
Das Problem, dass Bilder im Edge-Browser nicht angezeigt werden, hat viele Benutzer beunruhigt. Der Grund kann in Einstellungsfehlern, Cache-Problemen oder einer Malware-Infektion liegen. Der PHP-Editor Xiaoxin wird dieses Problem in diesem Artikel eingehend untersuchen und eine Reihe praktikabler Lösungen bereitstellen. Wenn Sie unserer Schritt-für-Schritt-Anleitung folgen, können Sie das Problem, dass Bilder im Edge-Browser nicht angezeigt werden, diagnostizieren und beheben und ein reibungsloses Surferlebnis wiederherstellen.
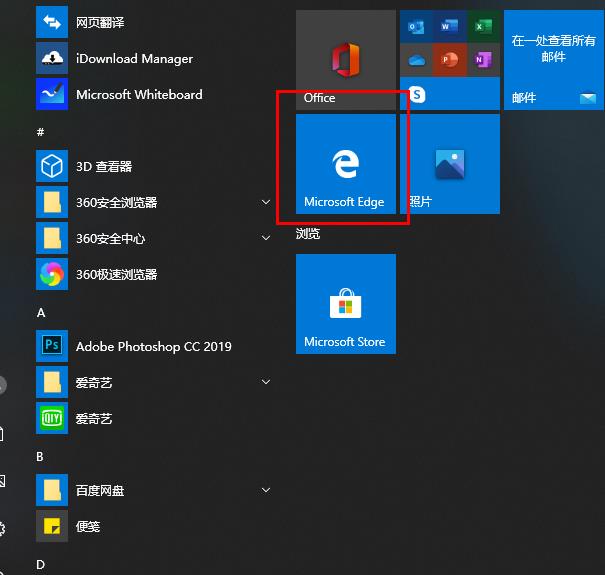
1. Klicken Sie zunächst in der unteren linken Ecke auf Start und dann mit der rechten Maustaste auf [Microsoft Edge].

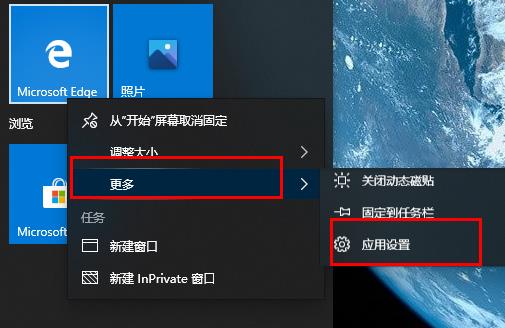
2. Wählen Sie dann [Mehr] und klicken Sie auf [App-Einstellungen].

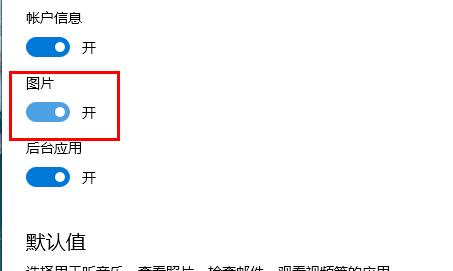
3. Scrollen Sie dann nach unten, um [Bilder] zu finden.

4. Zum Schluss schalten Sie den Schalter unter dem Bild ein.

Ich werde die Lösung für das Problem teilen, dass Bilder im Edge-Browser hier nicht angezeigt werden. Freunde, die auf die gleiche Situation stoßen, können vorbeikommen und einen Blick darauf werfen.
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn Bilder im Edge-Browser nicht angezeigt werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




