Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie animierte GIFs mit PHP und Imagick
Artikeleinführung:So erstellen Sie GIF-Animationen mit PHP und Imagick Einführung: GIF-Animationen sind ein beliebtes Format, das einen dynamischen Effekt erzeugt, indem aufeinanderfolgende Bildrahmen innerhalb eines bestimmten Zeitintervalls abgewechselt werden. In diesem Artikel erfahren Sie, wie Sie mit PHP und der Imagick-Bibliothek Ihre eigenen animierten GIFs erstellen. 1. Vorbereitung: Bevor Sie beginnen, stellen Sie sicher, dass auf Ihrem Server PHP- und Imagick-Bibliotheken installiert sind. Sie können überprüfen, ob Imagick installiert ist, indem Sie den folgenden Befehl ausführen
2023-07-28
Kommentar 0
1554

So erstellen Sie eine GIF-Animation in PS
Artikeleinführung:Zu den Schritten zur Verwendung von PS zum Erstellen von GIF-Animationen gehören das Vorbereiten von Materialien, das Öffnen von PS, das Importieren von Materialien, das Erstellen von Frame-Animationen, das Hinzufügen von Frames, das Festlegen von Frame-Eigenschaften, das Anpassen von Frame-Inhalten, die Vorschau der Animation, das Speichern als GIF sowie das Testen und Optimieren. Detaillierte Einführung: 1. Bereiten Sie das Material vor, bei dem es sich um eine Reihe von Bildern oder Videoclips handeln kann, um sicherzustellen, dass das Material eine gewisse Kontinuität und Glätte aufweist. 2. Öffnen Sie PS, klicken Sie in der Menüleiste auf „Datei“ und wählen Sie „Neu“. " um ein neues Dokument zu erstellen; 3. Materialien usw. importieren.
2023-11-21
Kommentar 0
3236

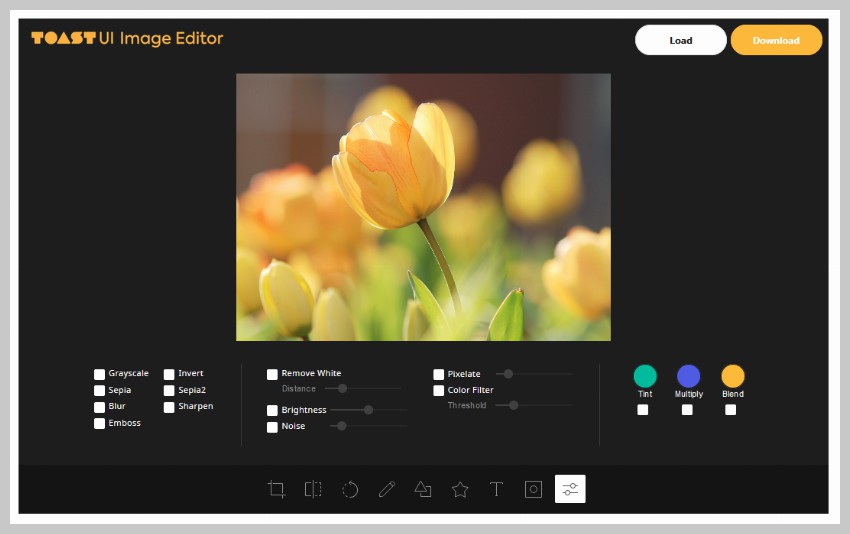
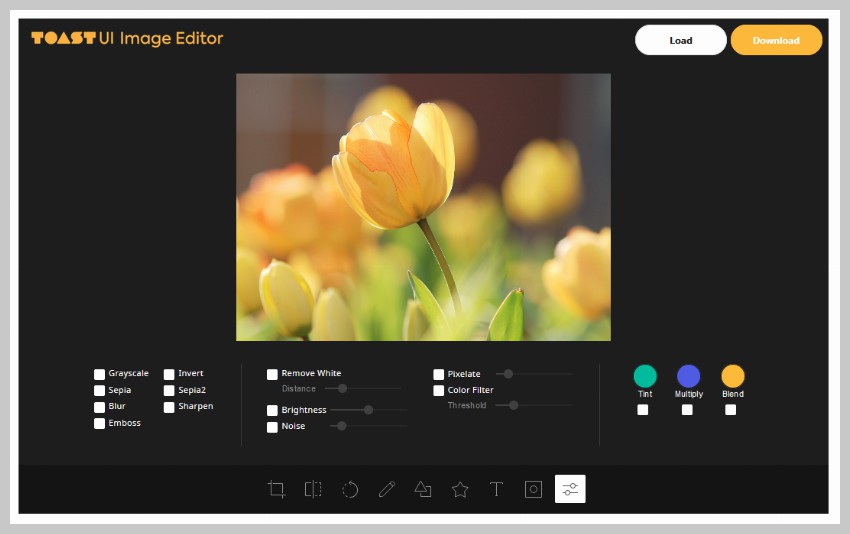
Tutorial zur PHP- und GD-Bibliothek: So fügen Sie Bildern Filtereffekte hinzu
Artikeleinführung:Tutorial zur PHP- und GD-Bibliothek: So fügen Sie Bildern Filtereffekte hinzu. Einführung: In der Webentwicklung müssen Bilder häufig verarbeitet und optimiert werden. PHP ist eine beliebte serverseitige Skriptsprache und kann Bilder über die GD-Bibliothek verarbeiten. In diesem Tutorial erfahren Sie, wie Sie mithilfe der PHP- und GD-Bibliothek Filtereffekte zu Bildern hinzufügen. Einführung in die GD-Bibliothek: Die GD-Bibliothek ist eine Open-Source-Bibliothek zur dynamischen Erstellung und Verarbeitung von Bildern. Es kann verschiedene Arten von Bildern erstellen, darunter JPEG, PNG und GIF, und kann auch komplexe Bildverarbeitungsvorgänge wie Änderungen durchführen
2023-07-11
Kommentar 0
977

So konvertieren Sie mit Golang mehrere Bilder in animierte GIF-Bilder
Artikeleinführung:So konvertieren Sie mehrere Bilder mit Golang in dynamische GIF-Bilder. GIF (GraphicsInterchangeFormat) ist ein sehr verbreitetes und beliebtes Bilddateiformat, das Animation und Transparenz unterstützt. In diesem Artikel erfahren Sie, wie Sie mithilfe der Programmiersprache Golang mehrere statische Bilddateien in eine dynamische GIF-Bilddatei konvertieren. In diesem Prozess werden wir einige Golang-Bibliotheken verwenden, um dieses Ziel zu erreichen. Um diese Aufgabe zu starten, müssen wir einige G. installieren
2023-08-25
Kommentar 0
1559

PPT-Operationsinhalte zum Zeichnen der Animation eines überfliegenden Vogels
Artikeleinführung:1. Öffnen Sie die PPT-Software, erstellen Sie eine neue Folie und fügen Sie über die Menüleiste einen Bogen ein. 2. Kopieren Sie den eingestellten Bogen und verschieben Sie ihn dann, um die Form der Meeresoberfläche zu bilden. 3. Fügen Sie über [Einfügen], [Bild] in der Menüleiste ein Bild eines Vogels ein. Stellen Sie dann die Bildgröße größer ein. 4. Klicken Sie in der Menüleiste auf [Animation], wählen Sie das Bild aus, legen Sie für die Animation einen benutzerdefinierten Pfad fest und wählen Sie „Links“. 5. Kopieren Sie ein Bild und stellen Sie den benutzerdefinierten Animationspfad auf einen Bogen nach unten ein. 6. Wählen Sie das erste Bild aus, stellen Sie die Bildanimationsdauer auf einen längeren Punkt ein und erweitern Sie dann den Bildanimationspfad bis zum linken Ende der Folie.
2024-03-26
Kommentar 0
1284

Schritte zum Konvertieren von Videos in GIF-Animationen mit dem iPhone
Artikeleinführung:Im Vergleich zu Videos sind GIF-Dateien kleiner und kürzer, werden schnell geladen und automatisch abgespielt. Sie können den gewünschten Inhalt schnell vermitteln und sind daher im Internet sehr beliebt. Wie kann man mit dem iPhone Videos in GIF-Animationen umwandeln? iPhone-Benutzer können die integrierte „Quick Command“-Anwendung verwenden, um das aufgenommene Video in ein GIF-Bild umzuwandeln. Im Folgenden finden Sie eine Anleitung, wie Sie mit einem iPhone ein Video in ein GIF-Bild umwandeln: Schritt 1: Öffnen Sie die „Quick Command“. "-Anwendung und klicken Sie auf die „Quick Command“-App. Suchen Sie in der Mitte nach „GIF“, und Sie können von hier aus mehrere verwandte Befehlsfunktionen erhalten; Schritt 2: Tippen Sie auf „Make GIF“ und Sie können eine Beschreibung daneben sehen: Erstellen Sie ein GIF mit Live-Fotos oder -Videos. Sie können bei diesem Befehl auch auf „+“ tippen
2024-01-13
Kommentar 0
2451
So erstellen Sie das Bewegungssystem von CSS3
Artikeleinführung:Das Bewegungssystem ist ein ganz besonderer Punkt von CSS3. Über das Bewegungssystem können wir Animationen erstellen, die auf vielen Webseiten animierte Bilder, Flash-Animationen und JavaScript ersetzen können, was unsere Webseiten erheblich verbessern wird.
2017-11-24
Kommentar 0
1680

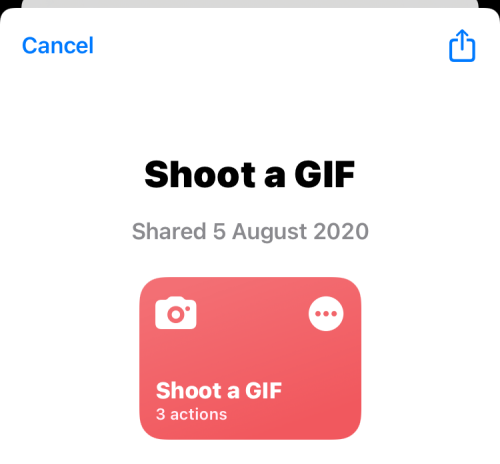
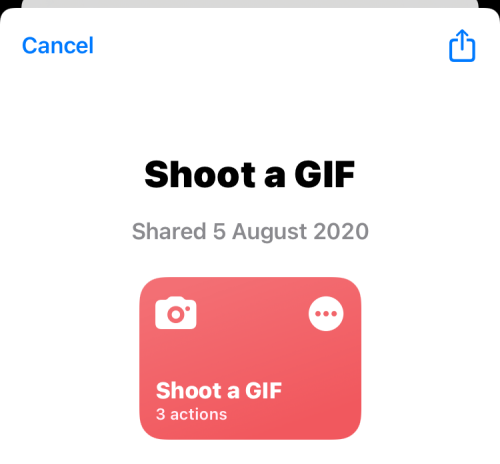
So erstellen Sie sofort ein GIF von Ihrer iPhone-Kamera
Artikeleinführung:Eine der vielen interessanten Funktionen der Shortcuts-App auf dem iPhone ist die Möglichkeit, Fotos, die Sie mit Ihrer iPhone-Kamera aufnehmen, in Echtzeit in GIF-Bilder umzuwandeln. In diesem Artikel zeigen wir Ihnen, wie Sie unter iOS eine Verknüpfung einrichten, mit der Sie ganz einfach GIFs von Ihrer iPhone-Kamera erstellen können, ohne auf Apps von Drittanbietern zurückgreifen zu müssen. So erstellen Sie schnell ein GIF von der iPhone-Kamera Bevor Sie ein GIF von der iOS-Kamera erstellen, müssen Sie die ShootaGIF-Verknüpfung auf Ihr iPhone herunterladen und können sie dann zum Aufzeichnen des GIF verwenden. Schritt 1: Fügen Sie die Verknüpfung „Shoot GIF“ zu Ihrem iPhone hinzu. Verwenden Sie diesen Link, um die Verknüpfung „Shoot GIF“ auf Ihr iPhone herunterzuladen.
2024-03-04
Kommentar 0
1331

So senden Sie ein GIF auf dem iPhone: Zwei verschiedene Möglichkeiten
Artikeleinführung:So senden Sie GIFs auf dem iPhone: Die einfachste Definition, um GIFs zu erklären, ist, dass es sich um animierte Bilder handelt. GIF ist die Abkürzung für Graphics Interchange Format. In diesem Dateiformat werden mehrere Standbilder schnell nacheinander abgespielt, um ein animiertes Bild zu erzeugen. Dies erweckt den Anschein einer Bewegung und kann zum Erstellen sich wiederholender schneller Animationen oder Schleifen verwendet werden. GIFs sind jedoch mehr als nur lustige Bilder. Sie können auch verwendet werden, um einen Punkt auszudrücken, eine Geschichte zu erzählen oder Informationen zu vermitteln. Beispielsweise können GIFs verwendet werden, um: Ihre Freude, Begeisterung oder Dankbarkeit auszudrücken – jemandem Ihr Bedauern, Mitgefühl oder Ihren Trost auszudrücken. Mit jemandem zustimmen, anderer Meinung sein oder mit ihm streiten. Mit jemandem Witze machen, ihn necken oder mit ihm flirten. Darüber hinaus gibt es noch viele weitere, die dieser Liste hinzugefügt werden können. Zurück zu unserer Hauptfrage, wie es geht
2023-07-10
Kommentar 0
3841

So richten Sie in PPT zwei Bilder ein, die gleichzeitig animiert werden sollen
Artikeleinführung:1. Doppelklicken Sie, um das Testdokument zu öffnen. 2. Nachdem Sie auf den Job geklickt haben, um das erste PPT-Dokument zu erstellen, klicken Sie im Menü auf Einfügen – Bild – Aus Datei. 3. Wählen Sie die eingefügte Datei aus und klicken Sie auf Einfügen. 4. Fügen Sie auf die gleiche Weise ein weiteres Bild ein und ziehen Sie die beiden Bilder an die entsprechende Position. 5. Wählen Sie zwei Bilder gleichzeitig aus, klicken Sie mit der rechten Maustaste – Gruppe – Gruppe, sodass die beiden Bilder eins werden. 6. Wählen Sie die zusammengeführte Grafik aus, klicken Sie mit der rechten Maustaste – Animation anpassen. 7. Klicken Sie auf Effekt hinzufügen, wählen Sie einen Effekt aus und klicken Sie auf OK. Wenn Sie sich die PPT ansehen, werden Sie feststellen, dass sich die beiden Bilder zusammen bewegen.
2024-03-26
Kommentar 0
1105

Erste Schritte mit Paper.js: Animierte Bilder erstellen
Artikeleinführung:Bisher habe ich in dieser Serie Elemente und Elemente, Pfade und Geometrie sowie Benutzerinteraktion in Paper.js behandelt. Mit der Bibliothek können Sie außerdem verschiedene Elemente in Ihrem Projekt animieren. Wenn Sie dies mit der Möglichkeit kombinieren, basierend auf Benutzereingaben zu handeln, können Sie einige wirklich coole Effekte erzielen. Dieses Tutorial zeigt Ihnen, wie Sie Elemente in Paper.js animieren. Später in diesem Tutorial werden wir uns auch mit der Bildverarbeitung und der Manipulation der Farbe einzelner Pixel befassen. Die Bibliothek ermöglicht es Ihnen auch, Raster aus Vektoren zu erstellen, die am Ende behandelt werden. Animationsgrundlagen Alle Animationen in Paper.js werden vom onFrame-Ereignishandler verarbeitet. Code innerhalb des Handlers wird bis zu 60 Mal pro Sekunde ausgeführt. Nach jeder Ausführung wird die Ansicht automatisch aktualisiert
2023-08-29
Kommentar 0
1332

Erste Schritte mit Paper.js: Animationen und Bilder
Artikeleinführung:Bisher habe ich in dieser Serie Elemente und Elemente, Pfade und Geometrie sowie Benutzerinteraktion in Paper.js behandelt. Mit der Bibliothek können Sie außerdem verschiedene Elemente in Ihrem Projekt animieren. Wenn Sie dies mit der Möglichkeit kombinieren, basierend auf Benutzereingaben zu handeln, können Sie einige wirklich coole Effekte erzielen. Dieses Tutorial zeigt Ihnen, wie Sie Elemente in Paper.js animieren. Später in diesem Tutorial werden wir uns auch mit der Bildverarbeitung und der Manipulation der Farbe einzelner Pixel befassen. Die Bibliothek ermöglicht es Ihnen auch, Raster aus Vektoren zu erstellen, die am Ende behandelt werden. Animationsgrundlagen Alle Animationen in Paper.js werden vom onFrame-Ereignishandler verarbeitet. Code innerhalb des Handlers wird bis zu 60 Mal pro Sekunde ausgeführt. Nach jeder Ausführung wird die Ansicht automatisch aktualisiert
2023-09-03
Kommentar 0
1063

So kombinieren Sie mit Golang mehrere Bilder zu einer Kachel
Artikeleinführung:So fügen Sie mit Golang mehrere Bilder zu einer Kachel zusammen. In der Bildverarbeitung ist das Zusammenführen mehrerer Bilder zu einer Kachel ein häufiger Bedarf. In diesem Artikel verwenden wir die Programmiersprache Golang, um diese Funktionalität zu implementieren und Codebeispiele bereitzustellen. Zuerst müssen wir die Bildverarbeitungsbibliothek von Golang importieren und eine leere Leinwand als endgültiges gekacheltes Bild erstellen. Wir können die Pakete „image“ und „image/draw“ verwenden, um diese Vorgänge auszuführen. Hier ist ein Beispielcode zum Erstellen einer Leinwand: pac
2023-08-17
Kommentar 0
1405

Durch das Upgrade der Google AI-Funktion können Nutzer Bilder direkt auf der Grundlage von Texteingaben erstellen
Artikeleinführung:Google gab bekannt, dass Nutzer ab diesem Donnerstag die „Search Generation Experience“ (SGE) nutzen können, um Bilder basierend auf Textaufforderungen direkt zu erstellen: ▲Das Bild stammt von der offiziellen Website von Google von Google-Beamten, dass Benutzer manchmal nach einem bestimmten Bild suchen, aber nicht genau das finden können, was sie suchen. Zu diesem Zweck wird Google ab heute (Donnerstag Ortszeit) den Einsatz künstlicher Intelligenz-gesteuerter generativer Sucherlebnisse (SGE) zur Erstellung von Bildern einführen. Beispielsweise kann ein Benutzer, der eine Karte für einen Freund erstellen möchte, der gerne kocht und dessen Lieblingstier ein Wasserschwein ist, diese Funktion verwenden, um nach etwas wie „Zeichne ein Bild von einem Wasserschwein, das eine Kochmütze trägt und Frühstück kocht“ und „SGE“ zu suchen stellt bis zu vier generierte Diagramme in den Ergebnissen bereit
2023-10-13
Kommentar 0
1367

Die besten kostenlosen JavaScript-Canvas-Bibliotheken
Artikeleinführung:Das Canvas-Element wurde in HTML5 als Ort zum Zeichnen von Grafiken mit JavaScript eingeführt. Man kann damit viel machen. Dazu gehören das Bearbeiten von Bildern, das Zeichnen einfacher oder komplexer Formen und Animationen. In diesem Artikel stellen wir einige der besten kostenlosen Canvas-Bibliotheken in JavaScript vor. Diese können zur Visualisierung von Daten oder zur Erstellung einfacher Animationen und Partikelsysteme verwendet werden. Fangen wir an. 1.D3.js Die D3.js-Bibliothek ist eine der beliebtesten Optionen, wenn es um die Visualisierung jeglicher Art von Daten geht. Es nutzt die Leistungsfähigkeit von SVG, Canvas und regulärem HTML, um beeindruckende Grafiken und Diagramme zu erstellen. Die Bibliothek selbst legt nahezu keine Einschränkungen fest, wie Daten dem Benutzer präsentiert werden können. Damit können Sie Rennstangen erstellen
2023-09-02
Kommentar 0
1273

Top 8 JavaScript-Zeichenbibliotheken: Kostenlos und Open-Source
Artikeleinführung:Bilder und Animationen sind ansprechend, machen Spaß und eignen sich perfekt für die Vermittlung von Informationen, die allein mit geschriebenen Worten nur schwer zu verarbeiten und zu verstehen wären. Dies gilt sowohl für Fotos, die mit der Kamera aufgenommen wurden, als auch für Zeichnungen, die am Computer erstellt wurden. In diesem Artikel zeige ich Ihnen einige der besten kostenlosen und Open-Source-JavaScript-Zeichenbibliotheken. Es gibt viele kostenlose Bibliotheken, die Technologien wie das HTML5canvas-Element und SVG verwenden, um alles, was Sie wollen, im Browser zu zeichnen. Mit den von diesen Bibliotheken bereitgestellten APIs können Sie nicht nur zeichnen, sondern auch alles, was Sie erstellen, animieren. Fangen wir an. Two.js ist eine sehr beliebte und benutzerfreundliche Bibliothek, wenn es um das Zeichnen von 2D-Formen mit JavaScript geht. Es ist sehr gut dokumentiert,
2023-09-02
Kommentar 0
1359