
Werfen wir zunächst einen Blick auf die Einführung auf der offiziellen NodeJS-Website:

Seine Eigenschaften sind:
1. Es handelt sich um eine Javascript-Laufumgebung
2. Verlassen Sie sich bei der Codeinterpretation auf die Chrome V8-Engine
3. Ereignisgesteuert
4. Nicht blockierende E/A
5. Leicht, skalierbar, geeignet für Echtzeit-Dateninteraktionsanwendungen
6. Einzelner Prozess, einzelner Thread
(1), warum Nodejs JavaScript als Trägersprache wählt
Tatsächlich hat sich der Autor Ryan Dahl bei der Implementierung von Node.js nicht für JavaScript entschieden. Er hat C und Lua ausprobiert, aber ihnen fehlten die Funktionen einiger Hochsprachen, wie zum Beispiel Abschlüsse und funktionale Programmierung, was das Programm kompliziert machte . , schwer zu pflegen.
JavaScript ist eine Sprache, die das Paradigma der funktionalen Programmierung unterstützt und gut zum ereignisgesteuerten Programmiermodell von Node.js passt. In Verbindung mit der von Google bereitgestellten V8-Engine wird die Ausführungsgeschwindigkeit der JavaScript-Sprache erheblich verbessert.
Was uns schließlich präsentiert wird, ist Node.js, nicht Node.c, Node.lua oder andere Sprachimplementierungen.
(2), Node.js ist keine JS-Anwendung, sondern eine JS-Laufplattform
Wenn Anfänger den Namen Node.js sehen, denken sie möglicherweise fälschlicherweise, dass es sich um eine Javascript-Anwendung handelt. Tatsächlich ist Node.js in der Sprache C geschrieben und eine Javascript-Laufumgebung.
Node.js verwendet die V8-Engine des Google Chrome-Browsers, die eine sehr gute Leistung bietet und auch viele APIs auf Systemebene bereitstellt, wie z. B. Dateioperationen, Netzwerkprogrammierung usw.
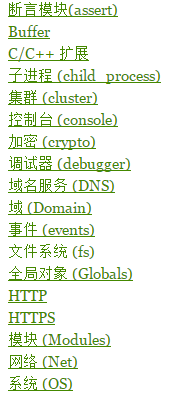
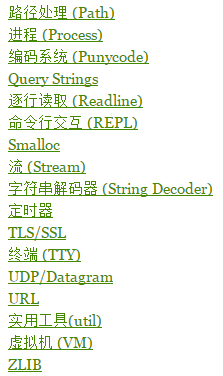
Im Folgenden sind alle an NodeJS beteiligten Module aufgeführt:


Der Javascript-Code auf der Browserseite unterliegt bei der Ausführung verschiedenen Sicherheitsbeschränkungen und ist auf dem Kundensystem nur eingeschränkt funktionsfähig.
Im Gegensatz dazu ist Node.js eine umfassende Hintergrundlaufzeit, die Javascript mit vielen Funktionen versorgt, die andere Sprachen erreichen können.
(3), Funktionen von Node.js
Node.js ist auch relativ innovativ im Design. Es läuft im Einzelprozess- und Einzelthread-Modus (dies stimmt mit der Art und Weise überein, wie Javascript ausgeführt wird),
Der ereignisgesteuerte Mechanismus wird von Node.js über einen internen Einzelthread implementiert, um die Ereignisschleifenwarteschlange effizient zu verwalten. Dies bedeutet, dass es angesichts eines groß angelegten http Anfragen, Node.js verlässt sich auf Event-driven und kümmert sich um alles,
Webdienstentwickler, die an traditionelle Sprachen gewöhnt sind, sind möglicherweise sehr vertraut mit Multithread-Parallelität und Zusammenarbeit, aber wenn wir mit Node.js konfrontiert werden, müssen wir dessen Eigenschaften akzeptieren und verstehen.
2. Wichtige Konzepte
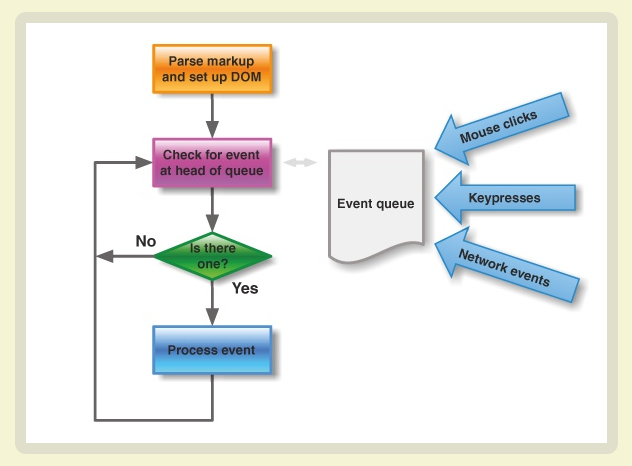
1. Was ist eine Ereignisschleife? (sehr wichtiges Konzept)
Ereignisschleife ist ein sehr wichtiges Konzept, das sich auf einen Betriebsmechanismus eines Computersystems bezieht.
Wenn Sie Event Loop verstehen möchten, müssen Sie mit dem laufenden Modus des Programms beginnen. Das ausgeführte Programm wird als Prozess bezeichnet. Im Allgemeinen kann ein Prozess jeweils nur eine Aufgabe ausführen.
Wenn viele Aufgaben erledigt werden müssen, gibt es nicht mehr als drei Lösungen.
(1), aufstellen. Da ein Prozess jeweils nur eine Aufgabe ausführen kann, muss er warten, bis die vorherige Aufgabe abgeschlossen ist, bevor er die nachfolgende Aufgabe ausführt.
(2), erstellen Sie einen neuen Prozess. Verwenden Sie den Befehl fork, um für jede Aufgabe einen neuen Prozess zu erstellen.
(3), einen neuen Thread erstellen. Da Prozesse zu viele Ressourcen verbrauchen, erlauben heutige Programme oft, dass ein Prozess mehrere Threads enthält und die Threads Aufgaben erledigen.
Nehmen Sie als Beispiel die JavaScript-Sprache. Es handelt sich um eine Single-Thread-Sprache, bei der alle Aufgaben in einem Thread ausgeführt werden. Das heißt, es wird die erste Methode oben verwendet. Sobald eine große Anzahl von Aufgaben auftritt oder eine zeitaufwändige Aufgabe auftritt, wird die Webseite als „angehalten“ angezeigt, da JavaScript nicht angehalten werden kann und nicht auf das Verhalten des Benutzers reagieren kann.
Sie fragen sich vielleicht: Warum ist JavaScript Single-Threaded? Kann es nicht als Multithreading implementiert werden?
Das hat etwas mit der Geschichte zu tun:
Ein Hauptmerkmal der JavaScript-Sprache ist, dass sie Single-Threaded ist, was bedeutet, dass sie jeweils nur eine Sache ausführen kann. Warum kann JavaScript also nicht mehrere Threads haben? Dadurch kann die Effizienz verbessert werden.
Der einzelne Thread von JavaScript hängt mit seinem Zweck zusammen. Als Browser-Skriptsprache besteht der Hauptzweck von JavaScript darin, mit Benutzern zu interagieren und das DOM zu manipulieren. Dies legt fest, dass es nur Single-Threaded sein kann, da es sonst zu sehr komplexen Synchronisationsproblemen kommt.
Angenommen, JavaScript verfügt über zwei Threads gleichzeitig. Ein Thread fügt einem bestimmten DOM-Knoten Inhalte hinzu und der andere Thread löscht den Knoten. Welchen Thread sollte der Browser in diesem Fall verwenden?
Um Komplexität zu vermeiden, ist JavaScript seit seiner Geburt Single-Threaded. Dies ist zum Kernmerkmal dieser Sprache geworden und wird sich auch in Zukunft nicht ändern.
Um die Rechenleistung von Multi-Core-CPUs zu nutzen, schlägt HTML5 den Web Worker-Standard vor, der es JavaScript-Skripten ermöglicht, mehrere Threads zu erstellen, die untergeordneten Threads werden jedoch vollständig vom Haupt-Thread gesteuert und dürfen den nicht bedienen DOM.
Daher ändert dieser neue Standard nichts an der Single-Threaded-Natur von JavaScript.
Zurück zu EventLoop:
Ein einzelner Thread bedeutet, dass alle Aufgaben in die Warteschlange gestellt werden müssen und die nächste Aufgabe erst ausgeführt wird, wenn die vorherige Aufgabe abgeschlossen ist. Wenn die vorherige Aufgabe lange dauert, muss die nächste Aufgabe warten.
Wenn die Warteschlange aufgrund einer großen Berechnungsmenge zu groß ist und die CPU zu beschäftigt ist, vergessen Sie es, aber oft ist die CPU im Leerlauf, weil das E/A-Gerät (Eingabe- und Ausgabegerät) sehr langsam ist (z. B. Ajax-Operationen). (Daten aus dem Netzwerk lesen) muss ich warten, bis die Ergebnisse vorliegen, bevor ich fortfahren kann.
Die Designer der JavaScript-Sprache haben erkannt, dass der Hauptthread zu diesem Zeitpunkt das E/A-Gerät vollständig ignorieren, die wartenden Aufgaben anhalten und die späteren Aufgaben zuerst ausführen kann. Warten Sie, bis das E/A-Gerät das Ergebnis zurückgibt, gehen Sie dann zurück und fahren Sie mit der Ausführung der angehaltenen Aufgabe fort.
Daher können alle Aufgaben in zwei Typen unterteilt werden: eine ist eine synchrone Aufgabe (synchron) und die andere ist eine asynchrone Aufgabe (asynchron). Synchrone Aufgaben beziehen sich auf Aufgaben, die zur Ausführung im Hauptthread stehen. Nur die vorherige Aufgabe wurde ausgeführt
Nur die letztere Aufgabe kann ausgeführt werden; die Aufgaben werden nicht in den Hauptthread, sondern in die „Aufgabenwarteschlange“ eingegeben. Nur die „Aufgabenwarteschlange“ benachrichtigt den Hauptthread Die Aufgabe gelangt dann zur Ausführung in den Hauptthread.Wie unten gezeigt:

3. Beispielerklärung
Okay, kein „Unsinn“ mehr, starten wir unsere erste NodeJS-Anwendung: „Hallo Big Bear“.
Öffnen Sie Ihren bevorzugten Editor und erstellen Sie eine
HelloWorld.js-Datei.
Der Code lautet wie folgt:
Öffnen Sie das Befehlszeilentool CMD, wechseln Sie in Ihr Arbeitsverzeichnis und führen Sie den Befehl „node HelloWorld.js“ aus
Öffnen Sie als Nächstes den Browser und besuchen Sie http://localhost:8888/. Sie sehen eine Webseite mit der Aufschrift „Hallo, Big Bear!“
Ein wenig erweitertes Wissen:
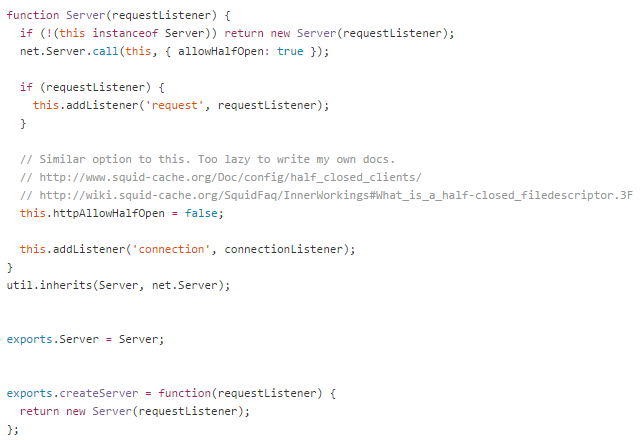
Wie in der Abbildung unten gezeigt, ist dies Teil des Quellcodes von http.js in NodeJS. Die interne Implementierung übernimmt den Singleton-Modus Initialisierungsaufgaben der Instanz sind Effektive Trennung, dedizierte Verantwortlichkeiten und reduzierte Kopplung sind Ideen, von denen jeder beim Programmieren lernen kann.

4. Allgemeiner Überblick
1. Es handelt sich um eine Javascript-Laufumgebung
2. Verlassen Sie sich bei der Codeinterpretation auf die Chrome V8-Engine
3. Ereignisgesteuert
4. Nicht blockierende E/A
5. Leicht, skalierbar, geeignet für Echtzeit-Dateninteraktionsanwendungen
6. Einzelner Prozess, einzelner Thread
Das Letzte, was ich sagen möchte, ist: Es gibt nicht viele Beispiele in diesem Artikel, aber diese Konzepte sind sehr wichtig. Dies wird eine solide Grundlage für zukünftiges NodeJS-Lernen legen und hart zusammenarbeiten.
Hahaha, dieser Artikel ist vorbei und wird fortgesetzt. Ich hoffe, mehr mit Ihnen zu kommunizieren und gemeinsam Fortschritte zu machen. . . . . . Huhuhu...(*^__^*)




