Insgesamt10000 bezogener Inhalt gefunden



UniApp-Design- und Entwicklungshandbuch zur Implementierung benutzerdefinierter Aktualisierungs- und Ladeeffekte
Artikeleinführung:UniApp-Design- und Entwicklungshandbuch zur Implementierung benutzerdefinierter Aktualisierungs- und Ladeeffekte Einführung: UniApp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das auf Vue.js basiert. Es kann eine Reihe von Codes auf mehreren Plattformen gleichzeitig ausführen, z. B. iOS, Android, H5 warte. Bei der Entwicklung mobiler Anwendungen sind Pull-Down zum Aktualisieren und Pull-Up zum Laden weiterer Funktionen sehr verbreitet. Obwohl UniApp einige standardmäßige Pulldown-Aktualisierungs- und Pullup-Ladeeffekte bereitgestellt hat, müssen wir manchmal Effekte oder Stile anpassen, um bestimmte Anforderungen zu erfüllen.
2023-07-06
Kommentar 0
1796


Detaillierte Erläuterung der WeChat-Applet-Implementierung des Pulldown-Ladens und Pullup-Aktualisierens
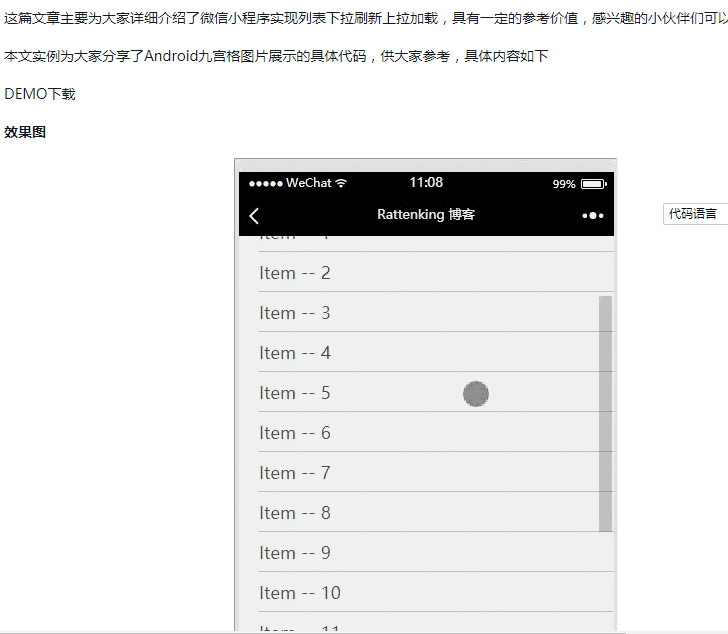
Artikeleinführung:In diesem Artikel wird die Implementierung des Pulldown-Ladens und der Pullup-Aktualisierung durch das WeChat-Applet beschrieben, wenn Sie nichts über die Implementierung des Pulldown-Ladens und der Pullup-Aktualisierung durch das WeChat-Applet wissen oder an der Implementierung interessiert sind Nach dem Pull-Down-Laden und Pull-Up-Aktualisieren durch das WeChat-Applet werden wir aufstehen und diesen Artikel lesen. Okay, genug Unsinn, kommen wir zur Sache.
2018-03-14
Kommentar 0
10451



Wie verwende ich Vue, um Pulldown-Aktualisierung und Pullup-Laden zu implementieren?
Artikeleinführung:Mit der Popularität des mobilen Internets sind Pull-Down zum Aktualisieren und Pull-Up zum Laden zu einer der Standardfunktionen moderner Apps und Websites geworden. Diese beiden Interaktionsmethoden können das Benutzererlebnis und die Seitenleistung erheblich verbessern. Unter dem Vue-Framework können wir einige Plug-Ins verwenden oder selbst Code schreiben, um diese beiden Interaktionsmethoden zu erreichen. Implementierung der Pulldown-Aktualisierung Pulldown-Aktualisierung bezieht sich auf den Vorgang, bei dem der Benutzer die Datenaktualisierung auslöst, indem er die Seite herunterzieht. In Vue können wir Pulldown-Aktualisierungen über alle Vue-Optionen und APIs implementieren, und zwar am schnellsten und effizientesten
2023-06-25
Kommentar 0
5288

uniapp implementiert das Hinzufügen von Pulldown-Aktualisierungs- und Pullup-Ladefunktionen zur Seite
Artikeleinführung:Es ist eine sehr häufige Anforderung für Uniapp, Pull-Down zum Aktualisieren und Pull-Up zum Laden von mehr zu implementieren. In diesem Artikel stellen wir detailliert vor, wie diese beiden Funktionen in Uniapp implementiert werden, und geben spezifische Codebeispiele. 1. Implementierung der Pulldown-Aktualisierungsfunktion Wählen Sie im Seitenverzeichnis die Seite aus, auf der Sie die Pulldown-Aktualisierungsfunktion hinzufügen möchten, und öffnen Sie die Vue-Datei der Seite. Um der Vorlage eine Pulldown-Aktualisierungsstruktur hinzuzufügen, können Sie die uni-eigene Pulldown-Aktualisierungskomponente uni-scroll-view verwenden. Der Code lautet wie folgt: <
2023-10-25
Kommentar 0
2081


Optimierungsstrategie für UniApp zur Implementierung von Pull-Down-Refresh und Pull-Up-Laden
Artikeleinführung:UniApp ist ein Framework, das die Multi-Terminal-Entwicklung unterstützt. Es kann einen Codesatz verwenden, um Anwendungen zu entwickeln, die sich gleichzeitig an mehrere Plattformen anpassen. Während des Entwicklungsprozesses mit UniApp gehören Pull-Down-Aktualisierungs- und Pull-Up-Ladefunktionen zu den häufigsten Anforderungen. Um das Benutzererlebnis zu verbessern, ist es sehr wichtig, die Leistung dieser beiden Funktionen zu optimieren. In diesem Artikel werden verschiedene Optimierungsstrategien vorgestellt, um die Pulldown-Aktualisierung und das Pullup-Laden von UniApp reibungsloser zu gestalten. 1. Strategie zur Optimierung der Pulldown-Aktualisierung Bei der Pulldown-Aktualisierung handelt es sich um einen Vorgang, bei dem der Benutzer über die Seite gleitet und die Seite nach unten zieht, um die Daten zu aktualisieren. Bürste nach unten ziehen
2023-07-04
Kommentar 0
2977

So implementieren Sie Pulldown-Aktualisierungs- und Pullup-Ladefunktionen in Uniapp
Artikeleinführung:Mit der kontinuierlichen Verbesserung der Entwicklung mobiler Endgeräte wird auch die Nachfrage der Entwickler nach mobilen Anwendungen immer höher. In vielen mobilen Anwendungen sind Pull-Down zum Aktualisieren und Pull-Up zum Laden weitere wichtige Funktionen. Um die Benutzererfahrung zu verbessern, werden viele mobile Anwendungen diese beiden Funktionen hinzufügen. Hier stellen wir vor, wie man Pulldown zum Aktualisieren und Pullup zum Laden weiterer Funktionen in Uniapp implementiert. 1. Einführung in grundlegende Inhalte uniapp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das auf dem Vue.js-Framework basiert und einmaliges Schreiben und Multi-End-Veröffentlichung unterstützt. Gleichzeitig aufgrund seiner guten Cross-Plattform-Eigenschaften
2023-04-14
Kommentar 0
7276


Verwenden Sie jQuery, um AJAX-Anfragen zu senden und das Laden von Seitendaten zu optimieren
Artikeleinführung:Titel: Verwenden Sie jQuery, um AJAX-Anfragen zu senden und das Laden von Seitendaten zu optimieren. Mit der kontinuierlichen Entwicklung von Webanwendungen haben Benutzer immer höhere Anforderungen an die Seitenladegeschwindigkeit und das interaktive Erlebnis. Um die Ladegeschwindigkeit von Seitendaten zu verbessern und die Auswirkungen der Seitenaktualisierung zu verringern, wird häufig die AJAX-Technologie zum asynchronen Laden von Daten verwendet, um die Seite dynamischer und effektiver zu gestalten. jQuery ist eine effiziente und beliebte JavaScript-Bibliothek, die einfache und benutzerfreundliche AJAX-Funktionen bereitstellt, mit denen wir problemlos AJAX-Anfragen senden können.
2024-02-27
Kommentar 0
389

Annotationsbasierte Routenanalyse und dynamische Controller-Ladeimplementierung in PHP
Artikeleinführung:Annotationsbasierte Routenanalyse und dynamische Controller-Ladeimplementierung in PHP Da die Komplexität von Webanwendungen weiter zunimmt, sind Routenverwaltung und Controller-Laden zu einem wichtigen Bestandteil des Entwicklungsprozesses geworden. Die herkömmlichen Routenauflösungs- und Controller-Lademethoden erfordern eine manuelle Konfiguration von Routing-Regeln und Controller-Klassen und erfordern häufige Aktualisierungen und Wartung, was bei großen Anwendungen sehr umständlich und ineffizient sein kann. Um dieses Problem zu lösen, können Anmerkungen verwendet werden, um das Parsen von Routen und das dynamische Laden von Controllern zu vereinfachen. Anmerkungen sind eine Möglichkeit, relevante Metadaten zu Ihrem Code hinzuzufügen
2023-10-15
Kommentar 0
1023

Was ist progressives Rendering?
Artikeleinführung:Einleitung Haben Sie schon einmal die Ladegeschwindigkeit Ihrer Website gemessen? Wenn nicht, stehen im Internet viele Tools zum Testen der Website-Geschwindigkeit zur Verfügung. Finden Sie jemanden und messen Sie ihn. Wenn Ihre Website schneller als 3 Sekunden lädt, verlieren Sie laut Google insgesamt 32 % Ihrer Besucher. Daher ist es hilfreich, wenn Sie Maßnahmen ergreifen, um die Ladegeschwindigkeit Ihrer Website zu verlangsamen. Hier kommt progressives Rendering ins Spiel, das es Entwicklern ermöglicht, die Ladegeschwindigkeit ihrer Website zu erhöhen. Was ist progressives Rendering? Bevor wir die progressive Rendering-Technik diskutieren, wollen wir zunächst den Begriff progressives Rendering verstehen. Progressiv bedeutet also, dass Schritt für Schritt der normale Fortschritt angezeigt wird, den Sie möglicherweise beim Herunterladen oder Hochladen von Dateien oder sogar beim Aktualisieren von Apps auf Ihrem Telefon gesehen haben. Unter Rendering versteht man das Anzeigen von Inhalten auf einer Webseite. Daher progressives Rendering
2023-08-29
Kommentar 0
1287

So entfernen Sie die Spezialeffekte nach oben, unten, links und rechts in Uniapp
Artikeleinführung:Mit der Entwicklung der mobilen Anwendungsentwicklung ist Uniapp (ein Multi-Terminal-Entwicklungsframework) für viele Entwickler auch zum Entwicklungstool der Wahl geworden. Im Entwicklungsprozess von uniapp müssen wir manchmal die Spezialeffekte „oben“, „unten“, „links“ und „rechts“ entfernen, da diese Spezialeffekte möglicherweise nicht dem Designstil unserer Anwendung entsprechen oder sich negativ auf die Leistung des Programms auswirken. Schauen wir uns als Nächstes an, wie Sie die Aufwärts-, Abwärts-, Links- und Rechtseffekte entfernen. 1. Entfernen Sie den Pulldown-Aktualisierungseffekt. Der Pulldown-Aktualisierungseffekt ist ein häufiger Spezialeffekt in Apps. Er ist relativ einfach zu implementieren, hat aber auch einige Auswirkungen auf die Leistung des Programms.
2023-04-20
Kommentar 0
813

Wie importiert Li Tiaotiao die neuesten Werberegeln?
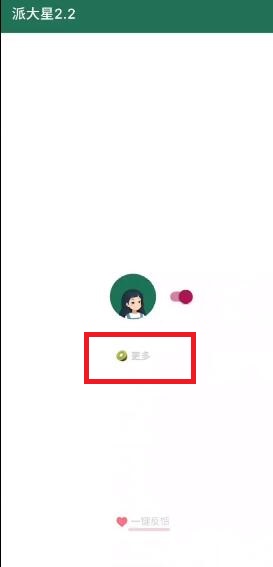
Artikeleinführung:Obwohl die Anzeigen der Li Tiao Tiao-App aufgrund von Sanktionen vorübergehend nicht überspringbar sind, kann sie die meisten Anzeigen dennoch effektiv überspringen, indem sie sich erneut anschließt und ihre Werberegeln aktualisiert. Das Folgende ist Li Tiaotiaos neuestes Tutorial zum Importieren von Werberegeln. Ich empfehle jedem, es zu lernen. Li Tiaodiaos neuestes Tutorial zum Importieren von Werberegeln 1. Zuerst müssen wir Li Tiaotiao geöffnet lassen und dann auf der Startseitenoberfläche auf [Mehr] klicken, um eine andere Oberfläche aufzurufen. 2. In dieser Oberfläche müssen wir auf die obere rechte Ecke klicken; ....] Optionen werden angezeigt. 3. Klicken Sie in den zu importierenden Optionen auf [Regeln importieren]. 4. Entpacken Sie dann das von dieser Seite heruntergeladene komprimierte Paket und öffnen Sie die Datei „Neueste 2986-Regeln“. Gehen Sie zum Lesen des Inhalts. Nachdem der Lesevorgang abgeschlossen ist, kopieren Sie die Textdatei
2024-06-12
Kommentar 0
1000

Detaillierte Anleitung zur Zubereitung von Kaffee-Latte-Art mit Photoshop
Artikeleinführung:1. Importieren Sie ein Stück Kaffeematerial, importieren Sie das Latte-Art-Material in das Bild und passen Sie die Bildgröße an. 2. Wählen Sie die Ebene des Latte-Art-Musters aus, klicken Sie unten auf [Neue Füll- oder Anpassungsebene erstellen], wählen Sie Schwarzweiß aus, schneiden Sie es aus und fügen Sie es in die aktuelle Ebene ein. 3. Kehren Sie zur Musterebene zurück und ändern Sie den Mischmodus auf [Überlagern]. Auf diese Weise wird das Latte-Art-Muster in den Kaffee integriert. Es sind aber noch weiße Ränder drumherum vorhanden. 4. Verwenden Sie die Ebenenmaske, dann das Verlaufsfüllwerkzeug, wählen Sie [Radialer Verlauf] als Form und aktivieren Sie daneben die Option [Umkehren]. 5. Zeichnen Sie auf der Ebene einen Farbverlauf von innen nach außen. Entfernen Sie mit dem Pinselwerkzeug die verbleibenden weißen Ränder rundherum, und schon ist ein realistischerer Kaffee-Latte-Art-Effekt fertig.
2024-04-01
Kommentar 0
712