
Ich hoffe, dass Sie diese Artikelserie weiterhin lesen können. Dies ist auch die größte Ermutigung und Unterstützung für mich. Lassen Sie uns gemeinsam Fortschritte machen, durch Literatur Freundschaften schließen und uns gegenseitig helfen. Okay, kommen wir direkt zum heutigen Thema,
Was ist „Connect“ und wie versteht man Middleware? Kommen Sie mit Fragen zum heutigen Artikel.

Wie versteht man „Middleware“?
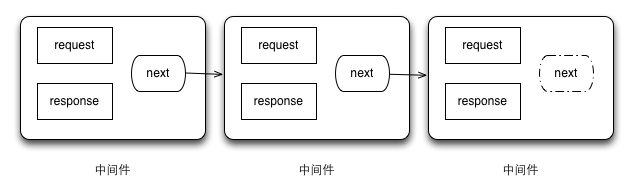
Nach meinem Verständnis ist Middleware so etwas wie ein Filter, eine Methode zwischen dem Client und der Anwendung, um Anfragen und Antworten zu verarbeiten.
Wenn Sie einen HTTP-Verarbeitungsprozess mit der Abwasserbehandlung vergleichen, ist Middleware wie Filterschichten. Jede Middleware schreibt die Anfrage- oder (und) Antwortdaten während der HTTP-Verarbeitung neu,
Status implementiert bestimmte Funktionen.
Was ist „Verbinden“?
Wir können uns Connec als eine Sammlung von Middleware vorstellen. Für jede Anfrage verwendet Connect eine Middleware-Schicht zum Filtern der Anfrage, von der jede HTTP-Anfrage erhalten kann.
Als T.J Holowaychuk über Connect sprach, sagte er, dass es zwei Arten von Middleware gibt. Einer davon ist ein Filter:
Filter verarbeiten Anfragen, reagieren aber nicht auf Anfragen (denken Sie an Serverprotokolle).
Der zweite Typ ist der Anbieter, der auf die Anfrage antwortet. Sie können je nach Bedarf mehrere Middlewares verwenden. Die HTTP-Anfrage durchläuft jede Middleware, bis eine der Middlewares auf die Anfrage antwortet.
2. Einführung in die integrierte Middleware von Connect

Im Folgenden werden einige wichtige Middlewares aufgeführt und anhand von Beispielen beschrieben:
(1), cookieParser ------ Cookie-Parsing-Middleware, analysiert den Header von Cookies, um Cookies über req.cookies zu erhalten. Cookies können auch über req.secret verschlüsselt werden.
(2), Sitzung
Beschreibung: Sitzungsverwaltungs-Middleware
Abhängigkeit: cookieParser
Parameter: Optionen
Optionen:
Schlüssel: Cookie-Name, der Standardwert ist connect.sid
Store: Sitzungsspeicherinstanz
Geheimnis: Session-Cookie-Verschlüsselung
Cookie: Sitzungscookie-Konfiguration, der Standardwert ist {Pfad: ‘/’, httpOnly: true, maxAge: null🎜>
Proxy: Reverse-Proxy für sichere Cookies, implementiert durch x-forwarded-protoCookie-Option:
Cookie.maxAge: Der Standardwert ist null, was bedeutet, dass das Cookie gelöscht wird, wenn der Browser geschlossen wird.
(3), bodyParser------Request Content Parsing Middleware, unterstützt mehrere Arten von application/json, application/x-www-form-urlencoded, multipart/form-data.
Troisièmement, voici un autre exemple de comparaison pour voir les avantages de l'utilisation d'un middleware.
En même temps, connect a résolu tous ces problèmes.
Quatre, résumé(1), comprendre le traitement du streaming middleware.
Copier le code
 (3), à travers les exemples de middleware ci-dessus, comprendre l'objectif et les scénarios d'utilisation et se référer aux documents pertinents pour maîtriser l'utilisation de base d'autres middleware.
(3), à travers les exemples de middleware ci-dessus, comprendre l'objectif et les scénarios d'utilisation et se référer aux documents pertinents pour maîtriser l'utilisation de base d'autres middleware.




