
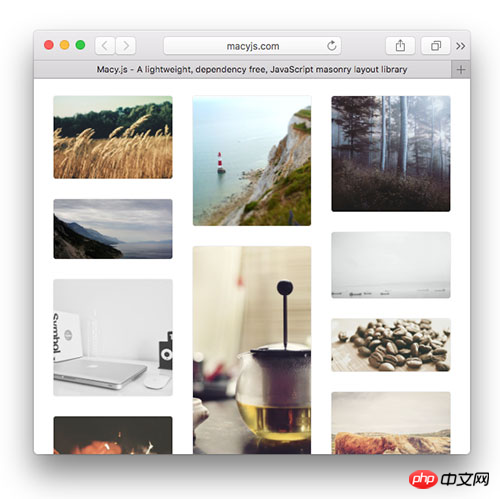
Heute empfehle ich ein sehr einfach zu verwendendes Macy.js-Plugin. Es handelt sich um ein Flow-Layout-JS-Plugin, das das Flow-Layout zum Anzeigen von Bildern verwendet von Bildern und Macy.js Das Plugin ist nur 4 KB groß.
Die Plug-in-Konfiguration von Macy.j ist außerdem komfortabler. Benutzer können den Abstand, die Anzahl der Spalten und verschiedene Bildschirmauflösungen entsprechend ihren eigenen Bedürfnissen anpassen.
Projektadresse: http://macyjs.com/

Plug-in-Funktionen
·Leicht , nur 4 KB groß, die Min-Version ist nur 2 KB groß!
· Die Anzahl der Layoutspalten kann angepasst werden
· Reines JS, keine Notwendigkeit, sich auf die jQuery-Bibliothek zu verlassen
 Anleitung zur Verwendung
Anleitung zur Verwendung
Schritt 1: JS-Dateien in der Fußzeile der Seite einführen (kann nicht in der Kopfzeile platziert werden)
Schritt 2: HTML-Struktur<script src="macy.js"></script>
<div id="macy-container"> <div > <img src="aa.jpg" / alt="Ultraleichtes Webseiten-Flow-Layout-JS-Plug-in Macy.js" > </div> </div>
<script>
var masonry = new Macy({
container: '#macy-container', // 图像列表容器id
trueOrder: false,
waitForImages: false,
useOwnImageLoader: false,
debug: true,
//设计间距
margin: {
x: 10,
y: 10
},
//设置列数
columns: 6,
//定义不同分辨率(1200,940,520,400这些是分辨率)
breakAt: {
1200: {
columns: 5,
margin: {
x: 23,
y: 4
}
},
940: {
margin: {
y: 23
}
},
520: {
columns: 3,
margin: 3,
},
400: {
columns: 2
}
}
});
</script>Wie gefällt Ihnen dieses Plug-in? Schnell zugreifen!




