
Möchten Sie coole LED-Bildschirmanimationseffekte in After Effects erstellen? Dieser Leitfaden führt Sie Schritt für Schritt durch den gesamten Prozess. Von der Einrichtung Ihres Projekts über den Import von Filmmaterial bis hin zur Erstellung von Animationen stellen wir Ihnen bei jedem Schritt detaillierte Anweisungen zur Verfügung. Unabhängig davon, ob Sie ein erfahrener Animator oder neu bei After Effects sind, finden Sie in diesem Tutorial wertvolle Informationen. Lesen Sie weiter, um zu erfahren, wie Sie mit After Effects ganz einfach atemberaubende LED-Bildschirmanimationen erstellen.
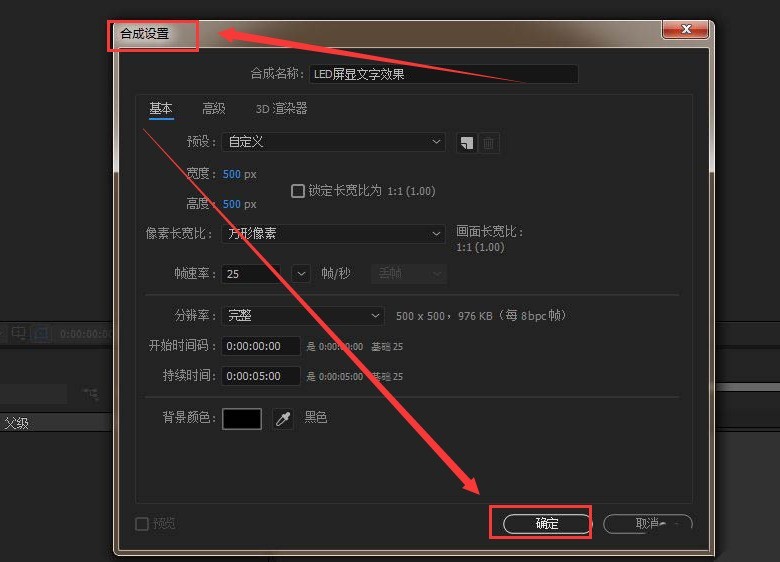
1. Erstellen Sie zunächst nach dem Öffnen der Ae-Softwareschnittstelle ein neues Syntheseprojekt, ändern Sie den Namen und die Parameter und klicken Sie zum Speichern auf OK.
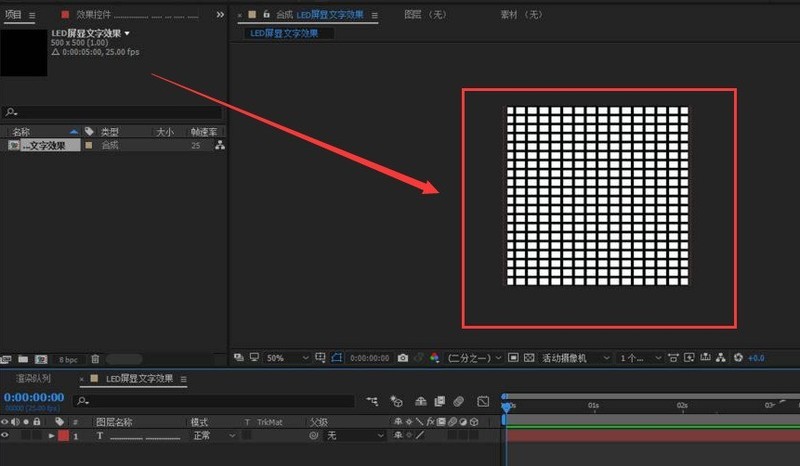
 2. Drücken Sie dann die Tasten Strg+T auf der Tastatur und geben Sie ein Englisch ein Punkt und passen Sie den Rasterabstand in
2. Drücken Sie dann die Tasten Strg+T auf der Tastatur und geben Sie ein Englisch ein Punkt und passen Sie den Rasterabstand in
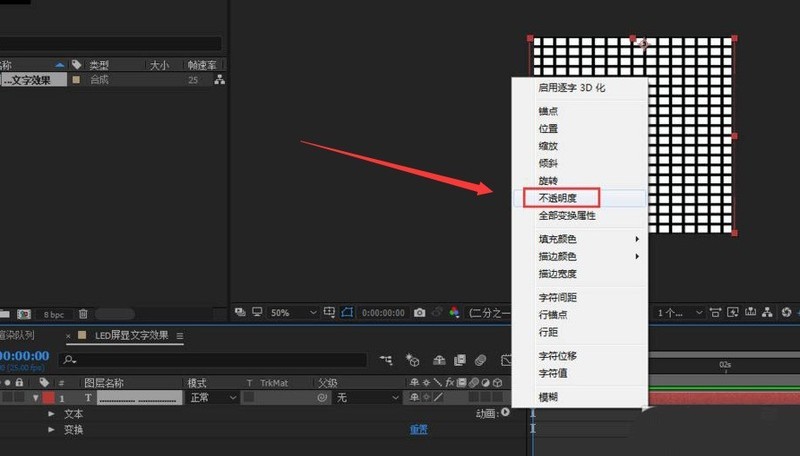
 3 an. Klicken Sie dann mit der Maus, um die Ebene auszuwählen und das Deckkraftanimationsattribut hinzuzufügen
3 an. Klicken Sie dann mit der Maus, um die Ebene auszuwählen und das Deckkraftanimationsattribut hinzuzufügen
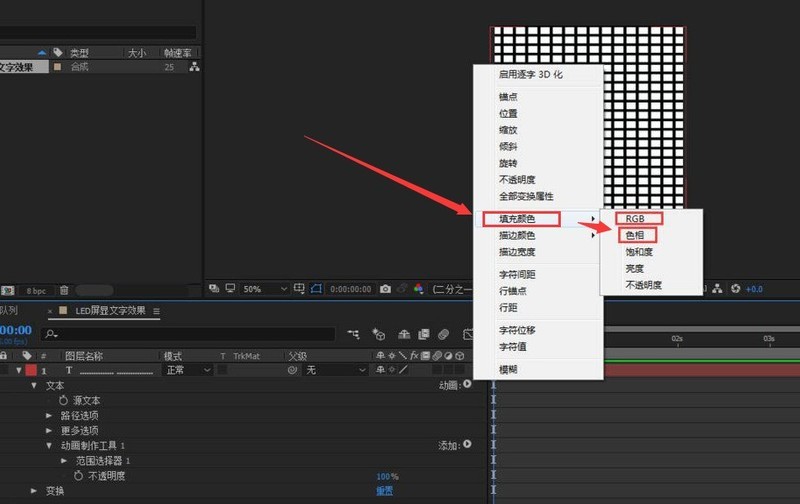
 4. Geben Sie dann das RGB-Attribut und das Farbtonattribut in die Füllung ein Farbspalte bzw.
4. Geben Sie dann das RGB-Attribut und das Farbtonattribut in die Füllung ein Farbspalte bzw.
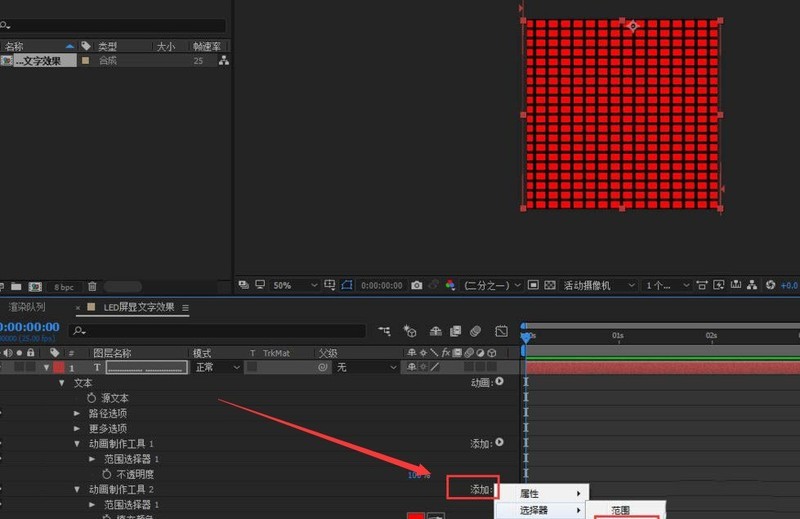
 5 . Fügen Sie dann das Swing-Attribut im Animationsproduktionstool 2 hinzu
5 . Fügen Sie dann das Swing-Attribut im Animationsproduktionstool 2 hinzu
 6. Klicken Sie schließlich nach Abschluss der Attributzugabe auf Speichern und Vorschau, um den Bildschirmanzeigeeffekt der LED-Animation anzuzeigen
6. Klicken Sie schließlich nach Abschluss der Attributzugabe auf Speichern und Vorschau, um den Bildschirmanzeigeeffekt der LED-Animation anzuzeigen
Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen Animationseffekt für die LED-Bildschirmanzeige in Ae. So erstellen Sie einen Animationseffekt für die LED-Bildschirmanzeige in Ae. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux




