1. Gesamtzusammenfassung
1, der Autor geht kurz auf
ein
Nehmen wir eine einfache Analogie aus dem täglichen Leben: Wir gehen zu einer Wohnungsagentur, um ein Haus zu mieten. Die Wohnungsagentur fungiert als Vermittler zwischen dem Mieter und dem Vermieter. Einem Mieter ist es egal, von welchem Haus er mietet. Dem Vermieter ist es auch egal, an wen er vermietet. Aufgrund der Existenz von Vermittlern ist diese Transaktion so bequem geworden.
Im Prozess der Softwareentwicklung werden Sie unweigerlich auf eine Situation stoßen, in der mehrere Klassen oder Subsysteme miteinander interagieren, und die Interaktion ist sehr umständlich, was dazu führt, dass jede Klasse die Klassen kennen muss, mit denen sie interagieren muss Ihre Kopplung wird als äußerst leistungsstark erscheinen. Wenn eine Bewegung den ganzen Körper betrifft, werden die Folgen schwerwiegend sein. Der Bär wird sehr wütend sein! ~~~~(>_<)~~~~
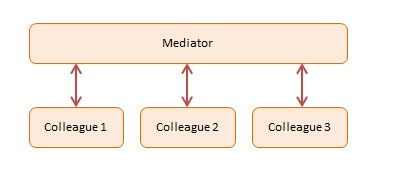
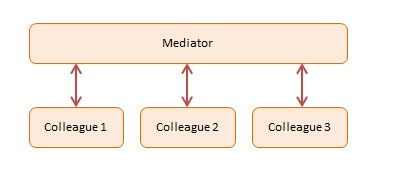
Okay, nachdem die Frage nun aufgeworfen wurde, laden wir unseren Protagonisten in dieser Ausgabe ein – den Vermittlermodus

Die Funktion des Mediators besteht darin, die Interaktion zwischen Objekten zu kapseln. Wenn die Operation eines Objekts Änderungen an anderen verwandten Objekten verursacht und das Objekt diese Beziehungen nicht selbst verwalten möchte, können Sie einen Vermittler finden und ihn diese problematischen Beziehungen verwalten lassen. Schauen Sie sich das kleine Beispiel unten an:
var Teilnehmer = Funktion(Name) {
this.name = name;
this.chatroom = null;
};
Participant.prototype = {
senden: Funktion(Nachricht, an) {
this.chatroom.send(message, this, to);
},
Erhalte: Funktion(Nachricht, von) {
log.add(from.name " to " this.name ": " message);
}
};
var Chatroom = function() {
var Teilnehmer = {};
zurück {
registrieren: Funktion(Teilnehmer) {
Teilnehmer[Teilnehmer.Name] = Teilnehmer;
member.chatroom = this;
},
senden: Funktion(Nachricht, von, an) {
if (to) {
to.receive(message, from);
} else {
for (Teilnehmer eingeben) {
if (participants[key] !== from) {
Teilnehmer[Schlüssel].receive(Nachricht, von);
}
}
}
}
};
};
var log = (function() {
var log = "";
zurück {
hinzufügen: function(msg) { log = msg "n"; },
show: function() { alarm(log); log = ""; }
}
})();
Funktion run() {
var yoko = neuer Teilnehmer("Yoko");
var john = neuer Teilnehmer("John");
var paul = neuer Teilnehmer("Paul");
var ringo = neuer Teilnehmer("Ringo");
var chatroom = new Chatroom();
chatroom.register(yoko);
chatroom.register(john);
chatroom.register(paul);
chatroom.register(ringo);
yoko.send("Alles was du brauchst ist Liebe.");
yoko.send("Ich liebe dich John.");
john.send("Hey, keine Notwendigkeit zu senden", yoko);
paul.send("Ha, das habe ich gehört!");
ringo.send("Paul, was denkst du?", paul);
log.show();
}
在示例代码中我们有四个参与者,加入聊天会话通过注册一个聊天室(中介).每个参与者的参与对象的代表.参与者相互发送消息和聊天室的处理路由.
这里的聊天室对象就起到了中介的作用,协调其他的对象,进行合理的组织,降低耦合.
二,源码案例参考
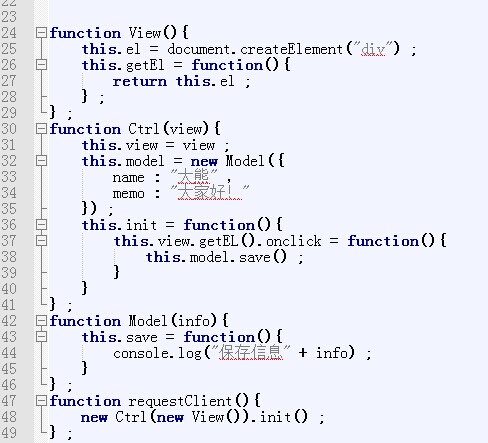
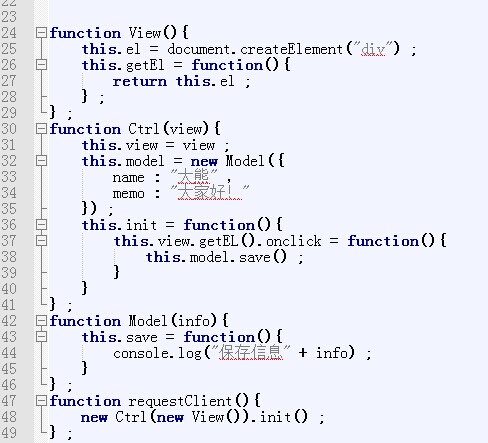
我们应该很熟悉MVC三层模型实体模型(Model)、视图表现层(View)还有控制层(Control/Mediator).
控制层便是位于表现层与模型层之间的中介者.笼统地说MVC也算是中介者模式在框架设计中的一个应用.

三,案例引入
Funktion Player(name) {
this.points = 0;
this.name = name;
}
Player.prototype.play = function () {
this.points = 1;
mediator.played();
};
var Anzeigetafel = {
element:document.getElementById('results'),
update:function (score) {
var i, msg = '';
für (i in Partitur) {
if (score.hasOwnProperty(i)) {
msg = '
' i ': ';
msg = score[i];
msg = '
';
}
}
this.element.innerHTML = msg;
}
};
var mediator = {
Spieler:{},
setup:function () {
var player = this.players;
player.home = neuer Spieler('Home');
player.guest = neuer Spieler('Gast');
},
gespielt:function () {
var player = this.players,
Punktzahl = {
Home:players.home.points,
Gast:players.guest.points
};
scoreboard.update(score);
},
Tastendruck:Funktion (e) {
e = e || window.event;
if (e.which === 49) {
mediator.players.home.play();
zurück;
}
if (e.which === 48) {
mediator.players.guest.play();
zurück;
}
}
};
mediator.setup();
window.onkeypress = mediator.keypress;
setTimeout(function () {
window.onkeypress = null;
console.log('Game over!');
}, 30000);
四,总结一下
Warum Mediator?
各个对象之间的交互操作非常多,每个对象的行为操作都依赖彼此对方,修改一个对象的行为,同时会涉及到修改很多其他对象的行为,
如果使用Mediator模式,可以使各个对象间的耦合松散,只需关心和 Mediator的关系,使多对多的关系变成了一对多的关系,
可以降低系统的复杂性,提高可修改扩展性.
使用中介者模式的场合
1.一组定义良好的对象,现在要进行复杂的通信.
2.定制一个分布在多个类中的行为,而又不想生成太多的子类.
可以看出, 中介对象主要是用来封装行为的, 行为的参与者就是那些对象,这些对象不用相互知道.(迪米特法则的具体实现)
使用中介者模式的优点:
1.降低了系统对象之间的耦合性,使得对象易于独立的被复用.
2.提高系统的灵活性,使得系统易于扩展和维护.
使用中介者模式的缺点:
中介者模式的缺点是显而易见的,因为这个“中介“承担了较多的责任,所以一旦这个中介对象出现了问题,那么整个系统就会受到重大的影响.