Dieser Artikel praktiziert ein mehrschichtiges modales Fenster und ist adaptiv.
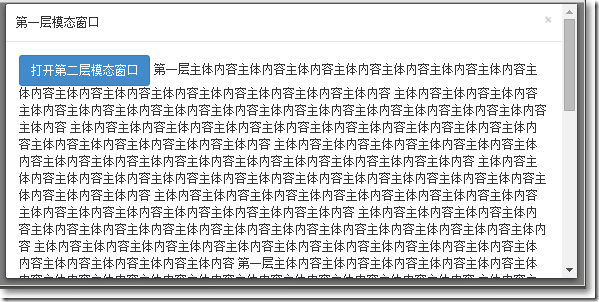
Klicken Sie auf eine Schaltfläche auf der Seite, um die erste Ebene des adaptiven modalen Fensters aufzurufen.
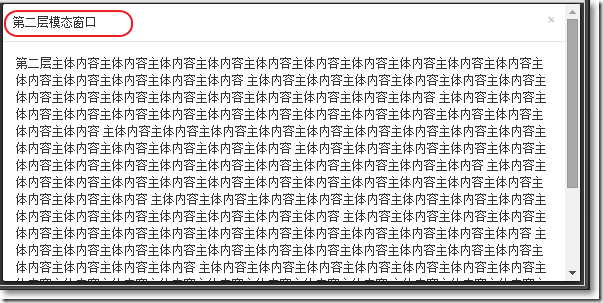
Enthält eine Schaltfläche im modalen Fenster der ersten Ebene. Klicken Sie auf die Schaltfläche, um das modale Fenster der zweiten Ebene zu öffnen. Wenn es geöffnet ist, kann das modale Fenster der ersten Ebene nicht geschlossen werden.
Der spezifische Teil der Seitenimplementierung lautet wie folgt:
打开第一层模态窗口
Erklärung dieser Website
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn