
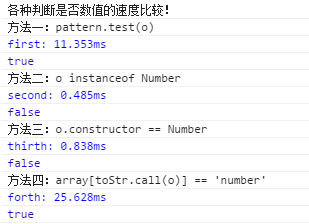
Heute habe ich auf Chrome einen Effizienzvergleich für verschiedene numerische Bestimmungsmethoden durchgeführt. Die Ergebnisse sind wie folgt:
Hinweis: Reguläre Ausdrücke können nur verwendet werden, um festzustellen, ob der Inhalt einer Zeichenfolge ein rein numerischer Wert ist, sie können jedoch nicht verwendet werden, um festzustellen, ob es sich um ein numerisches Objekt handelt. Hier nur zum Vergleich angegeben.

Der Code lautet wie folgt:
var ret;
var o = 1;
var pattern = /^(-?\d*.?\d*)$/;
var toStr = {}.toString;
var array = {};
array["[object Number]"] = "number";
console.log("各种判断是否数值的速度比较!")
console.log("方法一:pattern.test(o)");
console.time("first");
for (var i=0;i<10000;i++){
ret = pattern.test(o);
}
console.timeEnd("first");
console.log(ret);
console.log("方法二:o instanceof Number");
console.time("second");
for (var i=0;i<10000;i++){
ret = o instanceof Number;
}
console.timeEnd("second");
console.log(ret);
console.log("方法三:o.constructor == Number");
console.time("thirth");
for (var i=0;i<10000;i++){
ret = o.constructor == Array;
}
console.timeEnd("thirth");
console.log(ret);
console.log("方法四:array[toStr.call(o)] == 'number'");
console.time("forth");
for (var i=0;i<10000;i++){
ret = array[toStr.call(o)] == "number";
}
console.timeEnd("forth");
console.log(ret);




