
Im geschäftigen Januar 2015 bleibt keine Zeit mehr, das ASP.NET MVC-Programm zu erlernen. Nach einem halben Monat Urlaub hoffe ich, in meine Heimatstadt zurückzukehren Eine Welt ohne Computer und Internet. In diesen Tagen kann ich mehr Zeit mit meinen älteren Eltern verbringen.
Heute werde ich etwas über jQuery lernen und es auf Bilder anwenden. Der Benutzer klickt auf das Bild, um das Bild zu vergrößern.
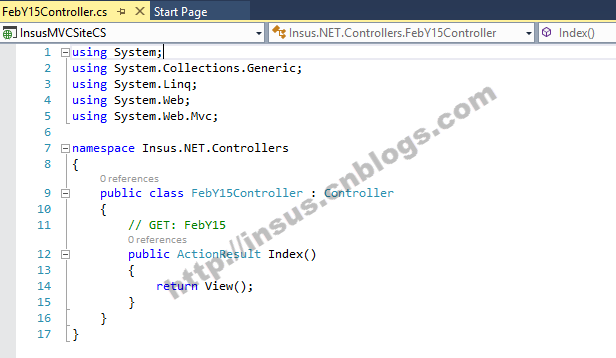
Erstellen Sie einen Controller FebY15Controller:

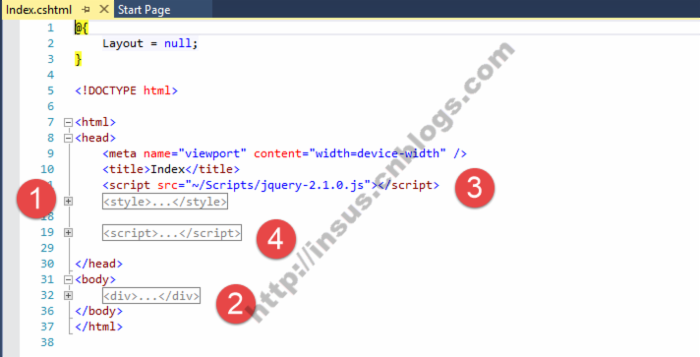
Als nächstes erstellen Sie den Ansichtsindex:

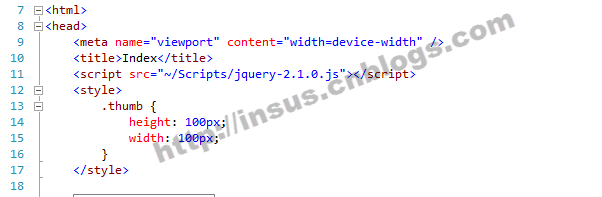
1 markieren, Bildstil hinzufügen:

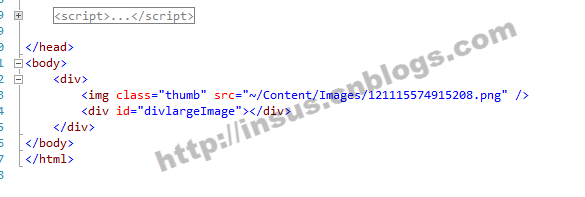
Markieren Sie 2, fügen Sie HTM-Code, Originalbildanzeige und Platzhalter-Div-Tag zum Vergrößern des Bildes hinzu:

Markierung 3: Verweis auf die jQuery-Klassenbibliothek.
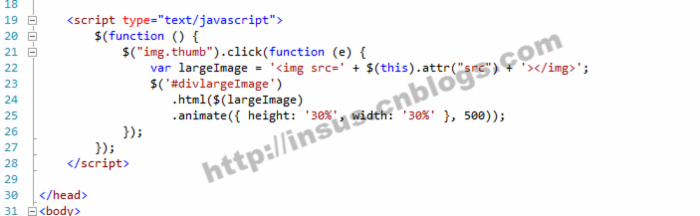
Markieren Sie 4, schreiben Sie ein jQuery-Programm:

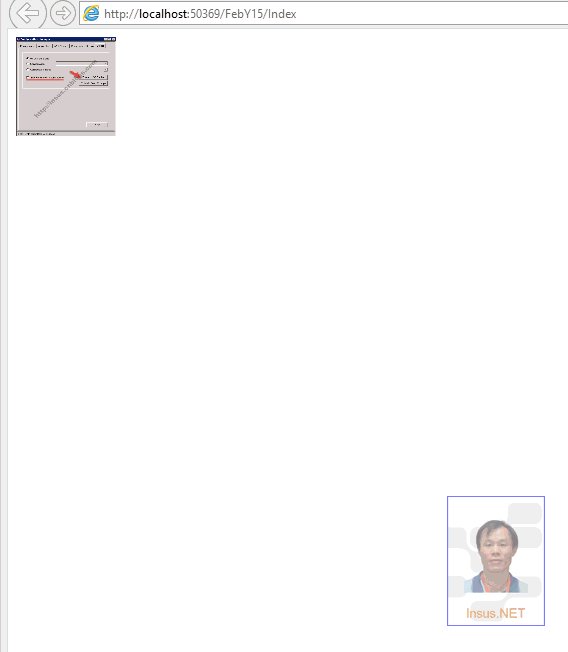
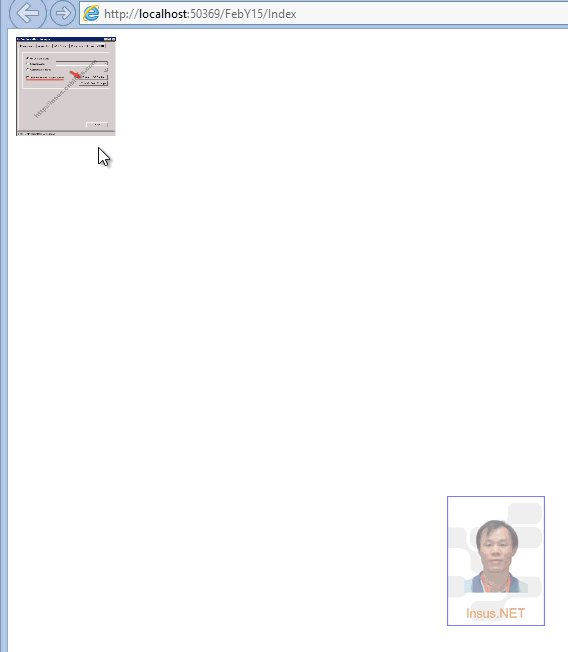
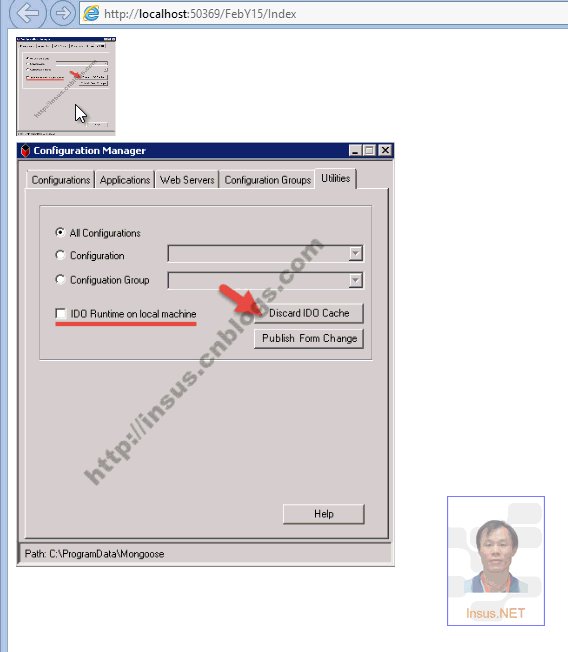
Das Folgende ist eine dynamische Demonstration:

In diesem Artikel erfahren Sie mehr über das Klickereignis von jQuery. Verwenden Sie die Klasse tag.style, um das Objekt (img.thumb) abzurufen. Verwenden Sie $(this), um das Objekt selbst zu codieren. .attr("scr") ruft den Bildquelle-Bildpfad ab. Ein weiteres Beispiel ist das dynamische Ereignis .animate().




