JavaScript 参考手册
/JavaScript Array filter() 方法
JavaScript Array filter() 方法
JavaScript Array filter() 方法
定义和用法
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
注意:filter() 不会对空数组进行检测。
注意:filter() 不会改变原始数组。
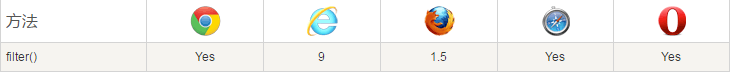
浏览器支持
表格中的数字表示支持该方法的第一个浏览器的版本号。

语法
array.filter(function(currentValue,index,arr), thisValue)
参数说明
| 参数 | 描述 |
|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数: 参数描述currentValue必须。当前元素的值index可选。当期元素的索引值arr可选。当期元素属于的数组对象 |
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |
技术细节
| 返回值: | 返回数组,包含了符合条件的所有元素。如果没有符合条件的元素则返回空数组。 |
|---|---|
| JavaScript 版本: | 1.6 |

