
Als Neujahrsgeschenk bieten wir einfache und leicht anzuwendende jQuery-AJAX-Upload-Beispiele und Code-Downloads. Das Hochladen und Überprüfen von Dateien im Hintergrund übernimmt der C#/.NET-Handler (kann bei Bedarf in Java oder PHP umgeschrieben werden).
Bei der Arbeit an einem Website-Projekt (ob ASP.NET oder nicht) verfügt das integrierte FileUpload-Steuerelement manchmal über unzureichende Funktionen (die Seite muss aktualisiert werden und unterstützt kein AJAX) oder das Erscheinungsbild ist zu hässlich und wird nicht gemocht von Benutzern (aber das Erscheinungsbild kann nicht über CSS angepasst werden). Obwohl es im Internet viele Beispiele gibt, wie zum Beispiel: jQuery File Upload, sind die Funktionen zu leistungsstark und das Erscheinungsbild ist komplex. Es ist nicht einfach, nur einen Teil der Funktionen als Referenz zu extrahieren. Daher habe ich auf Beispiele aus zwei Büchern und mehreren Websites verwiesen, sie in dieses Beispiel integriert und neu geschrieben, das sich durch folgende Merkmale auszeichnet: einfache Funktion (gerade ausreichend), anpassbares Erscheinungsbild (nur mit HTML div, span, input, Es ist nicht an die Steuerelemente gebunden eines bestimmten Herstellers) und lässt sich in Zukunft problemlos für andere Website-Projekte verwenden (andere Programmierer im Unternehmen müssen nicht mehr eine Menge jQuery, JavaScript und CSS neu schreiben).
-------------------------------------------------- -------------
WizardWuUpload lädt Dateien (Bilder) hoch
Datum: 19.02.2015
Version: v1.1
-------------------------------------------------- -------------
Beispielcode-Downloadpunkt:
(wird später serviert)
(Um dieses Beispiel auszuführen, ist keine Datenbank erforderlich, aber IIS oder Visual Studio ist erforderlich)
-------------------------------------------------- -------------
Ausführungsmethode:
Öffnen Sie die Website mit Visual Studio oder IIS und führen Sie SingleUpload.html oder MultiUpload.html mit einem beliebigen Browser aus. Die hochgeladenen Dateien (Bilder) werden im Ordner /uploadFiles gespeichert.
-------------------------------------------------- -------------

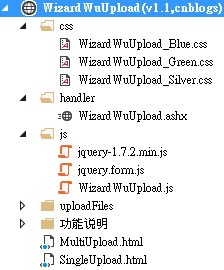
Abbildung 1 Beispielarchitektur
--------------------------------- --- ---

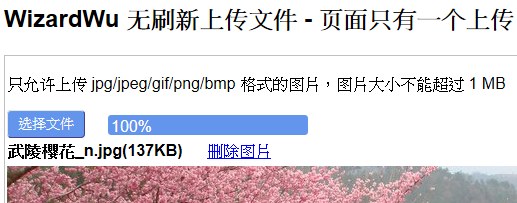
Abbildung 2: Ausführungsbildschirm – einzelner Upload und Verweis auf die blaue CSS-Datei

Abbildung 3: Ausführungsbildschirm – einzelner Upload und Verweis auf eine grüne CSS-Datei

Abbildung 4: Ausführungsbildschirm – mehrere silberne CSS-Dateien hochladen und referenzieren
--------------------------------- --- ---
Merkmale dieses Beispiels:
* Verwenden Sie beim Hochladen die AJAX-Verarbeitung von jQuery, und der Bildschirm wird nicht aktualisiert (rufen Sie ajaxSubmit [5] von jQuery Form auf, um das Formular asynchron zu senden).
* Sie können das Erscheinungsbild der „Upload-Schaltfläche und des Fortschrittsbalkens“ anpassen und das gewünschte CSS zitieren (dieses Beispiel sieht vor: Grün, Blau, Silber, drei CSS-Dateien können zitiert werden).
* Während des Uploads wird ein Fortschrittsbalken angezeigt.
* Nach dem Hochladen erscheint ein Vorschaubild.
* Nach dem Hochladen erscheint ein Hyperlink „Bild löschen“, über den Benutzer das neu hochgeladene Bild löschen können.
* Die Erweiterung und Dateigröße hochgeladener Bilder kann eingeschränkt werden (gesteuert durch C# / WizardWuUpload.ashx), und den Benutzern werden entsprechende Warnmeldungen angezeigt.
* Das Erscheinungsbild ist für IE, Firefox und Chrome gleich (dies ist auch eine Funktion von jQuery).
* Dieses Beispiel kann sowohl auf .html als auch auf .aspx angewendet werden. Wenn es sich um PHP oder JSP handelt, müssen Sie WizardWuUpload.ashx selbst neu schreiben, aber Sie müssen jQuery nicht neu schreiben.
Merkmale dieses Beispiels:
* Konzentrieren Sie sich bei Website-Projekten auf Praktikabilität und einfache Anwendung und nicht auf leistungsstarke Funktionen und ein wunderschönes Erscheinungsbild.
* Extrahieren Sie CSS und jQuery in unabhängige freigegebene Dateien, um die Anwendung dieses Beispiels im Projekt zu erleichtern, ohne es auf jeder Seite wiederholt schreiben zu müssen.
* Die ID des DOM-Objekts (Steuerelements) auf der Seite ist speziell benannt, um die Anwendung dieses Beispiels im Projekt zu erleichtern.
-------------------------------------------------- -------------
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无刷新上传文件 - 页面只有一个上传</title>
<!--<link rel="stylesheet" href="css/WizardWuUpload_Blue.css" />-->
<link rel="stylesheet" href="css/WizardWuUpload_Green.css" />
<!--<link rel="stylesheet" href="css/WizardWuUpload_Silver.css" />-->
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery.form.js"></script>
<script type="text/javascript" src="js/WizardWuUpload.js"></script>
<script type="text/javascript">
$(function () {
//傳入的參數,為該 divUploadArea 區塊中,所有 DOM 对象(控件) 的 id 編號,如: divUploadArea1、spanUploadSelect1、WizardWuFileUpload1、...
$(this).loadUploadContent('1'); //載入第一個上傳區塊 divUploadArea1 所需要的 form 及 jQuery 內容
});
</script>
</head>
<body>
<h2>WizardWu 无刷新上传文件 - 页面只有一个上传</h2>
<table>
<tr>
<td>
<p>只允许上传 jpg/jpeg/gif/png/bmp 格式的图片,图片大小不能超过 1 MB</p>
<div class="UploadArea" id="divUploadArea1">
<div class="UploadButton">
<span id="spanUploadSelect1">选择文件</span>
<!--上传用的file控件-->
<input id="WizardWuFileUpload1" type="file" name="此处name可随便命名,name名称可重复" />
</div>
<!--显示加载进度-->
<div class="UploadProgress" id="divUploadProgress1">
<span class="UploadBar" id="spanUploadBar1"></span><span class="UploadPercent" id="spanUploadPercent1">0%</span>
</div>
<!--显示已经上传的文件名、上传成功才会出现的「删除图片」字样超连接、删除成功才会出现的「删除成功」字样-->
<div class="ShowContentAfterUploadSuccess" id="divShowContentAfterUploadSuccess1"></div>
<!--显示已经上传的图片-->
<div id="divShowImageAfterUploadSuccess1"></div>
</div>
</td>
</tr>
</table>
</body>
</html>Der HTML-Code, der auf dieses Beispiel verweist
--------------------------------- --- ---
Probleme mit dem in ASP.NET enthaltenen FileUpload-Steuerelement:
* Der Bildschirm wird beim Hochladen aktualisiert und AJAX-/UpdatePanel-bezogene Funktionen können nicht angewendet werden.
* Das Erscheinungsbild des Steuerelements ist von Microsoft fest codiert und kann nicht durch Verweise auf CSS geändert werden.
* Google Chrome, IE, Firefox, verschiedene Browser, das Erscheinungsbild wird inkonsistent sein.
-------------------------------------------------- -------------
Probleme beim Hochladen von jQuery-Dateien im Internet:
http://blueimp.github.io/jQuery-File-Upload/
* Die Funktionen sind leistungsstark und das Erscheinungsbild ist zu komplex. Es ist schwierig, nur einige Funktionen herauszunehmen und sie anzuwenden oder neu zu schreiben.
-------------------------------------------------- -------------
Freunde, bitte lesen Sie ihn sorgfältig. Ich hoffe, Ihnen gefällt dieser Artikel.




