
Timer
Grundformat:
/*
Hinweis: 1.setInterval gibt einen Timer-ID-Wert zurück
Sie können es so erhalten. var setId = setInterval(....);
2. Der Zweck des Empfangs von setId besteht darin, den Timer zu löschen.
clearTimeout(setId);
*/
Zum Beispiel

One-Shot-Timer
Format:
Fall:
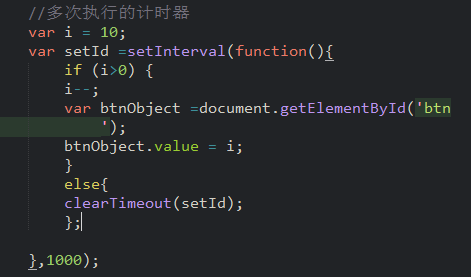
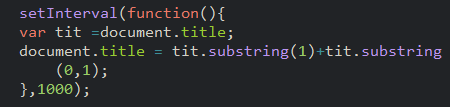
Titel-Scrolling-Fall

Ich hoffe, dass Freunde durch diesen Artikel ein neues Verständnis für Javascript-Timer erlangen können. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht.




