
In diesem Artikel wird hauptsächlich das WeChat-Applet zum Implementieren der Pulldown-Aktualisierung und des Pullup-Ladens vorgestellt. Interessierte Freunde können darauf verweisen.
DEMO-Download
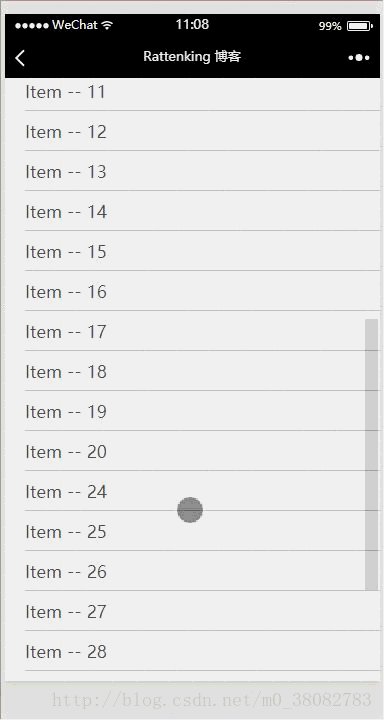
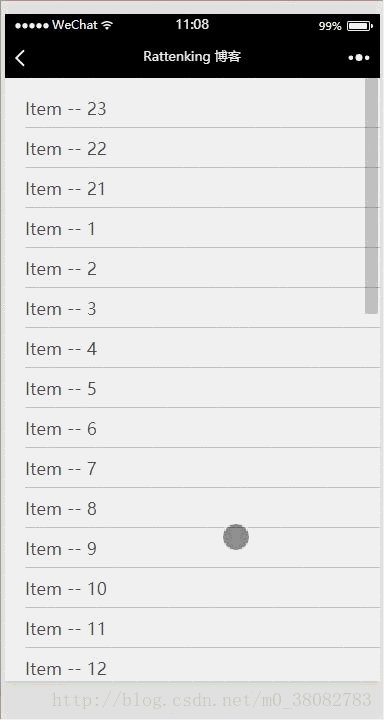
Rendering

Prinzip
Verwendung Die onPullDownRefresh-Funktion (Pull-Down-Refresh-Listening-Funktion) und die onReachBottom-Funktion (Pull-Up-Load-Listening-Funktion) des WeChat-Applets überwachen die Pull-Down- und Pull-Up-Dynamik der Seite und ändern so die Seitendaten!
Seitenkonfiguration JSON
enablePullDownRefresh: Pulldown-Aktualisierung aktivieren; onReachBottomDistance: Der Abstand vom unteren Rand der Seite, wenn das Pull-to-Bottom-Ereignis der Seite ausgelöst wird, in Pixel.
WXML
{
"enablePullDownRefresh": true,
"onReachBottomDistance": 50
}JS
<view class="tui-content">
<view class="tui-menu-list" wx:for="{{dataList}}">Item -- {{item}}</view>
</view>
Zusammenfassung
Page({
data: {
dataList: [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20],
count : 0
},
onPullDownRefresh(){
var self = this;
setTimeout(() => {
// 模拟请求数据,并渲染
var arr = self.data.dataList, max = Math.max(...arr);
for (var i = max + 1; i <= max + 3; ++i) {
arr.unshift(i);
}
self.setData({ dataList: arr });
// 数据成功后,停止下拉刷新
wx.stopPullDownRefresh();
}, 1000);
},
onReachBottom(){
var arr = this.data.dataList, max = Math.max(...arr);
if (this.data.count < 3) {
for (var i = max + 1; i <= max + 5; ++i) {
arr.push(i);
}
this.setData({
dataList: arr,
count: ++this.data.count
});
} else {
wx.showToast({
title: '没有更多数据了!',
image: '../../src/images/noData.png',
})
}
}
})Muss wx.stopPullDownRefresh() verwenden, um den Pull-Vorgang nach Abschluss jeder Datenanforderung zu stoppen herunter, um sich zu erfrischen. Verwandte Empfehlungen:
Implementierung von Pull-up-Laden und Pull-down-Aktualisierung der WeChat-Applet-Liste
Das obige ist der detaillierte Inhalt vonWeChat-Applet-Listen-Pulldown-Aktualisierungs-Pullup-Ladebeispielcode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
So lösen Sie das Problem, dass CSS nicht geladen werden kann
 Was tun, wenn CSS nicht geladen werden kann?
Was tun, wenn CSS nicht geladen werden kann?
 Was tun, wenn das Laden der DLL fehlschlägt?
Was tun, wenn das Laden der DLL fehlschlägt?
 Die Vorteile des OTC-Handels
Die Vorteile des OTC-Handels
 Der aktuelle Preis des ETH-Marktes
Der aktuelle Preis des ETH-Marktes
 Wie stellen MySQL und Redis die Konsistenz beim doppelten Schreiben sicher?
Wie stellen MySQL und Redis die Konsistenz beim doppelten Schreiben sicher?
 So lösen Sie verstümmelten SecureCRT-Code
So lösen Sie verstümmelten SecureCRT-Code




