
Dieses Mal werde ich die Entwicklungsschritte von Vue-Drag-and-Drop-Komponenten analysieren. Was sind die Vorsichtsmaßnahmen für die Entwicklung von Vue-Drag-and-Drop-Komponenten? Schauen Sie mal rein.
Warum Vue wählen?
Hauptgrund: Bei der Front-End-Entwicklung ist Kompatibilität eines der Probleme, die wir berücksichtigen müssen. Unser Projekt muss nicht mit Browsern niedrigerer Versionen kompatibel sein. Auch das Projekt selbst ist datengesteuert. Darüber hinaus verfügt Vue selbst über die folgenden Hauptmerkmale:
•Verwenden Sie virtuelles DOM;
•Leichtes Framework;
•EffizienteDatenbindung;
•Flexibles Komponentensystem ;
• Vollständige ökologische Entwicklungskette.
Dies sind einige Gründe, warum wir uns für das Vue-Framework entscheiden.
Warum sollte es in eine Vue-Komponente gekapselt werden?
Der Hauptzweck besteht darin, die Wiederverwendbarkeit und Wartbarkeit des Codes zu verbessern.
•Wiederverwendbarkeit: Nach der Komponentisierung werden einige Stile und Logik durch die Konfiguration von Parametern differenziert und widergespiegelt, sodass die Konfigurierbarkeit von Parametern die Wiederverwendungsrate und Flexibilität von Komponenten verbessert.
•Wartbarkeit: Nach der Komponentisierung ist die interne Logik der Komponente nur für die Komponente verantwortlich und die externe Logik wird nur über Konfigurationsparameter angepasst. Dies verbessert die logische Klarheit des Codes und kann Codeprobleme schnell lokalisieren . Ort.
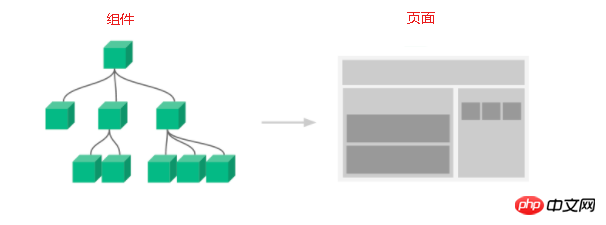
Abbildung der komponentenbasierten Bauseite:

Wie aus dem obigen Bild ersichtlich ist, gibt es in Vue die sogenannte komponentenbasierte Bauseite Vereinfacht ausgedrückt besteht die Seite tatsächlich aus funktional unabhängigen Komponenten. Diese Komponenten können zu unserer Seite kombiniert und verschachtelt werden.
Komponentenzusammensetzung
Das Folgende ist eine vollständige Komponentenzusammensetzung:
// 组件内模板 // 组件内逻辑代码 <script type="text/javascript"></script> // 组件内封装的样式 <style lang="scss" scoped></style>
Entwicklung von Vue Mobile Nehmen Sie als Beispiel die Drag-Komponente
Prinzip des Ziehens
Während der Bewegung des Fingers wird die Position des Elements, d. h. Die oberen und linken Werte werden in Echtzeit geändert. Bewegen Sie das Element mit der Bewegung Ihres Fingers.
Drag-Implementierung

•Beim Starten des Ziehens: Ermitteln Sie die Koordinaten clientX, clientY des Kontaktpunkts relativ zum gesamten Ansichtsbereich ; Ermitteln Sie den Abstand zwischen dem Element und der oberen und linken Seite der Ansicht initTop, initLeft; Berechnen Sie den Abstand zwischen dem Kontaktpunkt und der oberen und linken Seite des Elements elTop = clientY - initTop, elLeft = clientX - initLeft; > • Während des Ziehens: Übergeben Sie currTop = clientY - elTop, currLeft = clientX - elLeft. Rufen Sie in Echtzeit den Abstandswert des Elements von der oberen und linken Seite der Ansicht ab und weisen Sie den Wert dem Element zu, sodass sich das Element bewegt Mit der Bewegung des Fingers positionieren Sie das Element.
Implementierung in VueDer größte Unterschied bei der Verwendung von Vue besteht darin, dass wir das DOM kaum bedienen und den Datentreiber von Vue zur Implementierung voll ausnutzen Drag-and-Drop-Funktionalität. In diesem Fall müssen wir das Element nur in vertikaler Richtung ziehen, sodass nur die vertikale Bewegung berücksichtigt wird.
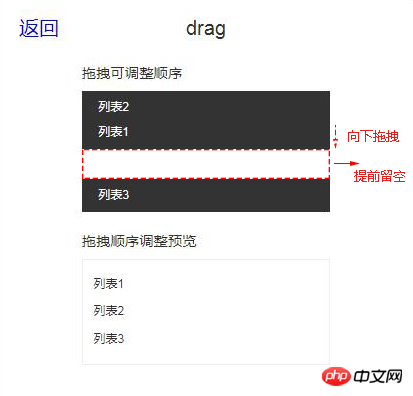
 Im obigen Bild wird die Drag-Bereichsliste durch die DragList in Daten gerendert. Der Code lautet wie folgt:
Im obigen Bild wird die Drag-Bereichsliste durch die DragList in Daten gerendert. Der Code lautet wie folgt:
template:
<p class="drag-title">拖拽可调整顺序</p>
<ul class="drag-list">
<li class="drag-item">{{item.txt}}</li>
</ul>
script:
export default {
data() {
return {
dragList:null
}
},
created() {
this.dragList = [
{
isDrag: false,
txt: '列表1',
isShow: false
}
...
]
},
}Angenommen, wir ziehen das Element von Position 1 auf Position 3. Im Wesentlichen hat sich die Reihenfolge des Arrays geändert. Es ist notwendig, das größte Merkmal von Vue zu erwähnen: datengesteuert.
Das sogenannte datengesteuerte bedeutet, dass sich die Benutzeroberfläche entsprechend ändert, indem der Datenstatus geändert wird. Entwickler müssen das DOM nicht manuell ändern.
Vues Datenlaufwerk wird über das MVVM-Framework implementiert. Das MVVM-Framework besteht hauptsächlich aus drei Teilen: Modell, Ansicht und Ansichtsmodell.
– Modell: Datenteil;
– Ansicht: Ansichtsteil;– Ansichtsmodell:
Middleware
, das Ansichten und Daten verbindet. Wenn wir dieser Denkweise folgen, wissen wir:
– oldIndex:元素在数组中的初始索引index;
– elHeight:单个元素块的高;
– currTop = clientY - elTop:元素在拖动过程中距离可视区上侧距离;
– currTop - initTop > 0:得知元素是向上拖拽;
– currTop - initTop < 0:得知元素是向下拖拽。
我们以向下拖拽来说:
– 首先,我们要在拖拽结束事件touchend中判断元素从拖动开始到拖动结束时拖动的距离。若小于某个设定的值,则什么也不做;
– 然后,在touchmove事件中判断,若(currTop - initTop) % elHeight>= elHeight/2成立,即当元素拖至另一个元素块等于或超过1/2的位置时,即可将元素插入到最新的位置为newIndex = (currTop - initTop) / elHeight + oldIndex。
– 最后,若手指离开元素,那么我们在touchend事件中,通过this.dragList.splice(oldIndex, 1),this.dragList.splice(newIndex, 0, item)重新调整数组顺序。页面会根据最新的dragList渲染列表。
写到这里,我们俨然已经用Vue实现了移动端的拖拽功能。但是拖拽体验并不好,接下来,我们对它进行优化。
优化点:我们希望,在元素即将可能落到的位置,提前留出一个可以放得下元素的区域,让用户更好的感知拖拽的灵活性。
方案:(方案已被验证是可行的)将li的结构做一下修改,代码如下:
<ul>
<li class="drag-item">
<p class="leave-block"></p>
// 向上拖拽时留空
<p class="">{{item.txt}}</p>
<p class="leave-block"></p>
// 向下拖拽时留空</li>
</ul>•拖拽开始:将元素的定位方式由static设置为absolute,z-index设置为一个较大的值,防止元素二次拖拽无效;
•拖拽过程中:将元素即将落入新位置的那个li下p的item.isShow设置为true,其他li下p的item.isShow均设置为false;
•拖拽结束:将所有li下p的item.isShow 均设置为false,将元素定位方式由absolute设置为static。
贴一段伪代码:
touchStart(e){
// 获取元素距离视口顶部的初始距离
initTop = e.currentTarget.offsetTop;
// 开始拖动时,获取鼠标距离视口顶部的距离
initClientY = e.touches[0].clientY;
// 计算出接触点距离元素顶部的距离
elTop = e.touches[0].clientY - initTop;
},
touchMove(index, item, e){
// 将拖拽结束时,给元素设置的static定位方式移除,防止元素二次拖拽无效
e.target.classList.remove('static');
// 给拖拽的元素设置绝对定位方式
e.target.classList.add('ab');
// 获取元素在拖拽过程中距离视口顶部距离
currTop = e.touches[0].clientY - elTop;
// 元素在拖拽过程中距离视口顶部距离赋给元素
e.target.style.top = currTop ;
// 获取元素初始位置
oldIndex = index;
// 获取拖拽元素
currItem = item;
// 若元素已经拖至区域外
if(e.touches[0].clientY > (this.dragList.length) * elHeight){
// 将元素距离上侧的距离设置为拖动区视图的高
currTop = (this.dragList.length) * elHeight;
return;
}
// 向下拖拽
if(currTop > initTop ){
// 若拖拽到大于等于元素的一半时,即可将元素插入到最新的位置
if((currTop - initTop) % elHeight>= elHeight / 2){
// 计算出元素拖到的最新位置
newIndex = Math.round((currTop - initTop) / elHeight) + index;
// 确保新元素的索引不能大于等于列表的长度
if(newIndex < this.dragList.length){
// 将所有列表留空处隐藏
for(var i = 0;i< this.dragList.length;i++){
this.dragList[i].isShow = false;
}
// 将元素即将拖到的新位置的留空展示
this.dragList[newIndex].isShow = true;
}
else {
return;
}
}
}
// 向上拖拽,原理同上
if(currTop < initTop){ ... } }, touchEnd(e){ // 若拖动距离大于某个设定的值,则按照上述,执行相关代码 if(Math.abs(e.changedTouches[0].clientY - initClientY ) > customVal){
this.dragList.splice(oldIndex, 1);
this.dragList.splice(newIndex, 0, currItem);
for(var i = 0;i< this.dragList.length;i++){
this.dragList[i].isShow = false;
this.dragList[i].isShowUp = false;
}
}
e.target.classList.remove('ab');
e.target.classList.add('static');
}优化后,如下图所示:

以上便是用Vue实现移动端拖拽组件的过程。我们知道,有些项目是需要在PC端用Vue实现此功能。这里简单提一下PC与移动端的区别如下:
•PC端可以使用的事件组有两种:第一种:H5新特性draggable,dragstart,drag,dragend;第二种:mousedown,mousemove,mouseup;
•PC端获取鼠标坐标是通过e.clientX,clientY,区别于移动端的e.touches[0].clientX,e.touches[0].clientY。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonAnalyse der Entwicklungsschritte für Vue-Drag-and-Drop-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So entfernen Sie den Rand des Textfelds
So entfernen Sie den Rand des Textfelds
 Y460-Grafikkartenumschaltung
Y460-Grafikkartenumschaltung
 Wie man die Fans von Douyin schnell und effektiv steigert
Wie man die Fans von Douyin schnell und effektiv steigert
 So ändern Sie die Schriftfarbe in Dreamweaver
So ändern Sie die Schriftfarbe in Dreamweaver
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
 Die herausragendsten Merkmale von Computernetzwerken
Die herausragendsten Merkmale von Computernetzwerken
 Was ist der Unterschied zwischen Originalbildschirm und zusammengebautem Bildschirm?
Was ist der Unterschied zwischen Originalbildschirm und zusammengebautem Bildschirm?
 Dogecoin-Preis heute
Dogecoin-Preis heute




