
本教程重点是把普通的人像照片做成浮雕效果。用到的滤镜也较为简单,风格化中“浮雕效果”滤镜。这款滤镜可以快速把图片转为黑白浮雕图。有了浮雕效果,后期调整好颜色,再加上装饰等即可。
最终效果
1、打人物素材,抠出人像放到木质背景素材上面,选择椭圆工具按住shift画圆。 


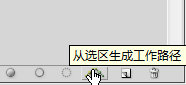
2、点击路径-从选区生成路径,将选区转化。 
3、按T使用文字文具,输入文字,改变颜色,然后把人物和文字图层合并为一个图层。 

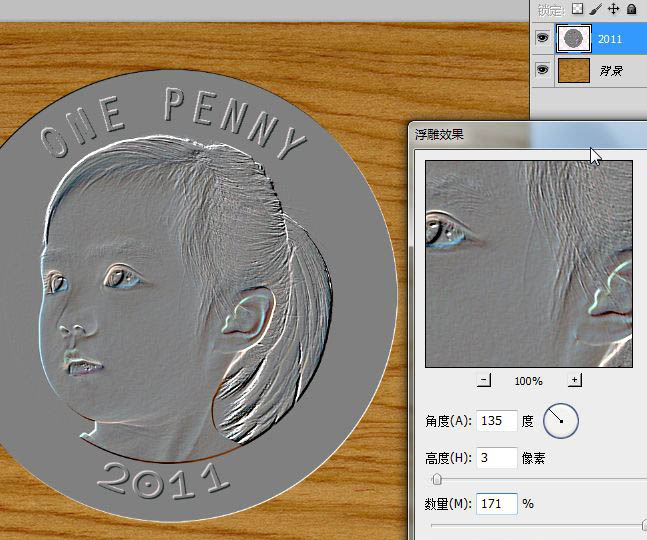
4、滤镜-风格化-浮雕效果。 
5、ctrl+shift+U去色,ctrl+I反相。 
6、调整图层样式。 

7、添加“曲线”调整图层,创建剪贴蒙版。 

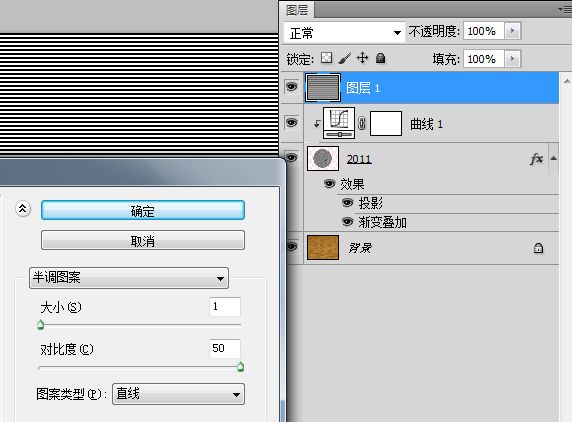
8、新建一个图层,填充白色,执行滤镜-素描-半调图案。 
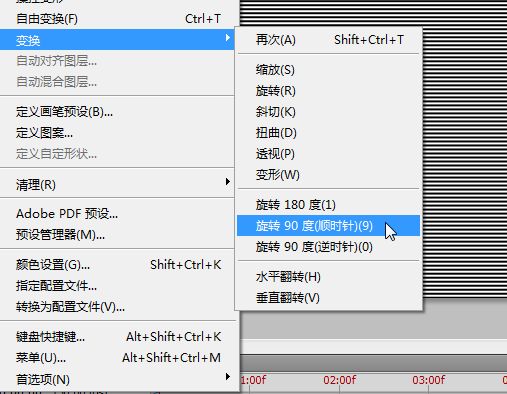
9、编辑-变换-旋转90度(顺时针)。 
10、按V拖动到画面左侧,按shift+alt向右拖动复制,会产生2个图层。 
11、ctrl+e合并这两个图层,滤镜-扭曲-极坐标-平面坐标到极坐标。 
12、按住ctrl单击人像图层载入选区,创建蒙板。 
13、选择-修改-收缩-7像素。 

14、填充黑色。 
15、修改图层样式。 
16、ctrl+alt+shift+e盖印所有图层。 
17、滤镜-渲染-光照效果。 
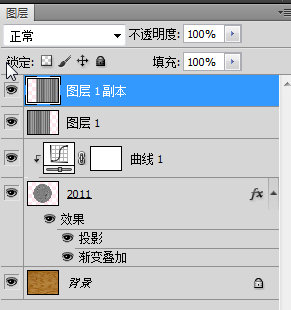
图层参照及最终效果如下图。 

 Welche Software ist Penguin?
Welche Software ist Penguin?
 Wie man im Währungskreis aus Tausenden Hunderttausende macht
Wie man im Währungskreis aus Tausenden Hunderttausende macht
 Einführung in Festplattenleistungsindikatoren
Einführung in Festplattenleistungsindikatoren
 Ursachen und Lösungen von Laufzeitfehlern
Ursachen und Lösungen von Laufzeitfehlern
 Standby-Tastenkombination
Standby-Tastenkombination
 Der aktuelle Preis der Fil-Währung
Der aktuelle Preis der Fil-Währung
 So zeigen Sie den Tomcat-Quellcode an
So zeigen Sie den Tomcat-Quellcode an
 WeChat stellt den Chatverlauf wieder her
WeChat stellt den Chatverlauf wieder her




