Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie das Bildanzeige-Plugin highslide.js in jQuery
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das Bildanzeige-Plug-In highslide.js in jQuery verwenden und welche Vorsichtsmaßnahmen für die Verwendung des Bildanzeige-Plug-Ins highslide.js in jQuery gelten. Das Folgende ist ein praktischer Fall sehen.
2018-06-02
Kommentar 0
1615

Photoshop-Plugin zum Lesen und Schreiben von ICO-Symboldateien
Artikeleinführung:Dies ist ein Dateiformat-Plug-in, das ich für Photoshop geschrieben habe, IcoFormat, das zum Lesen und Schreiben von Windows-Symboldateien (Erweiterung ICO, CUR) verwendet wird. Das PS-Plugin für das Symboldateiformat wurde vor vielen Jahren von einem Ausländer geschrieben, aber das von mir bereitgestellte Plug-in verfügt jetzt über bessere Funktionen und es gibt genügend Gründe, das vom Ausländer bereitgestellte Plug-in zu ersetzen.
2017-02-20
Kommentar 0
2313

fancybox 是一款优秀的 jquery 弹出层展示插件
Artikeleinführung:今天给大家分享一款优秀的 jquery 弹出层展示插件 fancybox。它除了能够展示图片之外,还可以展示 flash、iframe 内容、html 文本以及 ajax 调用,我们可以通过 css 来自定义外观。fancybox 特点:可以支持图片、html 文本、flash 动画、iframe 以及 ajax 的支持;可以自定义播放器的 css 样式;可以以组的形式进行播放;如果将
2016-05-16
Kommentar 0
1425

Was soll ich tun, wenn beim Einfügen eines Bildes in ein Word-Dokument ein leeres Feld angezeigt wird?
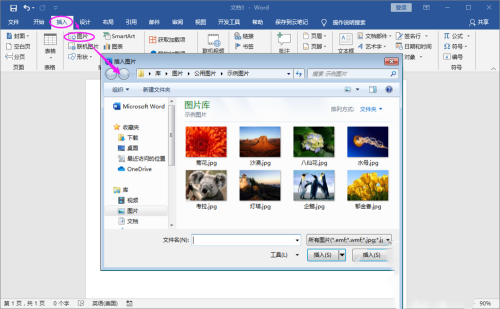
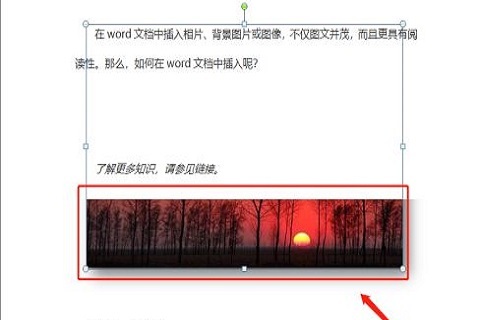
Artikeleinführung:Word-Software ist heutzutage ein sehr häufig verwendetes Tool zum Bearbeiten von Dokumenten. Es ist unvermeidlich, dass bei der Verwendung einige Benutzer auf Probleme stoßen leer und nur angezeigt. Ich weiß nicht, wie ich mit dem weißen Rahmen umgehen soll. Was soll ich tun, wenn beim Einfügen eines Bildes in ein Word-Dokument ein leeres Feld angezeigt wird? 1. Öffnen Sie das Word-Dokument und fügen Sie ein Bild ein. Suchen Sie im angezeigten Bildauswahlfeld das Bild, das Sie einfügen möchten. 2. Das Bild wurde erfolgreich eingefügt und wird als leeres Feld angezeigt. 3. Klicken Sie auf die Menüdatei und suchen Sie nach den Optionen. 4. Geben Sie die Wortoptionseinstellungen ein und suchen Sie nach „Erweitert“. 5. Suchen Sie im erweiterten Menüinhalt nach Dokumentinhalt anzeigen > Bild anzeigen
2024-08-30
Kommentar 0
1075




So verwenden Sie Kartenkomponenten von Drittanbietern für die Kartenanzeige in Vue-Projekten
Artikeleinführung:So verwenden Sie Kartenkomponenten von Drittanbietern für die Kartendarstellung in Vue-Projekten. In der modernen Webentwicklung ist die Kartendarstellung zu einem unverzichtbaren Bestandteil vieler Projekte geworden. In Vue-Projekten ist die Verwendung von Kartenkomponenten von Drittanbietern für die Kartenanzeige eine sehr häufige Anforderung. Dieser Artikel befasst sich mit diesem Problem, erläutert die Verwendung von Kartenkomponenten von Drittanbietern in Vue-Projekten und gibt spezifische Codebeispiele. Zuerst müssen wir eine geeignete Kartenkomponente eines Drittanbieters auswählen. Derzeit stehen viele ausgereifte Kartenkomponenten auf dem Markt zur Auswahl.
2023-10-09
Kommentar 0
1287

Wie erstelle ich mit FabricJS eine String-Darstellung eines Bildobjekts?
Artikeleinführung:In diesem Tutorial zeigen wir Ihnen, wie Sie mit FabricJS eine String-Darstellung eines Bildobjekts erstellen. Wir können ein Image-Objekt erstellen, indem wir eine Instanz von Fabric.Image erstellen. Da es eines der Grundelemente von FabricJS ist, können wir es auch einfach anpassen, indem wir Eigenschaften wie Winkel, Deckkraft usw. anwenden. Um eine String-Darstellung eines Image-Objekts zu erstellen, verwenden wir die toString-Methode. Syntax toString():String Beispiel für die Verwendung der toString-Methode Schauen wir uns ein Codebeispiel an, um die aufgezeichnete Ausgabe bei Verwendung der toString-Methode zu sehen. In diesem Fall wird eine String-Darstellung der Bildinstanz zurückgegeben. <!D
2023-08-23
Kommentar 0
801



Was ist falsch an der unvollständigen Anzeige eingebetteter Bilder in Word? Die unvollständige Anzeige eingebetteter Bilder in Word-Dokumenten
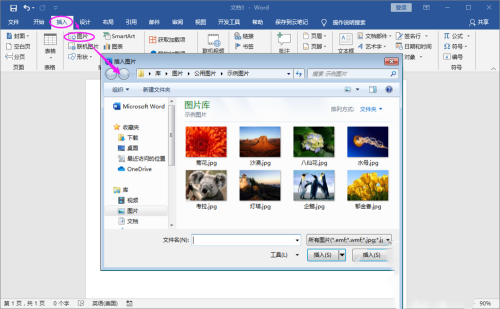
Artikeleinführung:Was ist falsch an der unvollständigen Anzeige eingebetteter Bilder in Word? Viele Leute, die Word zum Bearbeiten von Dokumentinhalten verwenden, fügen eingebettete Bilder hinzu, um den Inhalt zu bereichern. Wenn die Bilder jedoch eingefügt werden, stellen sie fest, dass die Anzeige unvollständig ist und sie nicht wissen, wie sie es lösen können Dieses Tutorial wird von PHP Chinese Network bereitgestellt. Der Herausgeber hier wird die Methode mit Ihnen teilen. Sie können alle drei Methoden ausprobieren. Die Lösung ist wie folgt: Methode 1: 1. Klicken Sie zunächst auf das Bild, das Sie einfügen möchten. 2. Klicken Sie dann in der Symbolleiste auf „Start“ und dann auf das Textsymbol im Feld „CCTV“. 3. Das endgültige Bild wird angezeigt. Methode 2: 1. Klicken Sie, um das Bild auszuwählen, und klicken Sie dann auf den diagonalen Pfeil in der unteren rechten Ecke des Absatzes in der Symbolleiste. 2. Oder klicken Sie auf den Abwärtspfeil auf der rechten Seite des Zeilenabstandssymbols und klicken Sie im Popup-Kontextmenü auf die Option „Zeilenabstand“.
2024-08-29
Kommentar 0
1144


Ultraleichtes Webseiten-Flow-Layout-JS-Plug-in Macy.js
Artikeleinführung:Es handelt sich um ein Flow-Layout-JS-Plug-In, das das Flow-Layout zum Anzeigen von Bildern verwendet. Diese Satzmethode eignet sich besonders für Seiten, auf denen eine große Anzahl von Bildern angezeigt wird, und das Macy.js-Plug-In ist nur 4 KB groß.
2017-11-09
Kommentar 0
2831

Detaillierte Erläuterung der Verwendung von lightbox.js
Artikeleinführung:lightbox.js ist ein häufig verwendetes JavaScript-Plug-in, mit dem der Browsing-Effekt von Bildern, Videos oder Webinhalten auf Webseiten angezeigt wird. Es bietet Zuschauern eine einfache, aber elegante Möglichkeit, auf ein Miniaturbild oder eine Schaltfläche zu klicken, um ein Modal zu öffnen, das ein Bild oder Medium in voller Größe anzeigt.
2023-06-27
Kommentar 0
2293

jquery分页插件AmSetPager(自写)_jquery
Artikeleinführung:第一次做的插件,我这个插件好像使用有些另类,是调用数据展示容器的元素$(#DataContent).AmSetPager({...});在参数中配置分页容器元素ID。写完插件后看别的插件都是调用分页元素ID
2016-05-16
Kommentar 0
1030