
Ich habe mich schon immer für Face Tagging, Erkennung und Gesichtserkennungstechnologie in Videos und Bildern interessiert. Obwohl ich weiß, dass es außerhalb meiner Vorstellungskraft liegt, die Logik und die Algorithmen zur Entwicklung von Gesichtserkennungssoftware oder Plug-ins zu erhalten. Als ich erfuhr, dass eine Javascript-Bibliothek Lächeln, Augen und Gesichtsstrukturen erkennen kann, wurde ich inspiriert, ein Tutorial zu schreiben. Es gibt viele Bibliotheken, die entweder rein auf Javascript basieren oder auf der Java-Sprache basieren.
Heute beginnen wir mit dem Erlernen von Tracking.js, einer von Eduardo Lundgren entwickelten, leichten Javascript-Bibliothek, mit der Sie die Gesichter von Freunden in Echtzeit erkennen, färben und markieren können. In diesem Tutorial erfahren Sie, wie wir Gesichter, Augen und Münder anhand statischer Bilder erkennen können.
Am Ende des Tutorials sehen Sie ein Tutorial, das ein funktionierendes Beispiel mit Tipps und Tricks sowie weiteren technischen Details liefert.
Zuerst müssen wir ein Projekt erstellen, das Projekt von Github herunterladen, den Build-Ordner extrahieren und den Build-Ordner entsprechend Ihrer Datei- und Verzeichnisstruktur platzieren. In diesem Tutorial habe ich die folgende Datei- und Verzeichnisstruktur verwendet.
Ordnerstruktur
Project Folder
│
│ index.html
│
├───assets
│ face.jpg
│
└───js
│ tracking-min.js
│ tracking.js
│
└───data
eye-min.js
eye.js
face-min.js
face.js
mouth-min.js
mouth.jsSie können sehen, dass der js-Ordner die Javascript-Dateien enthält, die wir aus Tracking.js extrahiert haben. Unten finden Sie den HTML-Code von index.html.
HTML-Code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
</head>
<body>
<div class="imgContainer">
<img id="img" src="assets/face.jpg" />
</div>
</body>
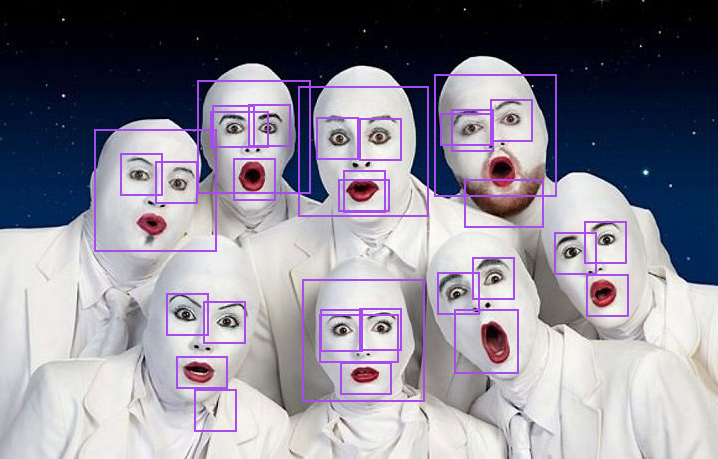
</html>Im obigen HTML-Code führen wir 4 Javascript-Dateien von Tracking.js ein, die uns helfen, Gesichter, Augen und Münder aus Bildern zu erkennen. Jetzt schreiben wir einen Code, um Gesichter, Augen und Münder aus statischen Bildern zu erkennen. Ich habe dieses Bild absichtlich ausgewählt, weil es mehrere Gesichter mit unterschiedlichen Gesichtsausdrücken und Posen enthält.

Um das Ziel zu erreichen, müssen wir den Code im Header der HTML-Datei ändern.
HTML-Code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
// tracking code.
<script>
window.onload = function() {
var img = document.getElementById('img');
var tracker = new tracking.ObjectTracker(['face', 'eye', 'mouth']); // Based on parameter it will return an array.
tracker.setStepSize(1.7);
tracking.track('#img', tracker);
tracker.on('track', function(event) {
event.data.forEach(function(rect) {
draw(rect.x, rect.y, rect.width, rect.height);
});
});
function draw(x, y, w, h) {
var rect = document.createElement('div');
document.querySelector('.imgContainer').appendChild(rect);
rect.classList.add('rect');
rect.style.width = w + 'px';
rect.style.height = h + 'px';
rect.style.left = (img.offsetLeft + x) + 'px';
rect.style.top = (img.offsetTop + y) + 'px';
};
};
</script>
</head>
<body>
<div class="imgContainer">
<img id="img" src="assets/face.jpg" />
</div>
</body>
</html>Ergebnisse

Codebeschreibung.
Die Methode „tracking.ObjectTracker()“ klassifiziert die Objekte, die Sie verfolgen möchten, und kann ein Array als Parameter akzeptieren.
setStepSize() Die Schrittgröße des angegebenen Blocks.
Wir binden das zu verfolgende Objekt an das „Track“-Ereignis. Sobald das Objekt verfolgt wird, wird das Tracking-Ereignis durch das verfolgte Objekt bald ausgelöst.
Wir erhalten die Daten in Form eines Objektarrays, das die Breite, Höhe, x- und y-Koordinaten jedes Objekts (Gesicht, Mund und Augen) enthält
Zusammenfassung der Ergebnisse.
Sie werden möglicherweise feststellen, dass die Ergebnisse je nach Formbedingungen variieren und es Bereiche für Verbesserungen und Verbesserungen gibt, und wir erkennen die Entwicklung dieser Art von API an und stimmen ihr wirklich zu.
Laufbeispiel:
Laufbeispiel mit Bildern.
Weitere Ressourcen – Gesichtserkennung basierend auf Javascript
https://github.com/auduno/headtrackr
https://github.com/auduno/clmtrackr
Hinweis: Aus Gründen der Browsersicherheit muss dieses Programm in derselben Domäne oder in einem Browser mit deaktivierter Websicherheit ausgeführt werden.




