
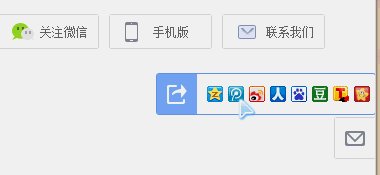
Seit ich angefangen habe, Frontend zu lernen, möchte ich O(∩_∩)O normalerweise selbst implementieren, wenn ich einige herausragende Steuerelemente im Browser sehe. Ich frage mich, ob Sie so denken. Als nächstes werde ich eines mit Ihnen teilen. Das ursprüngliche Steuerelement stammt aus der unteren rechten Ecke von Baidu Translate. Sie sollten es finden können, wenn Sie sorgfältig suchen, wie im Bild gezeigt:

Es fühlt sich sehr interessant an und ist nicht kompliziert in der Umsetzung, daher eignet es sich eher zum Üben. Okay, kein Unsinn mehr, kommen wir direkt zum Code.
HTML-Code:
#zoom li:hover{
Cursor: Zeiger;
Deckkraft: 0,8;
filter:Alpha(opacity=50);/*IE78*/
}
#zoom span:hover{
Cursor: Zeiger;
Deckkraft: 1;
filter:Alpha(opacity=100);/*IE78*/
}
js代码:
Das Bild unten ist das in CSS verwendete Bild (Bild direkt aus Baidu Translate^_^):

Laden Sie es herunter, ändern Sie einfach den Namen und legen Sie es im Stammverzeichnis ab oder fügen Sie direkt zwei Stellen im CSS hinzu:
geändert in:
Il est également possible d'utiliser directement la ressource image que j'ai téléchargée (grâce au puissant Internet^_^).
Ce qui suit est une démonstration de l'effet que j'ai obtenu :

Alors laissez-moi parler des principaux points techniques du processus d'écriture :
Le contrôle est compatible avec IE7. Je n'ai pas IE6 sous la main, je ne peux donc pas le tester. Les principaux problèmes de compatibilité à résoudre sont marqués dans le code.
Il utilise la technologie des sprites CSS, vous devriez l'avoir déjà découvert ^_^, une bonne technologie doit être utilisée.
Appliquez des fermetures dans JS pour éviter la pollution mondiale.
En HTML, la balise script est placée en bas du corps. Je remarquerai aussi ce petit détail (même si ce sont toutes des ressources locales ╮(╯▽╰)╭).
D'accord, c'est tout, mais il y a encore place à l'amélioration de ce petit contrôle. Par exemple, vous pouvez utiliser les attributs CSS3 pour réaliser une mise à l'échelle dynamique des divs, vous pouvez composer ce contrôle et vous pouvez utiliser le framework JQ pour l'implémenter davantage. commodément (JQ Practice) )etc.
Ce qui précède est tout le contenu partagé avec vous dans cet article, j'espère qu'il vous plaira.




