
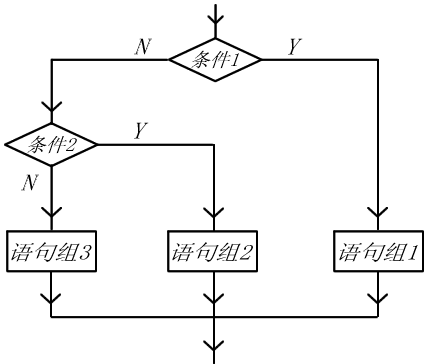
1. Bedingte Verzweigungsanweisung : if
Grundformat:
if (
}sonst wenn (
}else{
}
Ausführungsprozess:

2. Schleifenanweisung
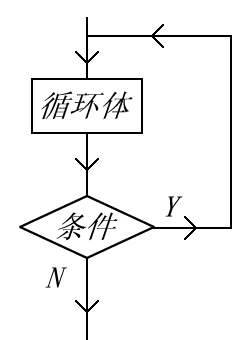
2.1 Schleifenanweisungen vor dem Test: Die Beendigungsbedingung wird ausgewertet, bevor der Code im Schleifenkörper ausgeführt wird.
2.1.1while-Anweisung
Grundformat:
tun {
} while (
Ausführungsprozess:
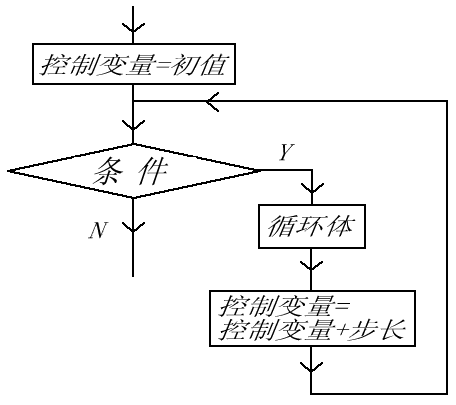
 2.1.2 für Aussage
2.1.2 für Aussage
Grundformat:
for (
}
Ausführungsprozess:

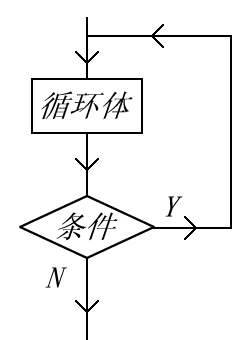
2.2 Post-Test-Loop-Anweisung: Die Exit-Bedingung wird getestet, nachdem der Code im Schleifenkörper ausgeführt wurde.
2.2.1, do-while-Anweisung
Grundformat:
tun {
} while (
Ausführungsprozess:

3. Genaue Iterationsanweisung : for-in
Grundformat:
für (Eigenschaft im Objekt){
}
Funktion: Alle Eigenschaften des angegebenen Objekts werden wiederholt ausgeführt, was zum Auflisten der Eigenschaften des Objekts verwendet werden kann.
Beispiel:
Klicken Sie auf die Schaltfläche unten, um die Eigenschaften des Objekts „Person“ zu durchlaufen.
4.
Hinweis auf dem Etikett
Grundlegende Syntax:Label:
Zum Beispiel: begin: for (var i = 0; i < 10 ; i ){
alarm(i);
}
Geben Sie ein Beispiel, um die Funktion der Etikettenanweisung zu veranschaulichen:
Nicht beschriftbar:
Es ist nicht schwer zu verstehen, dass das erste Beispiel 95 ausgibt, aber warum das zweite Beispiel 55 ausgibt, liegt darin, dass es bei Erreichen des Break-Outpoints direkt zur Putpoint-Ebene springt und die Alert-Anweisung ausführt.
Wenn Sie das zweite Beispiel wie folgt ändern:
5. Pausen- und Fortsetzungsanweisungen
5.1break-Anweisung:
6. mit Aussage
Grundlegende Syntax:
mit (Objekt) {Aussagen
}
Beispiel:
Schreiben ohne Verwendung mit:
Verwenden Sie die Schreibmethode mit:
Aber der js-Interpreter muss prüfen, ob die Variablen im with-Block zu dem in with enthaltenen Objekt gehören, was die Ausführungsgeschwindigkeit der with-Anweisung erheblich verlangsamt und die Optimierung der js-Anweisung erschwert.
Daher wird nicht empfohlen, die with-Anweisung in großem Umfang zu verwenden.
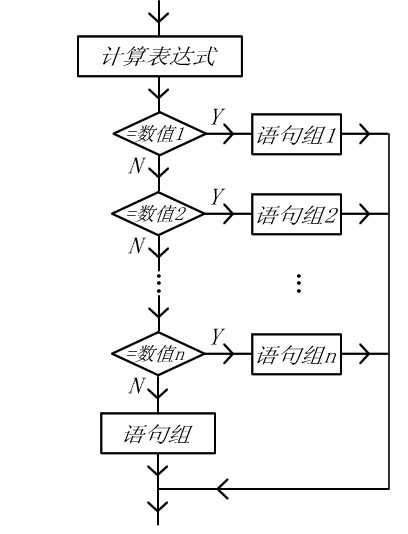
7. switch-Anweisung
Grundlegende Syntax:
Schalter (
Die switch-Anweisung verwendet den Gleichheitsoperator zum Vergleich, sodass keine Typkonvertierung erfolgt. Übung: für(;;){ Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er kann meinen Freunden hilfreich sein.
case
Pause;
case
Pause;
...
Standardwert
Ausführungsprozess:
 Die Switch-Anweisung kann einen beliebigen Datentyp haben, und der Wert jedes Falls ist nicht unbedingt eine Konstante, sondern kann auch eine Variable, ein Ausdruck usw. sein, zum Beispiel:
Die Switch-Anweisung kann einen beliebigen Datentyp haben, und der Wert jedes Falls ist nicht unbedingt eine Konstante, sondern kann auch eine Variable, ein Ausdruck usw. sein, zum Beispiel:
Alert("Begrüßung wurde gefunden.");
Pause;
Fall „Auf Wiedersehen“:
Alert("Abschluss wurde gefunden.");
Pause;
Standard:
alarm("Unerwartete Nachricht wurde gefunden.");
}
var num = 25;
switch (true) {
Fallnummer < 0:
alarm("Kleiner als 0.");
Pause;
Fallnummer >= 0 && Nummer <= 10:
alarm("Zwischen 0 und 10.");
Pause;
Fallnummer > 10 && Nummer <= 20:
alarm("Zwischen 10 und 20.");
Pause;
Standard:
alarm("Mehr als 20.");
}
alarm("2");//Wie oft wird 2 ausgegeben?
}




