
Das Beispiel in diesem Artikel beschreibt den jQuery-Code zum Implementieren eines Fokusbilds mit einem Tippeffekt auf den Titel. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Ich möchte mit Ihnen ein Fokusbild mit Tippeffekt basierend auf dem jQuery-Titel teilen, das die Funktion hat, die Tippform des Titels schrittweise anzuzeigen. Diese Fokuskarte ist für folgende Browser geeignet: IE8, 360, Firefox, Chrome, Safari, Opera, Maxthon, Sogou und Window of the World.
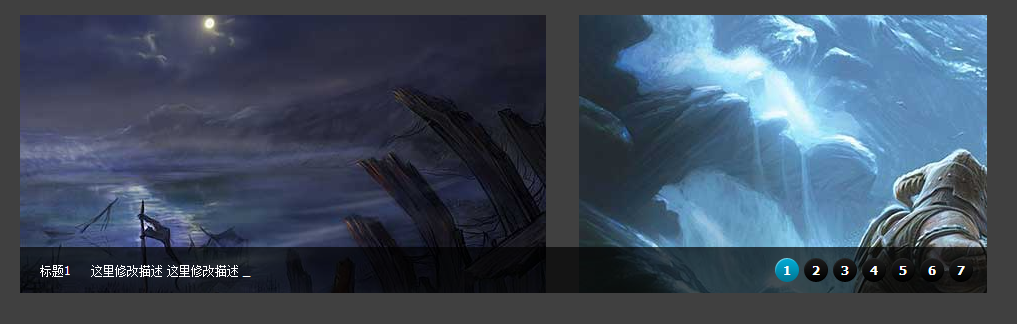
Der Screenshot des Laufeffekts sieht wie folgt aus:

Die Online-Demo-Adresse lautet wie folgt:
http://demo.jb51.net/js/2015/jquery-title-print-style-flash-codes/
Klicken Sie hier für den vollständigen BeispielcodeDownload von dieser Website.
Der HTML-Code lautet wie folgt:
<!-- 代码 开始 -->
<div id="header">
<div class="wrap">
<div id="slide-holder">
<div id="slide-runner">
<a href="#" target="_blank">
<img id="slide-img-1" src="images/a1.jpg" class="slide" alt="" /></a> <a href="#"
target="_blank">
<img id="slide-img-2" src="images/a2.jpg" class="slide" alt="" /></a> <a href="#"
target="_blank">
<img id="slide-img-3" src="images/a3.jpg" class="slide" alt="" /></a>
<a href="#" target="_blank">
<img id="slide-img-4" src="images/a4.jpg" class="slide" alt="" /></a> <a href="#"
target="_blank">
<img id="slide-img-5" src="images/a5.jpg" class="slide" alt="" /></a> <a href="#"
target="_blank">
<img id="slide-img-6" src="images/a6.jpg" class="slide" alt="" /></a>
<a href="#" target="_blank">
<img id="slide-img-7" src="images/a4.jpg" class="slide" alt="" /></a>
<div id="slide-controls">
<p id="slide-client" class="text">
<strong></strong><span></span>
</p>
<p id="slide-desc" class="text">
</p>
<p id="slide-nav">
</p>
</div>
</div>
</div>
JS-Code lautet wie folgt:
if (!window.slider) {
var slider = {};
}
slider.data = [
{
"id": "slide-img-1", // 与slide-runner中的img标签id对应
"client": "标题1",
"desc": "这里修改描述 这里修改描述 这里修改描述" //这里修改描述
},
{
"id": "slide-img-2",
"client": "标题2",
"desc": "add your description here"
},
{
"id": "slide-img-3",
"client": "标题3",
"desc": "add your description here"
},
{
"id": "slide-img-4",
"client": "标题4",
"desc": "add your description here"
},
{
"id": "slide-img-5",
"client": "标题5",
"desc": "add your description here"
},
{
"id": "slide-img-6",
"client": "标题6",
"desc": "add your description here"
},
{
"id": "slide-img-7",
"client": "标题7",
"desc": "add your description here"
}
];
Ich hoffe, dass dieser Artikel allen in der jQuery-Programmierung hilfreich sein wird.
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
Das Installationsprogramm kann keine neue Systempartitionslösung erstellen




