Insgesamt10000 bezogener Inhalt gefunden

C# entwickelt WeChat, QR-Code-Mausfolien, Bild zeigt versteckten Effekt
Artikeleinführung:Wenn sich der WeChat-Client im QR-Code-Status befindet und die Maus darüber bewegt wird, wird ein Bild des Mobiltelefons angezeigt, vom Ausblenden zum Anzeigen und vom Anzeigen zum Ausblenden. Der Effekt ist sehr gut. Interessierte Freunde sollten einen Blick darauf werfen.
2016-12-20
Kommentar 0
1802

So verwenden Sie jQuery zum Anzeigen und Ausblenden von Text
Artikeleinführung:Da die Webinteraktion immer wichtiger wird, erhält die Frontend-Entwicklung immer mehr Aufmerksamkeit. Unter ihnen ist jQuery eine sehr beliebte JavaScript-Bibliothek, die Front-End-Entwicklern dabei helfen kann, einfacher interaktive Effekte zu erstellen, zu denen auch das Ein- und Ausblenden von Text gehört. Lassen Sie uns besprechen, wie Sie jQuery zum Anzeigen und Ausblenden von Text verwenden. 1. Warum jQuery zum Anzeigen und Ausblenden von Text auf einigen Webseiten verwenden? Um die Benutzererfahrung zu verbessern, ist es derzeit häufig erforderlich, einige Textinhalte anzuzeigen oder auszublenden
2023-04-05
Kommentar 0
1185

So aktivieren Sie Untertitel beim Aufnehmen von TikTok
Artikeleinführung:Öffnen Sie die Douyin-App > „Ich“ > „Drei horizontale Linien“ > „Einstellungen“ > „Barrierefreiheit“ > „Untertitel“ > Wählen Sie Typ und Stil > Untertitelvorschau aktivieren. Erhalten Sie den besten automatischen Untertiteleffekt mit klarem Video und mäßiger Lautstärke. Sie können auch eine SRT-Untertiteldatei in einem Texteditor erstellen, um benutzerdefinierte Untertitel manuell hinzuzufügen. Klicken Sie nach der Aktivierung auf das „CC“-Symbol unten im Video, um Untertitel anzuzeigen/auszublenden.
2024-05-04
Kommentar 0
785

Die perfekte Lösung für den Eingabeaufforderungstext des Textbereichs in HTML, der Standardinhalte hinzufügen muss
Artikeleinführung:Die perfekte Lösung für den Eingabeaufforderungstext im Textbereich muss mit einem Platzhalter-Tag hinzugefügt werden. Im Allgemeinen schreiben wir den Eingabeaufforderungstext jedoch nicht wie unten gezeigt: Natürlich Der gewünschte Effekt besteht darin, dass der Text im Eingabefeld angezeigt und beim Verlassen des Eingabefelds ausgeblendet wird, wenn das Eingabefeld keinen Inhalt hat Nochmals: Alle im Internet gefundenen werden mithilfe von js eingestellt, um den Fokus zu gewinnen oder zu verlieren
2017-07-19
Kommentar 0
10222

Können C-Steuerelemente den Fokus erhalten, wenn sie ausgeblendet sind?
Artikeleinführung:Ausblenden von C-Steuerelementen und Erfassen des Fokus Wenn ein C-Steuerelement (z. B. eine Schaltfläche, ein Textfeld) ausgeblendet wird, verliert es normalerweise den Fokus, da der Benutzer nicht mit dem unsichtbaren Steuerelement interagieren kann. Ob eine Kontrolle jedoch in den Fokus rücken kann, hängt von der konkreten Umsetzung und den Umständen ab. Verschiedene Entwicklungs-Frameworks und Plattformen handhaben dies möglicherweise unterschiedlich. Einige behalten möglicherweise den Fokus, während andere den Fokus möglicherweise automatisch auf sichtbare Steuerelemente übertragen. Daher muss es im spezifischen Entwicklungsprozess entsprechend der tatsächlichen Situation behandelt werden. Fall 1: Das Steuerelement ist ausgeblendet oder verliert den Fokus. Wenn ein Steuerelement explizit ausgeblendet wird, verliert es normalerweise automatisch den Fokus. Dies liegt daran, dass sich der Fokus auf das Steuerelement bezieht, mit dem der Benutzer gerade interagiert. Wenn das Steuerelement nicht sichtbar ist, kann der Benutzer nicht damit interagieren. Das Folgende ist ein Beispielcode
2024-01-05
Kommentar 0
1354

So lösen Sie das Problem, dass die Symbolleiste in WPS2019 nicht sichtbar ist
Artikeleinführung:1. Wie im Bild unten gezeigt, können wir nach dem Öffnen einer WPS-Textsoftware die erforderliche Symbolleiste oder Multifunktionsleiste nicht sehen. Dies liegt daran, dass wir sie ausgeblendet haben. 2. Lösung 1: Wir klicken zunächst auf die Schaltfläche „Menüband anzeigen/ausblenden“ in der oberen rechten Ecke der Menüleiste, um das Menüband ein- oder auszublenden. 3. Klicken Sie auf diese Schaltfläche, um das Menüband anzuzeigen. 4. Methode 2: Wenn das Menüband ausgeblendet ist, können wir die Maus auf den Namen des Menübands platzieren, z. B. „Start“ und „Einfügen“, um das ausgeblendete Menüband anzuzeigen. 5. Wenn wir jedoch die Maus in den Bearbeitungsbereich bewegen und die Maus längere Zeit nicht bewegen, wie in der Abbildung unten gezeigt, wird das Menüband automatisch wieder ausgeblendet. Dies liegt daran, dass wir die automatische Ein-/Ausblendfunktion aktiviert haben . 6. An dieser Stelle müssen wir auf die Schaltfläche „Schnittstelleneinstellungen“ in der oberen rechten Ecke klicken. 7. Klicken Sie dann auf das Dropdown-Menü
2024-03-27
Kommentar 0
1373

Tutorial zum Erstellen einer Textdehnungsanimation mit dem Geometrischen Skizzenblock
Artikeleinführung:Punkte zeichnen. Wählen Sie das [Punktwerkzeug] aus der Toolbox links aus, zeichnen Sie zwei Punkte A und B in vertikaler Richtung und zeichnen Sie dann zwei Punkte C und D in dieselbe horizontale Richtung wie Punkt A, wie in der Abbildung gezeigt. Fügen Sie das Bild ein. Wählen Sie zwei Punkte B und C aus, klicken Sie oben auf das Menü [Bearbeiten], wählen Sie aus der Dropdown-Option [Bild einfügen] und fügen Sie den Text ein, der an diesen beiden Punkten angezeigt werden soll. Legen Sie die Bewegungsanimation fest. Wählen Sie nacheinander die Punkte C und D aus, klicken Sie oben auf das Menü [Bearbeiten], wählen Sie in der Dropdown-Option unter [Operationstyp-Schaltfläche] den Befehl [Verschieben] und legen Sie eine Schaltfläche [Von C → D verschieben] für [Anzeige] fest. Legen Sie für den Textinhalt auch die Schaltfläche [Von C→A verschieben] fest, um den Textinhalt zu [verbergen] und so eine horizontal nach rechts gestreckte Animation zu erstellen, wie in der Abbildung gezeigt. Kein Grund, sich zu verstecken
2024-06-06
Kommentar 0
977

Eine Zusammenfassung dessen, worauf Sie bei CSS achten müssen
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
1324

Empfohlene 10 Artikel zum Thema Weichheit
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
2026

10 empfohlene Artikel zur Fokusdiagramm-Animation
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-13
Kommentar 0
1487

Verwenden Sie reines CSS3, um den Beispielcode für die Timeline-Switching-Focus-Map zu implementieren
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <div id='gal'> <nav class..
2017-03-20
Kommentar 0
2422

Was sind die Funktionen des HTML-Online-Editors?
Artikeleinführung:Die Funktionen des HTML-Online-Editors sind: 1. Was Sie sehen, ist, was Sie erhalten: Durch den Editor stimmt die Wirkung des bearbeiteten Texts, der Bilder und anderer HTML-Tags, die auf der Seite ausgegeben werden, mit der Wirkung überein, die während der Bearbeitung angezeigt wird. 2. Automatische Konvertierung von HTML-Code: Bearbeitung im Bearbeitungszustand. Texte, Bilder und andere Inhalte werden automatisch in eine HTML-Auszeichnungssprache konvertiert, die vom Browser im Hintergrund erkannt werden kann. 4. Bequem und schnell. Mit dem WYSIWYG-Editor lassen sich erstklassige Grafik- und Textinhalte schnell und komfortabel bearbeiten. 5. Kompatibel und konsistent mit den vorhandenen Inhalten des Systems.
2023-06-21
Kommentar 0
1755

Die PHP-Seite verwendet JavaScript, um beim Klicken auf die Schaltfläche versteckten Code anzuzeigen
Artikeleinführung:PHP (Hypertext Preprocessor) ist eine serverseitige Programmiersprache, die für die dynamische Webentwicklung geeignet ist. In PHP können wir JavaScript verwenden, um die Anzeige von Webseiten zu steuern, einschließlich des Ein- und Ausblendens von Codeblöcken. In diesem Artikel erfahren Sie, wie Sie mit PHP und JavaScript Code ein- und ausblenden, wenn auf eine Schaltfläche geklickt wird.
2023-03-20
Kommentar 0
1800

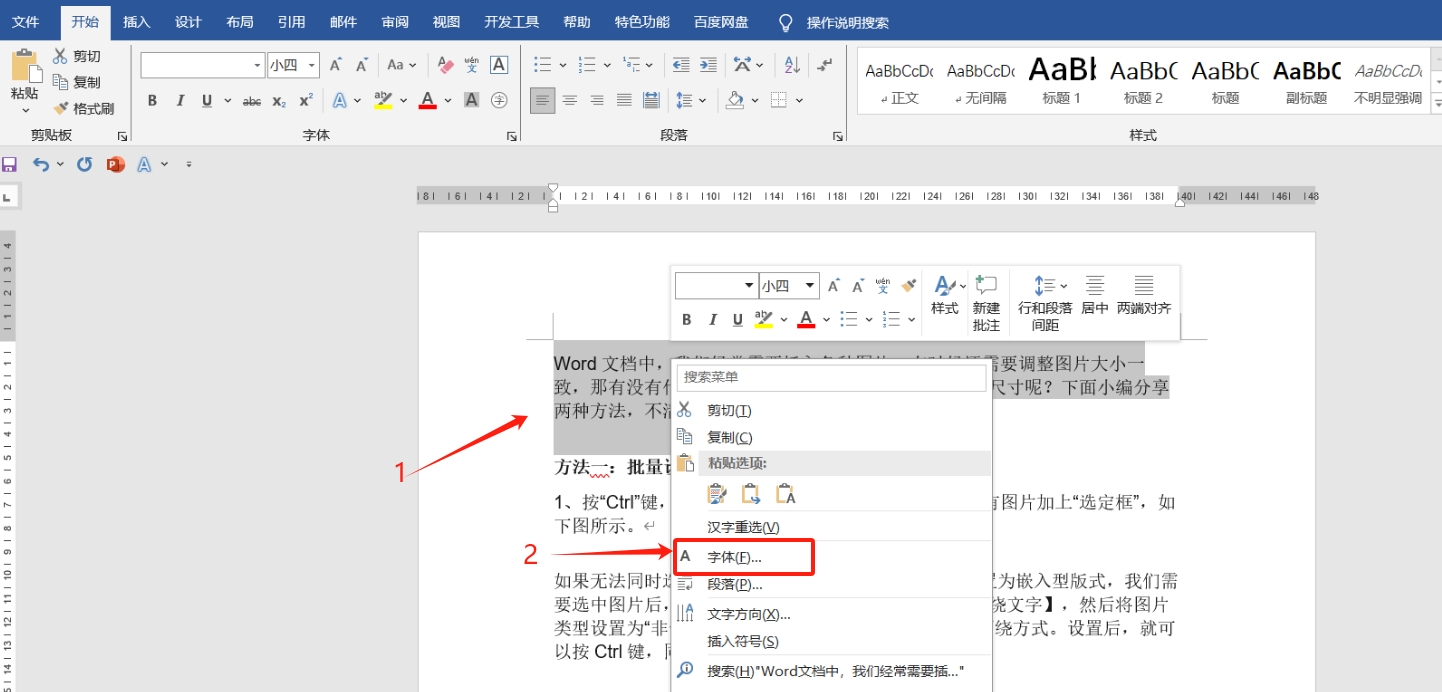
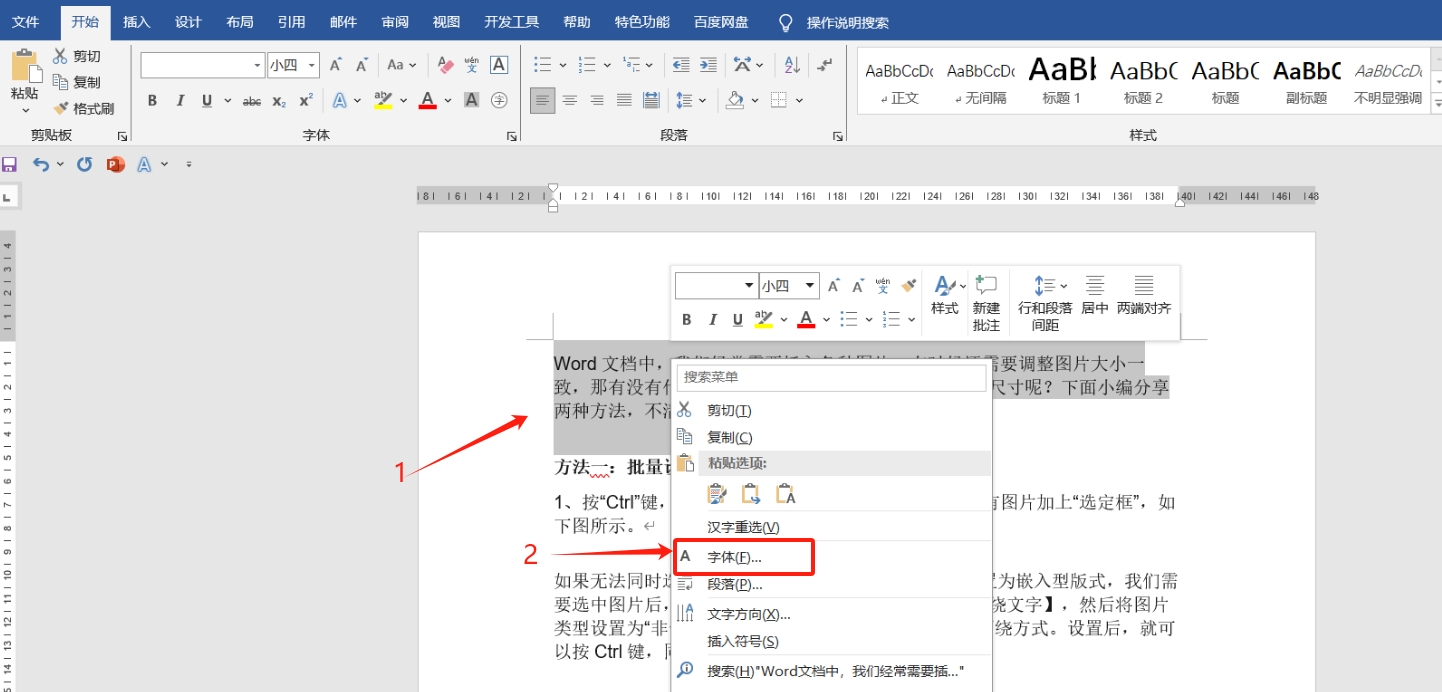
5 versteckte Funktionen von Word-Dokumenten
Artikeleinführung:Beim Bearbeiten von Word-Dokumenten müssen wir manchmal einige Formate oder wichtige Informationen ausblenden. Heute werde ich 4 versteckte Funktionen von Word-Dokumenten vorstellen. Funktion 1: Ausblenden von Textinhalten Sie können Textinhalte ausblenden, die andere nicht sehen sollen. Wählen Sie zunächst den Text aus, der ausgeblendet werden soll, klicken Sie dann mit der rechten Maustaste und wählen Sie im Dialogfeld [Schriftart] die Option [Ausblenden] und klicken Sie auf [OK]. Der ausgewählte Text wird ausgeblendet und kann nicht ausgeblendet werden gesehen. Wenn der Text nach Befolgen der obigen Schritte nicht ausgeblendet ist, fügen Sie die folgenden Schritte hinzu. Verwenden Sie die Tastenkombinationen [Alt+F+T], um das Dialogfeld [Word-Optionen] aufzurufen, klicken Sie auf [Anzeigen], entfernen Sie dann das Häkchen bei [Text ausblenden] und klicken Sie
2024-03-28
Kommentar 0
486

JQuery-Maus über das Bild, um den Text umzukehren
Artikeleinführung:Mit der Entwicklung von Webseiten sind dynamische Effekte zu einem wichtigen Bestandteil des Designs geworden, und unter diesen Effekten ist der Effekt des abwechselnden Erscheinens von Bildern und Text besonders häufig. In diesem Artikel wird eine jQuery-basierte Implementierungsmethode zum Umkehren von Text auf Mouseover-Bildern vorgestellt. 1. Implementierungsprinzip: Platzieren Sie Bilder und Text im selben Elementcontainer und erreichen Sie durch die Steuerung des CSS-Stils eine alternative Anzeige von Bildern und Text. Wenn Sie mit der Maus darüber fahren, wird jqury verwendet, um die Bilder und Texte im Container umzukehren und den CSS-Stil zu ändern, um dynamische Effekte zu erzielen. 2. Implementierungsschritte 1. Erstellen Sie zunächst eine HTML-Struktur
2023-05-08
Kommentar 0
568
jQuery implementiert Fokusbildcode mit Tippeffekt auf title_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code von jQuery vorgestellt, um den Fokusbild mit dem Tippeffekt auf den Titel zu realisieren. Er kann den Effekt der Synchronisierung des Druckens und der Anzeige von Titeln nacheinander realisieren, wenn die Folie umgeschaltet wird. Dies erfordert verwandte Fähigkeiten der jQuery-Bedienung Formatieren Sie die Daten- und Zeitfunktion
2016-05-16
Kommentar 0
1365