Adressleiste in Win11 23H2
Artikeleinführung:Die win1123h2-Version hat einige neue Funktionen für Benutzer aktualisiert. Einige funktionale Vorgänge unterscheiden sich auch von den vorherigen win11-Versionen, zum Beispiel: Wie ziehe ich Dateien in die Adressleiste in win1123H2? Auf dieser Website erhalten Benutzer eine ausführliche Anleitung zum Ziehen von Dateien in die Adressleiste in win1123H2. Win1123H2 Drag-and-Drop-Dateien in die Adressleiste, Tutorial-Methode 1: 1. Drücken Sie beim Ziehen des Bildes die Tasten Alt+Tab auf der Tastatur, um das Softwarefenster auszuschneiden, und ziehen Sie dann das Bild in die Software. 2. Bei dieser Methode muss der Benutzer zuerst die Software öffnen, was etwas mühsam ist. Methode 2: 1. Verwenden Sie die Software [StartAllBack], um das Startmenü und die Aufgaben von Win11 zu löschen.
2024-02-12
Kommentar 0
1430

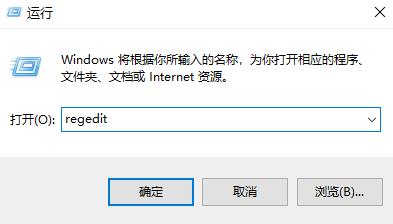
Wie kann das Problem des Ziehens von Dateien auf WeChat in Win11 gelöst werden?
Artikeleinführung:Was soll ich tun, wenn ich unter Win11 keine Dateien per Drag & Drop auf WeChat ziehen kann? Wenn wir die Computerversion von WeChat verwenden, stoßen wir auf das Problem, dass Dateien nicht per Drag & Drop verschoben werden können. Was sollen wir also tun? Lassen Sie uns den Benutzern nun eine detaillierte Einführung in das Problem geben, dass Win11 WeChat keine Dateien per Drag & Drop verschieben kann. Analyse des Problems, dass Win11 WeChat Dateien nicht per Drag & Drop verschieben kann 1. Drücken Sie zunächst die Tastenkombination win+r und geben Sie regedit ein (wie im Bild gezeigt). 3. Suchen Sie rechts nach EnableLUA, doppelklicken Sie darauf und ändern Sie den Datenwert im Popup-Fenster von 1 auf 0 (wie im Bild gezeigt).
2024-01-29
Kommentar 0
2173

So verwenden Sie Layui, um Bildzieh- und Zoomeffekte zu erzielen
Artikeleinführung:So erzielen Sie mit Layui Bildzieh- und Zoomeffekte. Im modernen Webdesign ist der interaktive Effekt von Bildern zu einem wichtigen Mittel geworden, um die Vitalität und Benutzererfahrung von Webseiten zu steigern. Unter diesen sind Bildzieh- und Zoomeffekte eine der gebräuchlichsten und beliebtesten Interaktionsmethoden. In diesem Artikel wird erläutert, wie Sie mithilfe des Layui-Frameworks Bildzieh- und Zoomeffekte erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Führen Sie das Layui-Framework und die zugehörigen Abhängigkeiten ein: Zuerst müssen wir das Layui-Framework und die zugehörigen Abhängigkeiten in die HTML-Datei einführen. Dies kann über das folgende Codebeispiel eingeführt werden
2023-10-24
Kommentar 0
979

Wie implementiert man mit JavaScript die Drag-and-Zoom-Funktion von Bildern?
Artikeleinführung:Wie implementiert man mit JavaScript die Drag-and-Zoom-Funktion von Bildern? In der modernen Webentwicklung ist das Ziehen und Zoomen von Bildern eine häufige Anforderung. Durch die Verwendung von JavaScript können wir Bildern ganz einfach Zieh- und Zoomfunktionen hinzufügen, um ein besseres Benutzererlebnis zu bieten. In diesem Artikel stellen wir anhand spezifischer Codebeispiele vor, wie Sie JavaScript zum Implementieren dieser Funktion verwenden. HTML-Struktur Zunächst benötigen wir eine grundlegende HTML-Struktur, um Bilder anzuzeigen und hinzuzufügen
2023-10-27
Kommentar 0
1297

So lösen Sie das Problem des Ziehens und Ablegens von Dateien auf WeChat in Win11
Artikeleinführung:Viele Benutzer, die die Computerversion von WeChat im Win11-System verwenden, haben berichtet, dass sie Dateien nicht per Drag & Drop übertragen können. Aus diesem Grund haben wir Ihnen eine Lösung für das Problem des Drag & Drop von Dateien in Win11 WeChat präsentiert Das gleiche Problem, schauen wir uns an, wie wir es lösen können. Was tun, wenn Sie in Win11 keine Dateien per Drag & Drop auf WeChat ziehen können: 1. Drücken Sie zunächst die Tastenkombination „win+r“ und geben Sie ein: regedit. 2. Öffnen Sie die Registrierung und erweitern Sie sie der Reihe nach: HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\System. 3. Suchen Sie rechts nach „EnableLUA“, doppelklicken Sie darauf und es wird angezeigt.
2024-01-08
Kommentar 0
2394

Einführung in die Entwicklung von Vue-Drag-and-Drop-Komponenten
Artikeleinführung:Dieser Artikel konzentriert sich auf die Einführung von Beispielen für die Entwicklung von Vue-Drag-Komponenten. Das Prinzip des Ziehens besteht darin, dass während der Bewegung des Fingers die Position des Elements, dh der obere und linke Wert, in Echtzeit geändert wird, sodass sich das Element bewegt mit der Bewegung des Fingers. Freunde, die sich für den Beispielcode interessieren, sollten gemeinsam lernen.
2018-06-30
Kommentar 0
2710

Erste Schritte-Tutorial zu Drag-and-Drop-Ereignissen
Artikeleinführung:Vorwort HTML5 bietet eine direkte Drag-and-Drop-API, die uns das Erzielen von Drag-and-Drop-Effekten erheblich erleichtert. Wir müssen nicht viele JS schreiben. Wir müssen uns nur die Drag-and-Drop-Ereignisse anhören Elemente, um verschiedene Drag-and-Drop-Funktionen zu erreichen. Wenn Sie ein Element ziehen und ablegen möchten, müssen Sie das Draggable-Attribut des Elements auf true setzen. Wenn dieses Attribut false ist, ist Draggable nicht zulässig. Sowohl für das img-Element als auch für das a-Element ist das Draggable-Attribut standardmäßig auf „true“ gesetzt, sodass Sie sie direkt per Drag & Drop verschieben können. Wenn Sie diese beiden Elemente nicht per Drag & Drop verschieben möchten, setzen Sie das Attribut auf „fals“.
2017-06-14
Kommentar 0
1544

So implementieren Sie die Sortierung ziehbarer Komponenten in der Vue-Technologieentwicklung
Artikeleinführung:So implementieren Sie die ziehbare Komponentensortierung in der Vue-Technologieentwicklung. Mit der kontinuierlichen Entwicklung von Webanwendungen haben Benutzer immer höhere Anforderungen an personalisierte Bedienoberflächen. Unter diesen ist die Sortierung ziehbarer Komponenten eine häufige und wichtige Funktion. In diesem Artikel wird die Verwendung der Vue-Technologie zur Implementierung der ziehbaren Komponentensortierung vorgestellt und spezifische Codebeispiele bereitgestellt. Abhängigkeiten installieren Bevor Sie die ziehbare Komponentensortierung implementieren, müssen Sie zunächst einige notwendige Abhängigkeiten installieren. Vue, Vue-Sortable und Sortable können mit den folgenden Befehlen installiert werden:
2023-10-09
Kommentar 0
804

So verwenden Sie Layui, um die Funktionalität ziehbarer Tab-Komponenten zu implementieren
Artikeleinführung:So implementieren Sie mit Layui die Funktion der ziehbaren Registerkartenkomponente. Layui ist ein leichtes Front-End-UI-Framework, das umfangreiche Komponenten und praktische APIs bereitstellt und so die Front-End-Entwicklung einfacher und effizienter macht. Unter diesen ist die Tab-Komponente eine der am häufigsten verwendeten Funktionen in Layui. In der tatsächlichen Entwicklung müssen wir häufig Tabs per Drag-and-Drop sortieren oder per Drag-and-Drop verschieben, um sie zu transponieren. In diesem Artikel wird anhand von Beispielen vorgestellt, wie Sie mit Layui die Funktion der ziehbaren Tab-Komponente implementieren. Zuerst müssen wir den Zusammenhang mit Layui vorstellen
2023-10-26
Kommentar 0
1435