
Möchten Sie die automatische Erkennung in VS Code aktivieren? Der PHP-Editor Strawberry bietet Ihnen eine detaillierte Anleitung, die Ihnen hilft, dieses Problem einfach zu lösen. In diesem Artikel führen wir Sie durch die Konfiguration der Einstellungen von VS Code, damit Syntaxfehler und Probleme in Ihrem Code automatisch erkannt werden können. Lesen Sie weiter, um zu erfahren, wie Sie Ihre Entwicklungserfahrung verbessern können, damit Sie sich auf das Schreiben von Code und nicht auf die Fehlerbehebung konzentrieren können.
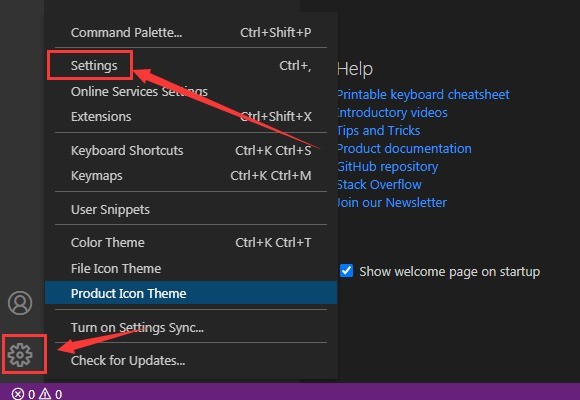
1. Klicken Sie zunächst auf das Einstellungssymbol in der unteren linken Ecke, um das Einstellungsmenü zu öffnen

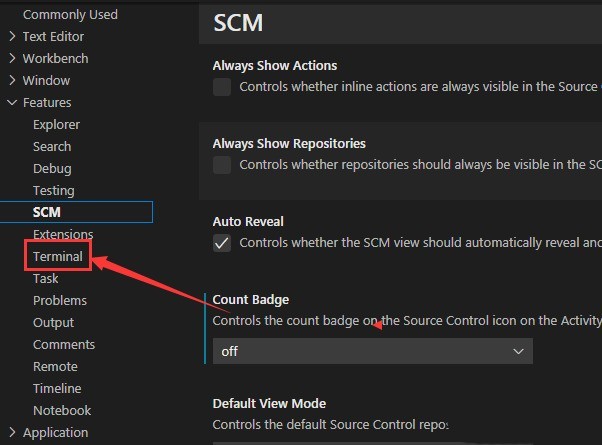
2. Scrollen Sie dann mit der Maus nach unten, um die Terminalspalte zu finden

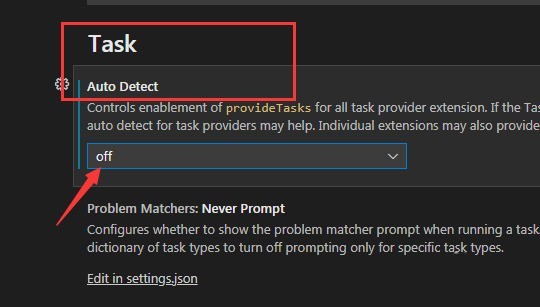
3 Option im Abschnitt „Aufgabe“

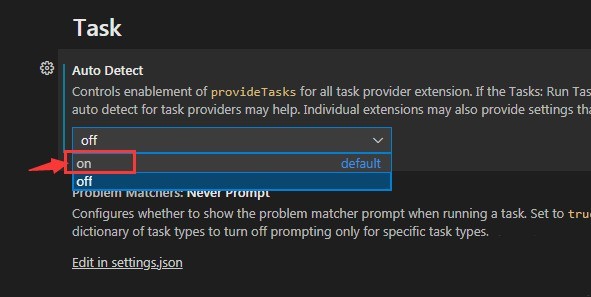
4. Zum Schluss ändere die Schaltfläche „Aus“ auf „Ein“ und speichere die Einstellungen

Das obige ist der detaillierte Inhalt vonSo richten Sie die automatische Erkennung in vscode ein. So richten Sie die automatische Erkennung in vscode ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio