Ein kleiner Trick, der hier vorgestellt wird, ist die Verwendung von JavaScript, um den ausgewählten Text auf die Seite zu bringen. Die wichtigste JavaScript-API ist:
event.selection = window.getSelection();
Die Auswahl hier ist eigentlich ein Objekt, aber wenn wir .toString() verwenden oder die Konvertierung in einen String erzwingen, erhalten wir den ausgewählten Text.
$(document).ready(function () {
$(".contenttext").mouseup(function (e) {
var txt;
var parentOffset = $(this).offset();
var x = e.pageX - parentOffset.left;
var y = e.pageY - parentOffset.top;
txt = window.getSelection();
If (txt.toString().length > 1) {
alarm(txt);
}
});
});
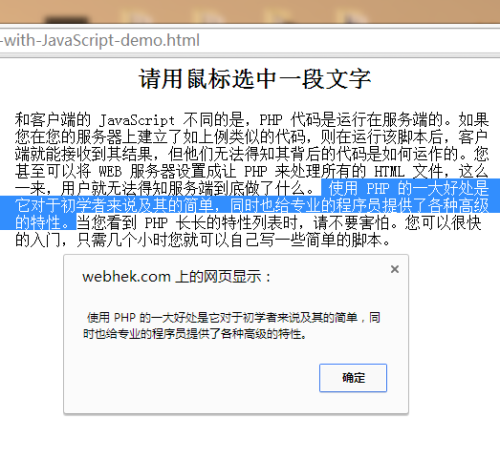
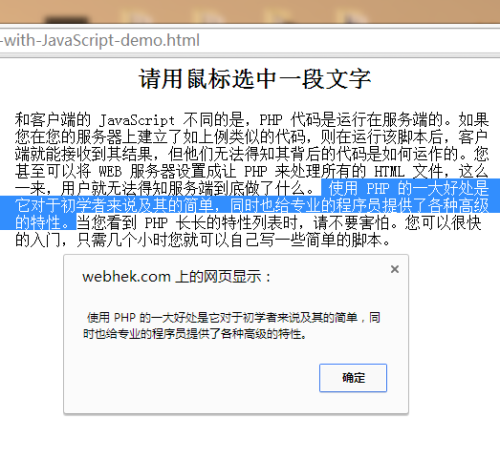
Wenn wir diesen Code auf der folgenden Seite platzieren:
Ausgewählten Text mit JavaScript abrufen
Im Gegensatz zu clientseitigem JavaScript wird PHP-Code auf der Serverseite ausgeführt. Wenn Sie auf Ihrem Server einen Code einrichten, der dem obigen Beispiel ähnelt, erhält der Client nach der Ausführung des Skripts die Ergebnisse, weiß jedoch nicht, wie der Code dahinter funktioniert. Sie können Ihren Webserver sogar so einrichten, dass PHP alle HTML-Dateien verarbeitet, sodass Benutzer nicht wissen, was der Server tatsächlich tut.
Einer der großen Vorteile der Verwendung von PHP besteht darin, dass es für Anfänger äußerst einfach ist und professionellen Programmierern gleichzeitig eine Vielzahl fortgeschrittener Funktionen bietet. Haben Sie keine Angst, wenn Sie die lange Liste der PHP-Funktionen sehen. Sie können schnell loslegen und in nur wenigen Stunden selbst einige einfache Skripte schreiben.
Wenn Sie mit der Maus einen Teil des Textes auf der Seite auswählen, erhalten Sie gleichzeitig den ausgewählten Inhalt. Ich verwende hier die Methode „alert()“, um ihn anzuzeigen.