
Das
canvas-Element wurde in HTML5 als Ort zum Zeichnen von Grafiken mit JavaScript eingeführt. Man kann damit viel machen. Dazu gehören das Bearbeiten von Bildern, das Zeichnen einfacher oder komplexer Formen und Animationen.
In diesem Artikel stellen wir einige der besten kostenlosen Canvas-Bibliotheken in JavaScript vor. Diese können zur Visualisierung von Daten oder zur Erstellung einfacher Animationen und Partikelsysteme verwendet werden. Fangen wir an.
D3.js-Bibliothek ist eine der beliebtesten Optionen, wenn es um die Visualisierung jeglicher Art von Daten geht. Es nutzt die Leistungsfähigkeit von SVG, Canvas und regulärem HTML, um beeindruckende Grafiken und Diagramme zu erstellen. Die Bibliothek selbst legt nahezu keine Einschränkungen fest, wie Daten dem Benutzer präsentiert werden können. Sie können damit Renn-Balkendiagramme, Flächendiagramme oder Baumdiagramme erstellen. Wenn Sie sich eine aufregende neue Art der Datenpräsentation vorstellen können, ist die Wahrscheinlichkeit groß, dass Sie sie mit D3.js erstellen können.
Eines der Dinge, die Sie möglicherweise von der Verwendung von D3.js abhalten, ist die steile Lernkurve. Es besteht aus mehr als 30 Modulen und mehr als 1000 Methoden. Das kann sehr einschüchternd sein. Es gibt jedoch viele Tutorials und detaillierte Dokumentationen, die Ihnen helfen, alles über diese Bibliothek zu erfahren.
Der oben abgebildete Hüpfbaum wurde mit D3.js auf Leinwand von Artem Zubkov erstellt. Weitere Beispiele finden Sie auf der D3-Homepage.
Die Particles.js-Bibliothek eignet sich hervorragend für alle, die Canvas-basierte Partikelsysteme erstellen möchten. Es ist leichtgewichtig und hat keine Abhängigkeiten. Es wird etwa eine halbe Stunde dauern, bis Sie sich mit allen Funktionen der Bibliothek vertraut gemacht haben. Anschließend können Sie mit verschiedenen Parameterwerten experimentieren, um zu sehen, welche ein Partikelsystem erzeugen, das Ihnen gefällt.
Diese Bibliothek gibt Ihnen die Kontrolle über viele Parameter. Sie können die Farbe und die Gesamtzahl der Partikel angeben. Partikel unterschiedlicher Form, etwa Kreise und Dreiecke, lassen sich leicht erzeugen. Sie können sogar Bilder als Partikel verwenden. Sie können Partikel interaktiv machen, sodass sie auf die Anwesenheit anderer oder auf Ihre Aktionen wie Klicken und Schweben reagieren.
Mit Particles.js konnte ich diesen Sternenhimmel-Hintergrund in nur wenigen Codezeilen erstellen. Sie können dieses Einführungs-Tutorial lesen, um mit der Verwendung der Bibliothek zu beginnen.
matter-js-Bibliothek ist eine in JavaScript geschriebene 2D-Physik-Engine für starre Körper. Sie können damit einfache physikalische Systeme auf Leinwand simulieren. Es enthält viele Module, die Sie bei der Erledigung verschiedener Aufgaben unterstützen.
Sie können einfache starre Körper oder zusammengesetzte Körper erstellen und ihnen Eigenschaften wie Masse, Fläche, Dichte usw. zuweisen. Sie können auch die Schwerkraft und Reibung in der von Ihnen erschaffenen Welt kontrollieren. Unterstützt elastische und unelastische Kollisionen. Wenn Sie diese Bibliothek über einen längeren Zeitraum verwenden, werden Sie möglicherweise bemerken, dass das System mit der Zeit immer wieder etwas Energie verliert. Dies kann für Sie ein Deal Breaker sein oder auch nicht. Die Bibliothek bietet Ihnen die Möglichkeit, einen eigenen integrierten Renderer zu verwenden oder Ihren eigenen Weg zu gehen.
Versuchen Sie, auf die Schaltfläche „Erzwingen“ zu klicken, um den Ball zu bewegen. Sie können die Reibung in Ihrem System reduzieren, indem Sie auf die Schaltfläche „Reibung reduzieren“ klicken. Die obige CodePen-Demo stammt aus einem unserer Einführungs-Tutorials zu Matter-js und gibt Ihnen einen vollständigen Überblick über die Bibliothek. Es erleichtert Ihnen den schnellen Einstieg, indem es die verschiedenen Methoden und Eigenschaften erläutert, die bei der Verwendung dieser Engine verfügbar sind.
4.Paper.js
Point 和 Size
Versuchen Sie, in der CodePen-Demo oben auf die Leinwand zu klicken und sie zu ziehen. Auf dem Pfad, dem Ihre Maus folgt, sollten Sie einige rosa Kreise sehen. Die Größe des Kreises hängt davon ab, wie schnell Sie sich bewegen. In diesem Tutorial erfahren Sie, wie Sie mithilfe von Paper.js Benutzerinteraktionen basierend auf Maus- und Tastaturereignissen hinzufügen.
Der CodePen von Arkellys oben ist ein großartiges Beispiel dafür, was Fabric.js zu bieten hat. Klicken Sie auf das Quadrat, den Kreis oder das Dreieck in der oberen rechten Ecke, um sie auf der Leinwand zu zeichnen. Anschließend können Sie sie ziehen oder mit der Maus skalieren und drehen.
Es gibt viele Anpassungsoptionen zum Zeichnen von Diagrammen und Skalen. Sie können auch Farben aktualisieren, Daten ändern oder neue Datensätze mit sanften animierten Übergängen hinzufügen. Sie haben die volle Kontrolle über die visuellen Elemente in Ihrem Diagramm.
Das obige Balkendiagramm wurde gemäß den Anweisungen in diesem Einführungs-Tutorial zu Linien- und Balkendiagrammen in Chart.js erstellt.
Die Two.js-Bibliothek verfolgt, was Sie auf der Leinwand zeichnen, und ermöglicht es Ihnen, diese später zu ändern. Dazu gehört das Drehen, Skalieren oder Verschieben dieser Objekte. In Two.js gibt es eine integrierte Animationsschleife, Sie können aber auch problemlos Animationsbibliotheken von Drittanbietern integrieren. Eine ausführliche Dokumentation erleichtert Anfängern den Einstieg in die Bibliothek und die Erstellung interessanter Inhalte.
Klicken Sie oben in den CodePen und er beginnt, Atome verschiedener Elemente zu erstellen. Mit jedem Klick werden der Umlaufbahn und den Protonen-Neutronen-Paaren im Kern immer mehr rotierende Elektronen hinzugefügt. Wie man so etwas macht, erfahren Sie in diesem einsteigerfreundlichen Tutorial zur Two.js-Bibliothek.

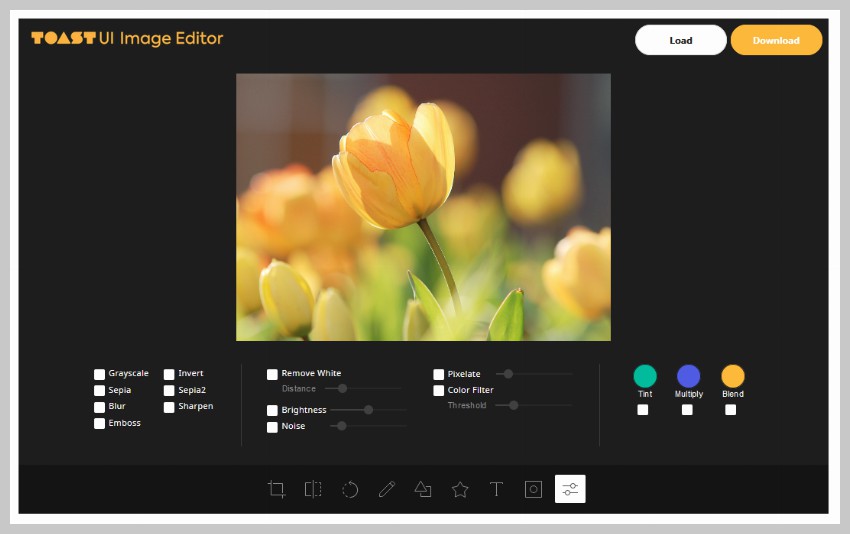
Eine weitere Alternative zu Canvas-basierten Bildbearbeitungsprogrammen ist die CamanJS-Bibliothek, die Ihnen die Freiheit gibt, Ihre eigene Benutzeroberfläche von Grund auf zu entwerfen. Es stellt Ihnen lediglich alle Bildverarbeitungsfunktionen zur Verfügung, z. B. die Änderung der Helligkeit, Lebendigkeit, des Rauschens und des Kontrasts Ihres Bildes. Leider wird diese Bibliothek nicht mehr gepflegt, Sie können sie aber trotzdem nutzen.
Abschließende Gedanken
Das obige ist der detaillierte Inhalt vonDie besten kostenlosen JavaScript-Canvas-Bibliotheken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie die Auswahlfunktion
So verwenden Sie die Auswahlfunktion
 Der Unterschied zwischen Ankern und Zielen
Der Unterschied zwischen Ankern und Zielen
 Was ist Benutzerklebrigkeit?
Was ist Benutzerklebrigkeit?
 So machen Sie Screenshots am Computer
So machen Sie Screenshots am Computer
 So aktivieren Sie das Win7 Professional-Versionssystem
So aktivieren Sie das Win7 Professional-Versionssystem
 Es kann keine Verbindung zum Internet hergestellt werden
Es kann keine Verbindung zum Internet hergestellt werden
 statistische Analyse
statistische Analyse
 So erstellen Sie einen WeChat-Klon auf einem Huawei-Mobiltelefon
So erstellen Sie einen WeChat-Klon auf einem Huawei-Mobiltelefon




