Zum Debuggen von JavaScript-Programmen ist die Verwendung von console.log() eine bessere Möglichkeit als die Funktion warning(), weil die Funktion warning() die Ausführung des JavaScript-Programms blockiert und dadurch Nebenwirkungen verursacht. log() gibt nur relevante Informationen auf der Konsole aus und verursacht daher keine ähnlichen Bedenken.
Was ist console.log()?
Mit Ausnahme einiger sehr alter Browserversionen verfügen die meisten Browser heutzutage über integrierte Debugging-Funktionen. Auch wenn sie nicht über Debugging-Funktionen verfügen, können diese durch die Installation von Plug-Ins ergänzt werden. Ältere Versionen von Firefox verfügen beispielsweise nicht über integrierte Debugging-Tools. In diesem Fall können Sie Debugging-Funktionen hinzufügen, indem Sie das Firebug-Plug-in installieren. Bei Browsern mit Debugging-Funktionen wird eine Mitgliedsvariable mit dem Namen „console“ im Fensterobjekt registriert, das auf die Konsole im Debugging-Tool verweist. Informationen können in der Konsole gedruckt werden, indem die Funktion log() des Konsolenobjekts aufgerufen wird. Der folgende Code gibt beispielsweise „Beispielprotokoll“ in der Konsole aus:
Der obige Code kann das Fensterobjekt ignorieren und direkt wie folgt abgekürzt werden:
console.log() kann beliebige Zeichenfolgen, Zahlen und JavaScript-Objekte akzeptieren. Ähnlich wie die Funktion „alert()“ kann console.log() auch das Zeilenumbruchzeichen n und das Tabulatorzeichen akzeptieren.
Die von der console.log()-Anweisung gedruckten Debugging-Informationen können in der Debugging-Konsole des Browsers angezeigt werden. Informationen zu spezifischen Anzeigemethoden in jedem Browser finden Sie auf der folgenden Webseite:
http://stackoverflow.com/questions/4743730/what-is-console-log-and-how-do-i-use-it
Das Verhalten von console.log() kann in verschiedenen Browsern unterschiedlich sein. In diesem Artikel wird hauptsächlich die Verwendung von console.log() in Firebug erläutert.
Kompatibel mit Browsern ohne Debug-Konsole
Bei älteren Browsern ohne Debugging-Konsolen ist das Konsolenobjekt im Fenster nicht vorhanden. Daher kann die direkte Verwendung der console.log()-Anweisung Fehler (Nullzeigerfehler) im Browser verursachen und schließlich zu einigen älteren Browsern führen Absturz. Um dieses Problem zu lösen, können Sie das Konsolenobjekt manuell definieren und die Protokollfunktion des Konsolenobjekts auf diese Weise als leere Funktion deklarieren. Wenn die Anweisung console.log () ausgeführt wird, wird dies bei diesen alten Browserversionen der Fall sein nichts tun:
In den meisten Fällen ist diese Kompatibilitätsarbeit jedoch nicht erforderlich – Debugcode wie console.log() sollte aus dem endgültigen Produktionscode entfernt werden.
Parameter verwenden
Ähnlich wie die Funktion „alert()“ kann console.log() auch Variablen akzeptieren und diese mit anderen Zeichenfolgen verketten:
Anders als die Funktion „alert()“ kann console.log() auch Variablen als Parameter akzeptieren und diese an Zeichenfolgen übergeben. Seine spezifische Syntax stimmt mit der printf-Syntax in der C-Sprache überein:
Das Ausführungsergebnis des obigen Codes lautet: „Alex ist 42 Jahre alt.“
Andere Protokollebenen verwenden
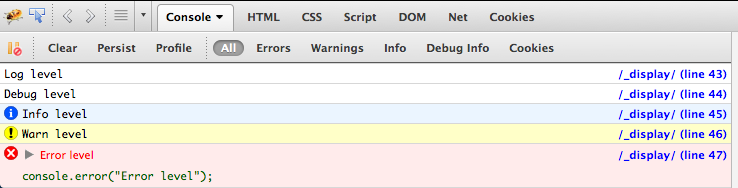
Zusätzlich zu console.log() unterstützt Firebug auch mehrere verschiedene Protokollebenen: Debug, Info, Warnung und Fehler. Der folgende Code gibt Informationen zu diesen verschiedenen Protokollebenen in der Konsole aus:
Wie Sie in der Firebug-Konsole sehen können, sind die Farben und Symbole der gedruckten Informationen verschiedener Protokollebenen unterschiedlich. Sie können in der Konsole verschiedene Protokollebenen auswählen, um diese Informationen zu filtern: