Insgesamt10000 bezogener Inhalt gefunden

Wie verwende ich JavaScript, um den Effekt des Links- und Rechtswechsels von Bildern zu erzielen?
Artikeleinführung:Wie erreicht man mit JavaScript den Effekt des Links- und Rechtswechsels von Bildern? Im modernen Webdesign können dynamische Effekte das Benutzererlebnis und die visuelle Attraktivität steigern. Der Effekt zum Wechseln von Bildern nach links und rechts ist ein üblicher dynamischer Effekt, der es Benutzern ermöglicht, durch Ziehen von Bildern zwischen verschiedenen Inhalten zu wechseln. In diesem Artikel stellen wir vor, wie Sie mit JavaScript diesen Bildwechseleffekt erzielen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir etwas HTML- und CSS-Code vorbereiten, um ein Bild mit mehreren Bildern zu erstellen
2023-10-21
Kommentar 0
1447


Wie verwende ich JavaScript, um einen manuellen Umschalteffekt des Bildkarussells zu erzielen?
Artikeleinführung:Wie verwende ich JavaScript, um einen manuellen Umschalteffekt des Bildkarussells zu erzielen? Bildkarussell ist eine der häufigsten Funktionen im Webdesign, die die Aufmerksamkeit der Benutzer erregen und das Benutzererlebnis verbessern kann. JavaScript ist eine leistungsstarke Skriptsprache, mit der sich verschiedene interaktive Effekte erzielen lassen, darunter auch Bildkarussellfunktionen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den manuellen Umschalteffekt des Bildkarussells erzielen, und Codebeispiele als Referenz bereitstellen. Zuerst müssen wir eine HTML-Struktur und CSS vorbereiten
2023-10-18
Kommentar 0
998

Wie kann man mit JavaScript nahtlose Links- und Rechts-Schiebeeffekte von Bildern erzielen und gleichzeitig Zoom- und Fade-Animationen hinzufügen?
Artikeleinführung:Wie kann man mit JavaScript nahtlose Links- und Rechts-Schiebeeffekte von Bildern erzielen und gleichzeitig Zoom- und Fade-Animationen hinzufügen? Bei der Website-Entwicklung ist der Gleitwechseleffekt von Bildern eine sehr häufige Anforderung. Hier stellen wir vor, wie man mit JavaScript einen nahtlosen Links- und Rechtswechseleffekt erzielt und gleichzeitig Zoom- und Fade-Animationen hinzufügt. In diesem Artikel finden Sie detaillierte Codebeispiele, damit Sie diesen Effekt problemlos erzielen können. Zuerst müssen wir einen Container in HTML vorbereiten, um Bilder zu platzieren, und die Container festlegen
2023-10-25
Kommentar 0
649

Wie verwende ich JavaScript, um einen Bildwechseleffekt zu erzielen?
Artikeleinführung:Wie verwende ich JavaScript, um einen Bildwechseleffekt zu erzielen? Im Webdesign stoßen wir häufig auf Szenarien, in denen Bilder ausgetauscht werden müssen, beispielsweise bei Karussells, Diashows oder Albumanzeigen. Solche Bildwechseleffekte können einfach mit JavaScript erreicht werden. In diesem Artikel wird eine einfache Methode zum Erzielen eines Bildwechseleffekts über JavaScript vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Zuerst müssen wir einige HTML-Strukturen vorbereiten, um Bilder aufzunehmen und Umschaltvorgänge auszulösen. in einem d
2023-10-20
Kommentar 0
1423

So erzielen Sie mit Layui einen Bildwechsel-Karusselleffekt
Artikeleinführung:Für die Verwendung von Layui zur Erzielung des Bildwechsel-Karusselleffekts ist ein spezifischer Codebeispieltitel erforderlich: Detaillierte Erläuterung der Verwendung von Layui zur Erzielung des Bildwechsel-Karusselleffekts Einführung: Im modernen Webdesign ist der Bildwechsel-Karusselleffekt zu einem der häufigsten Elemente geworden. Durch den Einsatz von Bildkarussells können Webseiten dynamischer und attraktiver gestaltet werden. In diesem Artikel wird Layui als Grundlage verwendet, um vorzustellen, wie der Bildwechsel-Karusselleffekt erzielt wird, und um spezifische Codebeispiele zu geben. 1. Einführung in die Layui-Karussellkomponente Layui ist ein klassisches Front-End-UI-Framework, das Folgendes umfasst:
2023-10-26
Kommentar 0
1287

So schreiben Sie ein JQuery-Karussellbild
Artikeleinführung:So implementieren Sie das JQuery-Karussell: Erstellen Sie zunächst ein platziertes Feld „p.focus“. Setzen Sie dann den Überlauf auf „Ausgeblendet“. Verwenden Sie dann Javascript, um die Funktion zum Umblättern von Seiten und zum Wechseln von Bildern zu realisieren.
2020-12-08
Kommentar 0
4434

Wie implementiert man einen Bildkarussell-Umschalteffekt und fügt Ein- und Ausblendanimationen in JavaScript hinzu?
Artikeleinführung:Wie implementiert man einen Bildkarussell-Umschalteffekt und fügt Ein- und Ausblendanimationen mit JavaScript hinzu? Bildkarussell ist einer der häufigsten Effekte im Webdesign. Durch das Wechseln von Bildern zur Anzeige unterschiedlicher Inhalte wird den Benutzern ein besseres visuelles Erlebnis geboten. In diesem Artikel werde ich vorstellen, wie Sie mit JavaScript einen Karussellwechseleffekt von Bildern erzielen und einen Ein- und Ausblend-Animationseffekt hinzufügen. Unten finden Sie ein spezifisches Codebeispiel. Zuerst müssen wir einen Container mit dem Karussell in der HTML-Seite erstellen und ihn hinzufügen
2023-10-18
Kommentar 0
1384

JavaScript implementiert Bildkarusselleffekte mit titles_javascript-Fähigkeiten
Artikeleinführung:Was ich hier mit Ihnen teile, ist ein 4-Bildschirm-JS-Bildkarussellcode mit Titeln und Textbeschreibungen, der perfekt mit IE6 kompatibel ist. Bilder können gescrollt und umgeschaltet werden, indem die Maus auf die Nummernregisterkarte gesetzt wird, um die Bilder zu wechseln. Klicken Sie auf das Bild, um zur angegebenen Seite zu gelangen.
2016-05-16
Kommentar 0
1432

Wie kann man in JavaScript einen nahtlosen Wechseleffekt von Bildern nach links und rechts erzielen und sie gleichzeitig auf den Container beschränken?
Artikeleinführung:Wie kann man in JavaScript einen nahtlosen Wechseleffekt von Bildern nach links und rechts erzielen und sie gleichzeitig auf den Container beschränken? Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir einen Bilderkarusselleffekt erzielen müssen. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den nahtlosen Wechseleffekt von Bildern nach links und rechts erzielen und sie auf bestimmte Container beschränken. Zuerst müssen wir einen Container in HTML erstellen, um Bilder anzuzeigen. Dieser Container kann ein div-Element sein, wir geben ihm eine feste Breite und Höhe und setzen den Überlauf auf h
2023-10-26
Kommentar 0
691

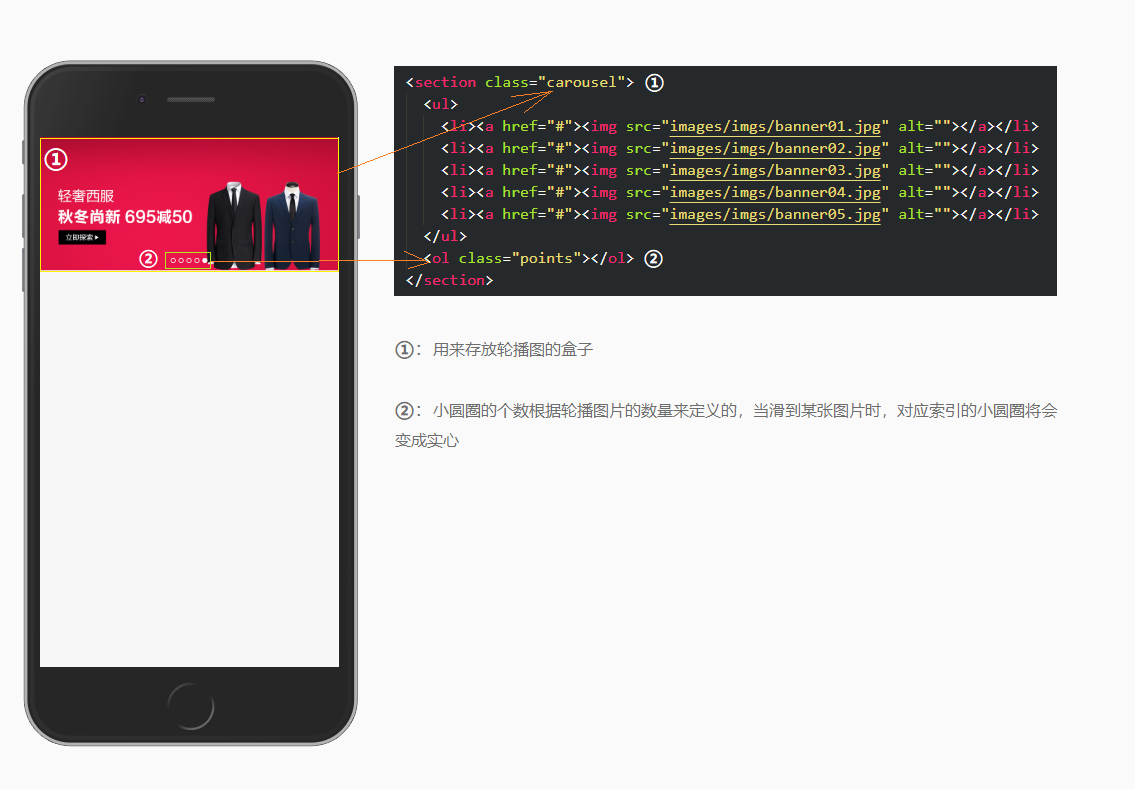
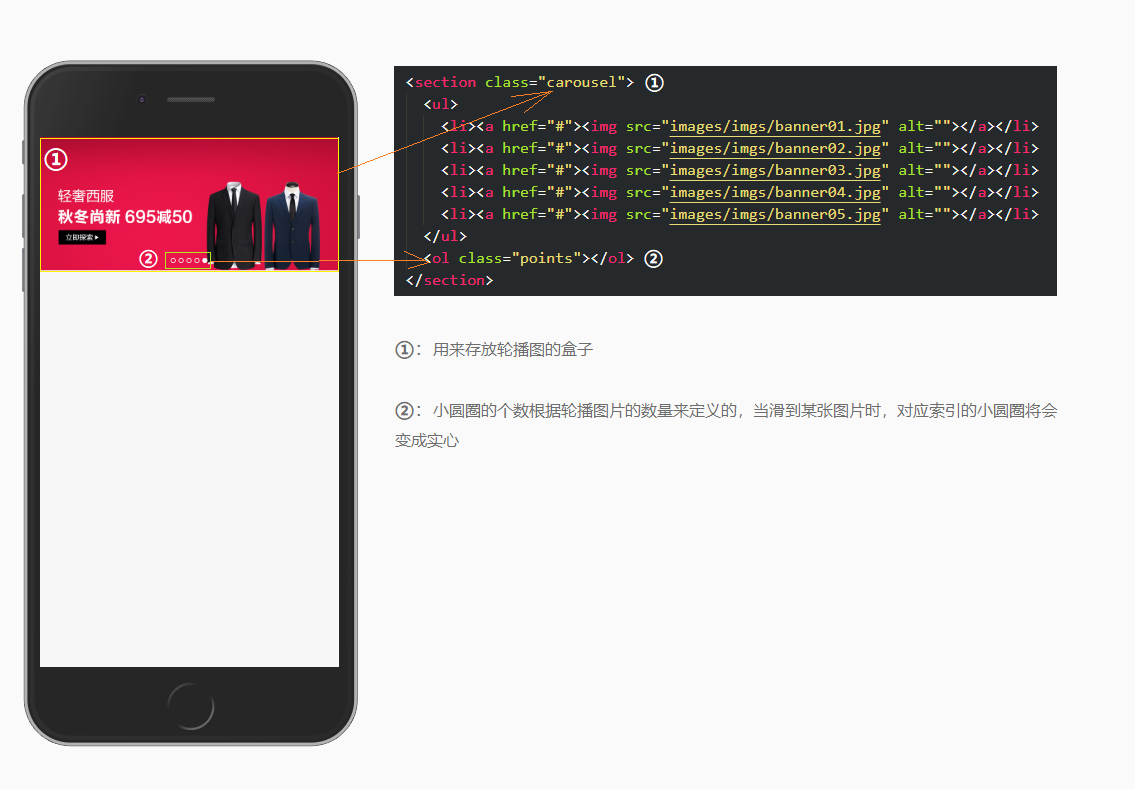
Wie implementiert man Touch-Karussell auf einem mobilen Endgerät in js? (Codebeispiel)
Artikeleinführung:Berühren Sie das Karussellbild. Berühren Sie das Karussellbild, um das Karussellbild tatsächlich nach links und rechts zu wechseln, indem Sie mit dem Finger darüber streichen. 1. HTML-Struktur: Strukturell werden ul und li immer noch zum Speichern von Karussellbildern verwendet, und ol und li werden zum Speichern von Karussellpunkten verwendet: 2. Stilinitialisierung Einige HTML ...
2019-01-05
Kommentar 0
4922

Beispiel für die gemeinsame Nutzung der jQuery-Implementierung des Punktbildkarussells
Artikeleinführung:Die an der angegebenen Position auf der Seite implementierten Bilder wechseln automatisch nach links und rechts, um den Effekt anzuzeigen. Wenn Sie auf die Beschriftung unten links im Bild (oder auf den kleinen Punkt in der Mitte) klicken, wird zum entsprechenden Bild gewechselt. Als nächstes werde ich Ihnen in diesem Artikel den Beispielcode für die Verwendung von jQuery zur Erzielung des Punktbild-Karusselleffekts vorstellen. Freunde, die ihn benötigen, können darauf zurückgreifen.
2018-01-22
Kommentar 0
1891