
Schauen wir uns zunächst ein Beispiel an:
<script>
var a = {n:1};
var b = a;
a.x = a = {n:2};
console.log(a.x);// --> undefined
console.log(b.x);// --> [object Object]
</script>
Das obige Beispiel scheint einfach zu sein, aber das Ergebnis ist nicht leicht zu verstehen und es ist leicht, Menschen zu verwirren – „Zeigt a.x nicht auf Objekt a? Warum ist log(a.x) undefiniert?“, „B.x nicht.“ Sollte es dasselbe sein wie a.x? Warum gibt es zwei Objekte im Protokoll?“
Natürlich können Sie es zunächst selbst verstehen. Wenn Sie die Gründe und den Funktionsmechanismus verstehen, müssen Sie nicht weiterlesen.
Lassen Sie uns die Arbeitsschritte dieses einfachen Codes analysieren, um besser zu verstehen, wie die „Zuweisung“ von js-Referenztypen funktioniert.
Zuallererst
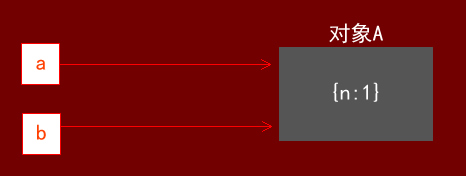
var a = {n:1};
var b = a;

a.x = a = {n:2};
Wir wissen, dass die Reihenfolge der Zuweisungsoperationen in js immer von rechts nach links ist, aber da „.“ der Operator mit der höchsten Priorität ist, „berechnet“ diese Codezeile zuerst a.x.
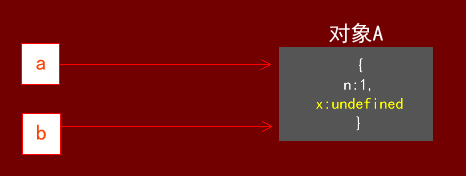
Das ist zu diesem Zeitpunkt passiert – das Objekt {n:1}, auf das a zeigt, hat ein neues Attribut x (obwohl dieses x undefiniert ist):

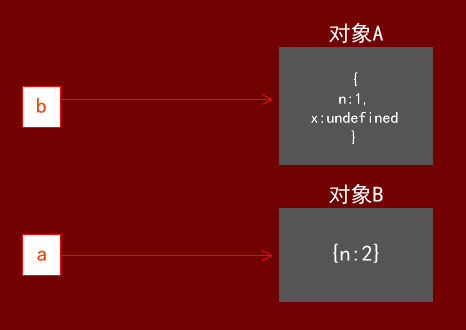
Dann wird a={n:2} zuerst gemäß der Zuweisungsoperationssequenz „von rechts nach links“ ausgeführt. Zu diesem Zeitpunkt ändert sich das Objekt, auf das a zeigt, und wird zu einem neuen Objekt {n:2} (wir rufen auf). it Für Objekt B):

Aber das ist nicht wirklich der Fall. Da js a.x bereits zu Beginn berechnet hat, hat es bereits analysiert, dass a.x das x von Objekt A ist. Wenn Sie also zurückkommen, um a.x einen Wert zuzuweisen x von Objekt B.
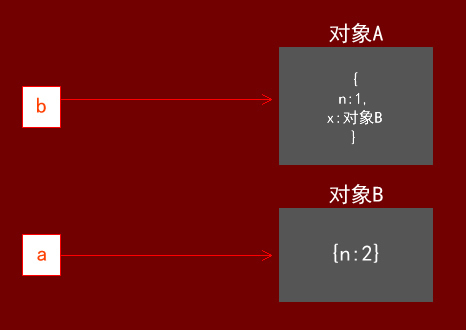
Also sollte a.x=a so verstanden werden, dass das Attribut x von Objekt A auf Objekt B zeigt:

Wenn console.log (b.x) das x-Attribut von Objekt A darstellt, das auf Objekt B zeigt, wird [Objekt Objekt] natürlich ausgegeben. Beachten Sie, dass [Objekt Objekt] hier nicht 2 ist Die Bedeutung eines Objekts , die Zeichenfolgenform des Objekts, ist ein impliziter Aufruf der toString()-Methode des Object-Objekts in der Form: „[object Object]“. [Objekt Objekt] repräsentiert also nur ein Objekt
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.




