
Erster Blick auf das JQuery-Ereignis
1.Ereignisbindung in JQuery
Eigentlich ist die Standard-Ereignisbindung in JQuery wie folgt geschrieben: (wie folgt)
Aber jedes Mal so zu schreiben ist zu mühsam. Wie kann ich weniger schreiben und mehr tun?
Die Abkürzung, die wir gewohnt sind, lautet also.
$("#btn").click(function(){ }) Das ist viel praktischer
2. Synthetischer Event-Hover (enterfn, leftfn)
Die enterfn-Methode wird aufgerufen, wenn die Maus auf dem Element platziert wird,
Die Leavefn-Methode wird aufgerufen, wenn die Maus das Element verlässt.
Es entspricht der Kombination von Mouseover- und Mouseout-Ereignissen in JavaScript.
Event brodelt
1. Beschreibung
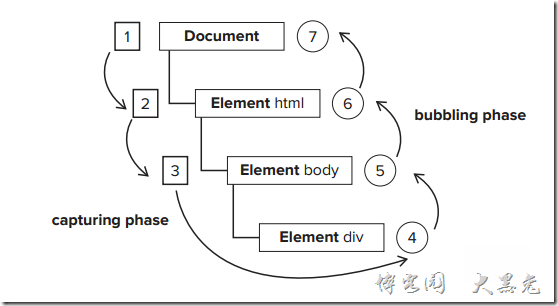
Ereignis-Bubbling: JQuery verwendet wie JavaScript einen Ereignis-Bubbling-Mechanismus.
, window.event.cancelBubble = true
2. Holen Sie sich
Wenn Sie ereignisbezogene Informationen erfassen möchten, müssen Sie der anonymen Antwortfunktion einen Parameter hinzufügen: e, e ist das Ereignisobjekt.
Rufen Sie die Methode stopPropagation() des Ereignisobjekts auf, um die Blasenbildung zu beenden.
Zum Beispiel e.stopPropagation();
Nachdem das Bubbling beendet ist, wird das Programm nicht mehr auf dem übergeordneten Element der Ereignisquelle ausgeführt.
3. Ereignisblasensymbol

Ereignis blockieren
Standardverhalten verhindern: Wenn Sie beispielsweise auf einen Hyperlink klicken, wird er zu einem neuen Link weitergeleitet und ein Formular wird standardmäßig gesendet. Wenn Sie das Standardverhalten verhindern möchten, rufen Sie einfach das auf Die Methode „preventDefault()“ des Ereignisobjekts und „returnValue=false“ haben den gleichen Effekt.
Das Obige ist die vollständige Beschreibung der jQuery-Ereignisse in diesem Artikel. Ich hoffe, dass es für jeden hilfreich ist, der jQuery lernt.




