
Kompiliert |. Yifeng
Produziert |. 51CTO Technology Stack (WeChat ID: blog51cto)
Gibt es ein neues Artefakt in der Welt der KI-Programmierung? GitHub führt Copilot Workspace ein, eine native Entwicklungsumgebung für künstliche Intelligenz.
Ziel ist es, „jedem Entwickler die Möglichkeit zu geben, mit einer Idee zu beginnen, Code zu erstellen und dann mit der Software in natürlicher Sprache fortzufahren.“
 Bilder
Bilder
Entwickler können mithilfe natürlicher Sprache schneller und einfacher als je zuvor Brainstorming betreiben, Code planen, erstellen, testen und ausführen.
Im Jahr 2023 erregte GitHub Copilot Workspace erstmals die Aufmerksamkeit der Nutzer. Jetzt als Technologievorschau veröffentlicht, haben Entwickler großes Interesse an diesem Entwicklungstool gezeigt und sich auf die Warteliste gesetzt.
//m.sbmmt.com/link/889b8a538b90aab7d224bba4306971fb
Viele Freunde werden verwirrt sein: Welche Beziehung besteht zwischen dem neu eingeführten Copilot Workspace und Copilot? Was ist der Unterschied zwischen den beiden?
Einfach ausgedrückt: Copilot Workspace verfügt über komplexere Funktionen und ist besser geeignet, die Entwicklung einer Software von 0 auf 1 zu begleiten.
GitHub hat Copilot bereits 2021 gestartet. Was ist also der Unterschied zwischen Copilot Workspace und Copilot Workspace?
Laut Jonathan Carter, Leiter des GitHub Next-Anwendungsforschungs- und Entwicklungsteams des Unternehmens, hilft Copilot dabei, begonnene Ideen und Gedanken zu vervollständigen und Entwicklern dabei zu helfen, Code in einer einzigen Datei zu synthetisieren, die programmiert wird. Copilot reduziert außerdem Boilerplate-Code und Kontextwechsel. Ihm wird zugeschrieben, dass es zur Transformation der Programmierbranche beigetragen hat.
Carter sagte jedoch, dass die Benutzererfahrung dieses Produkts aufgrund seiner Funktionen natürliche Einschränkungen aufweist.
„Die Tatsache, dass GitHub Copilot gestartet ist, stellt eines der ersten Beispiele für die reale Anwendung künstlicher Intelligenz dar. Dies ist keine Demo, dies ist kein Hype, jeder muss zugeben, dass es sehr nützlich ist“, sagte er VentureBeat. „Dies ist ein wichtiger Moment für die Branche und die Entwickler, um das Potenzial und das zukünftige Potenzial zu erkennen, das entstehen könnte.“
In den drei Jahren seit seiner Einführung hat GitHub mehrere Verbesserungen an Copilot vorgenommen, darunter die Aktualisierung seiner Codevorschläge und das Hinzufügen eines Multi-Modell-Ansatz, unterstützt das GPT-4-Modell von OpenAI und startete einen Unternehmensplan.
Allerdings arbeitet Copilot Workspace „auf einem höheren Komplexitätsniveau und unterstützt dennoch Entwickler“, was bedeutet, dass es aufgabenorientiert ist und grundsätzlich versucht, die Anfangsschwierigkeiten von Entwicklungsprojekten zu reduzieren. „Wenn man sich Workspace anschaut, versuchen wir nicht, einen autonomen Agenten zu entwickeln, der Entwickler ersetzt“, betonte er. „Wir versuchen, Entwicklern mehr Kreativität und Ausdruck zu verleihen, indem wir ein KI-natives Tool bereitstellen.“
Haben Sie schon einmal diese Erfahrung gemacht: als Sie vor einer leeren Leinwand mit leistungsstarken Tools standen und gefragt wurden, etwas von Grund auf neu zu erstellen – und dann Ihr eigenes Dein Verstand wird leer? GitHub hofft, dass Copilot Workspace den Stress, den Entwickler beim Codieren erleben, teilweise eliminiert.
„Wir glauben, dass es einen großen Fortschritt darstellt, und dieses Produkt sollte auf jeden Fall untersuchen, wie eine wirklich KI-native Entwicklungsumgebung aussehen sollte, anstatt Erweiterungen zu vorhandenen Editoren oder IDEs hinzuzufügen. Wir denken über den Entwicklungsansatz nach: Was wenn der Benutzer davon ausgeht, dass KI von Anfang an Teil des Entwicklungsprozesses ist und sich innerhalb des Systems bis zur Fertigstellung entwickelt?“ erklärte Carter.
GitHub ist nicht das einzige Unternehmen, das KI nutzt, um Entwicklern beim Codieren zu helfen. Das zu Microsoft gehörende Unternehmen sieht sich außerdem der Konkurrenz durch Google, die Open-Source-Community und Start-ups wie Augment und Cognition ausgesetzt.
2. Copilot Workspace ist gut für Unternehmensentwickler.
Carter ist außerdem davon überzeugt, dass eine strukturierte Entwicklerumgebung, die Arbeitsabläufe auf spezifische und aufschlussreiche Weise modelliert, dazu beitragen wird, Fähigkeiten teamübergreifend zu standardisieren. Dies bedeutet, dass innerhalb des Unternehmens mehr Wege geebnet werden und Unternehmen nicht mehr so viele Ressourcen für den Aufbau von Teams und die Weiterqualifizierung von Programmierentwicklern aufwenden müssen.
„Wenn wir mit Workspace erreichen können, was wir wollen, indem Entwickler im Team eine Frage stellen, über das Tool ein Brainstorming durchführen, Feedback austauschen und dann [das Projekt abschließen], wird dieser Moment bei jeder Art von Problemen oder Jobs besser aussehen Wenn alle Elemente konsistent und ähnlich sind, wird dies zu einer stärkeren Standardisierung für das Unternehmen führen“, behauptet Carter.
Er stellte die Hypothese auf, dass es von Vorteil wäre, wenn Teams ihre Anleitungen und Best Practices kodifizieren würden, damit GitHubs Copilot Workspace sie in seine KI integrieren und sie automatisch im Code ausführen kann, ohne dass sich Entwickler daran erinnern müssen. Obwohl diese Funktion noch nicht online ist, wird sie möglicherweise in Zukunft aktualisiert.
Carter lobte diese native Entwicklungsumgebung für die Lösung „täglicher Aufgaben“, was bedeutet, dass sie dabei helfen kann, neue Repositorys zu erstellen, Aufgaben zu iterieren und Pull-Anfragen zu iterieren. Dies sind die Dinge, die Entwickler am häufigsten tun.
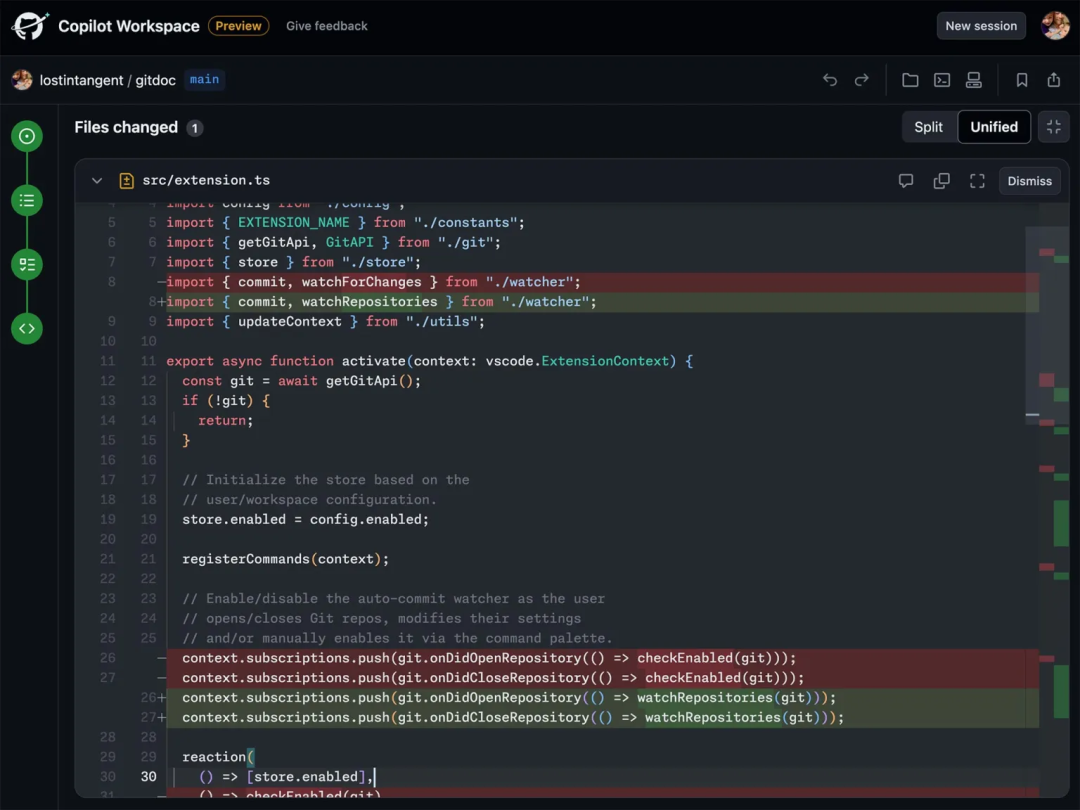
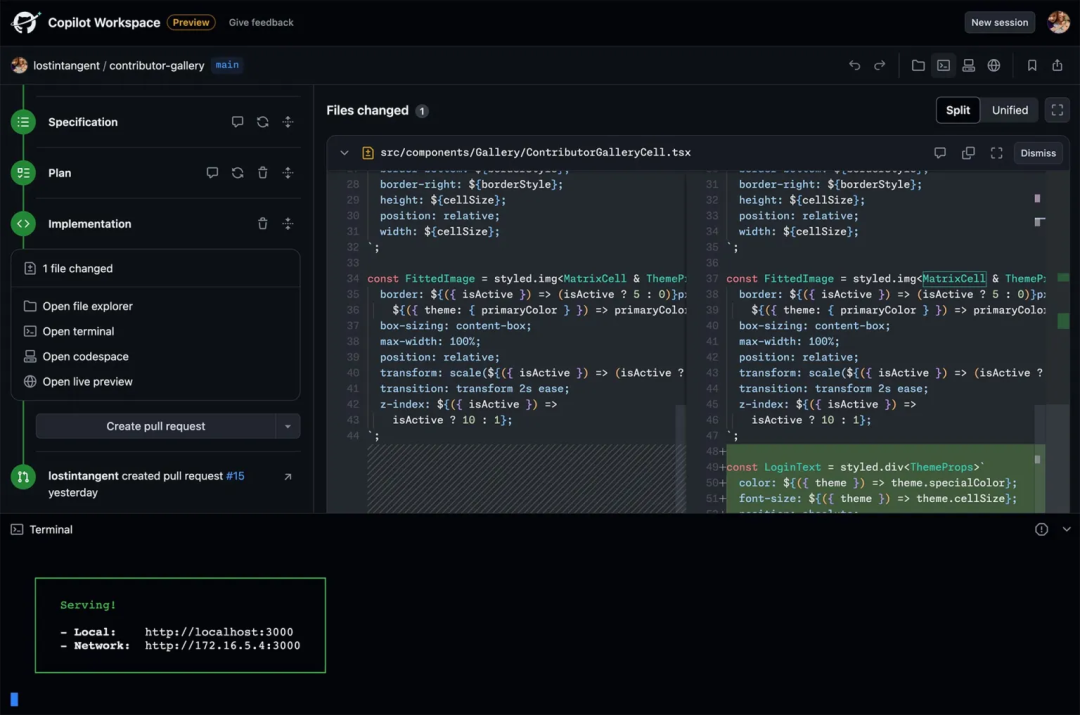
Dennoch verfügt GitHub Copilot Workspace über vier Hauptfunktionen: Bearbeitbarkeit auf allen Ebenen, integriertes Terminal mit sicheren Portweiterleitungsfunktionen, Funktionen für die Zusammenarbeit und ein optimiertes mobiles Erlebnis.
 Bilder
Bilder
Alles, was die KI von GitHub vorschlägt, kann jederzeit geändert werden, von Plänen bis hin zum Code. Das Unternehmen betont, dass Entwickler immer die Kontrolle haben. „Wir sind fest davon überzeugt, dass die Kombination von Mensch und KI immer zu besseren Ergebnissen führen wird“, erklärt Carter. „Workspace verhält sich so, dass alles KI-generiert ist, aber der Benutzer alles bearbeiten kann, im Gegensatz zum Ansatz eines autonomen Agenten, bei dem der Ansatz lautet: „Hier ist ein Problem, drehen Sie eine Weile am Rad und finden Sie es hoffentlich.“ Lösung. '"
Während Copilot AI das Codieren erleichtert, besteht das Ziel von Copilot Workspace darin, Entwicklern Möglichkeiten zum Lernen am Arbeitsplatz zu bieten. „Jeder Teil des Arbeitsbereichs ist bearbeitbar, reproduzierbar und rückgängig zu machen. Sie können eine Reihe verschiedener Dinge in verschiedenen Browser-Registerkarten ausprobieren. Was würde passieren, wenn wir das tun würden? Wie könnte es aussehen?“ stellt eine Feedback-Schleife dar, die Entwickler mit Copilot durchführen können, beginnend mit einer groben Idee, beginnend mit dem Erkennen der Form, und dann entsteht der genaue Code, den Sie suchen.
Mit anderen Worten: Copilot Workspace soll eine One-Stop-Entwicklerumgebung sein, die den Codierungsprozess vereinfacht und Programmierern Folgendes bietet eine klare Umgebung.
Bilder 3. Kollaborationsfunktion
3. Kollaborationsfunktion
„Was wir sehen, ist, dass Arbeitsbereiche als Kommunikationsmittel dienen können, indem sie Entscheidungen klarer machen, indem sie Vorschläge machen, wie wir die Dinge tun können, über die Sie sprechen“, sagte Carter.
„Wenn Sie ein Stand-up-Meeting haben und jemand ein Feedback erwähnt, das er am Vortag von einem Kunden gehört hat, wäre es großartig, wenn Sie diese Idee in wenigen Minuten als Frage oder Aufgabe aufschreiben könnten und Hilfe von Copilot Workspace hätten Skizzieren Sie, wie wir es machen. Aufgrund des Arbeitsaufwands, der Komplexität und des Ablaufs dieser Sache haben Sie jetzt die Möglichkeit, die wahrgenommene Komplexität oder F.U.D (Angst, Unsicherheit und Zweifel) des Teams zu reduzieren, was sehr wirkungsvoll sein kann.“
Die Idee ist um Entwicklern mehr Handlungsspielraum für die Software-Roadmap zu geben und ihnen Anreize zu geben, Funktionen zu entwickeln, von denen sie glauben, dass sie von den Benutzern gewünscht werden.
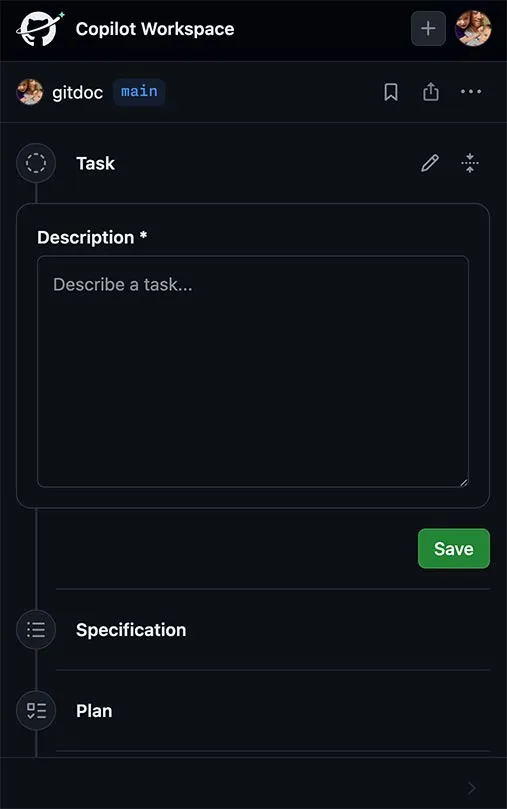
4. Optimiertes mobiles Erlebnis
Image Dies ist nicht die erste oder einzige mobile App von GitHub. Es gibt zwei: GitHub Codespaces und die gleichnamige App. Carter beschreibt den ersteren als Produktmanager für Anwendungen, die er ursprünglich rund um Visual Studio Code, JetBrains und andere Programmiersprachen erstellt hat. Allerdings „können diese Plattformen bei der Unterstützung der Mobilität nur begrenzte Fortschritte machen, so dass Codespaces auf dem iPad sehr gut funktionierte, auf Telefonen oder kleineren Geräten jedoch nicht so gut“, verriet er.
Dies ist nicht die erste oder einzige mobile App von GitHub. Es gibt zwei: GitHub Codespaces und die gleichnamige App. Carter beschreibt den ersteren als Produktmanager für Anwendungen, die er ursprünglich rund um Visual Studio Code, JetBrains und andere Programmiersprachen erstellt hat. Allerdings „können diese Plattformen bei der Unterstützung der Mobilität nur begrenzte Fortschritte machen, so dass Codespaces auf dem iPad sehr gut funktionierte, auf Telefonen oder kleineren Geräten jedoch nicht so gut“, verriet er.
Die GitHub-App hingegen „unterstützt Bearbeitungsszenarien, aber wirklich in kleinem Umfang. Wenn Sie also eine PR herausbringen und jemand einen Kommentar hinterlässt, möchten Sie eine einzeilige Anpassung an der Datei vornehmen.“ Das bedeutet also, dass Sie die Bearbeitung unterwegs durchführen können, nicht eine End-to-End-Entwicklung.“
Carter beschreibt Copilot Workspace als GitHubs „erste voll funktionsfähige mobile Entwicklerumgebung“. Das Web- und Mobilerlebnis ist vollständig konsistent. Allerdings gibt es derzeit keinen nativen mobilen Client, aber Entwickler können über ihre mobilen Browser auf Copilot Workspace zugreifen.
Obwohl es über mehr Funktionen verfügt als Codespaces und die mobile GitHub-App, glaubt das Unternehmen nicht, dass Copilot Workspace diese ersetzen wird, vor allem aufgrund der Anwendungsfälle. „Wenn wir uns die mobile GitHub-App und ihre Möglichkeiten ansehen, würde ich sagen, dass sie es vielen anderen Apps ermöglicht, weiterhin ihren einzigartigen Wert zu behalten, und Workspace wird nicht versuchen, bei diesem Teil des Problems zu helfen
Schauen Sie sich also Benachrichtigungen und Pull-Requests zu eingehenden Kommentaren an, sehen Sie sich Leute an, die Ihnen ein Problem zuweisen, und wenn Sie ein Open-Source-Betreuer sind, navigieren Sie durch Diskussionsthreads, sodass die mobile GitHub-App, wie sie heute verwendet wird, weiterhin ein Kernstück sein wird Teil des Entwickler-Workflows“, kommentierte Carter.
„In gewisser Weise ergänzt Copilot Workspace das bereits großartige mobile GitHub-Erlebnis und hilft dabei, Probleme und Ideen in eine Entwicklerumgebung zu bringen, wo man sie in Code umwandeln kann, was derzeit kein Szenario ist, das mobile Apps zu lösen versuchen.“
Wie am Anfang des Artikels erwähnt, ist GitHub Copilot Workspace als Technologievorschau verfügbar. Es gibt jedoch keinen Zeitplan dafür, wann die Entwicklerumgebung allgemein verfügbar sein wird.
Carter betonte, dass das Unternehmen seit der Entstehung von Workspace auf GitHub Next nach Feedback sucht, um besser zu verstehen, wie eine Markteinführungsstrategie aussehen könnte. „Wir sind absolut begeistert und zuversichtlich, was Workspace angeht“, erklärte er. „Der Zeitpunkt einer Veröffentlichung mit allgemeiner Verfügbarkeit liegt jedoch nicht in meiner Entscheidung. Das wird eine Zusammenarbeit mit dem Produktteam sein.“ und kleine Unternehmen sind für schnelles Feedback offen. Als Technologievorschau gibt es für GitHub Copilot Workspace noch keinen genauen Zeitplan, wann es allgemein für alle Benutzer verfügbar sein wird. Jonathan Carter betonte, dass Workspace derzeit vom GitHub Next-Team entwickelt wird und das Unternehmen derzeit Feedback von Benutzern einholt, um Markteintrittsstrategien besser zu verstehen und zu entwickeln. „Wir sind sehr begeistert und zuversichtlich, was Workspace angeht“, sagte Carter. „Aber was den Veröffentlichungszeitpunkt der allgemeinen Verfügbarkeit angeht, kann ich das nicht alleine entscheiden. Ich muss mit dem Produktteam zusammenarbeiten
Derzeit basiert der Zugriff auf Workspace auf der Reihenfolge der Warteschlangenliste, aber GitHub erwägt möglicherweise, ihn zu öffnen.“ Startups sowie kleine und mittelständische Unternehmen können schnell Feedback einholen. Carter erwähnte auch, dass Workspace zwar leistungsstark ist, die bestehende mobile GitHub-App jedoch nicht ersetzen wird, da beide auf unterschiedliche Anwendungsfälle abzielen. Die mobile GitHub-App wird derzeit hauptsächlich für Aufgaben wie das Anzeigen von Benachrichtigungen, das Kommentieren von Pull-Requests, das Zuweisen von Problemen und das Navigieren in Diskussionsthreads verwendet, und diese Funktionen werden weiterhin ein zentraler Bestandteil der Entwickler-Workflows sein.
Die Einführung von GitHub Copilot Workspace markiert GitHubs weitere Erforschung der Nutzung künstlicher Intelligenztechnologie zur Verbesserung der Entwicklererfahrung. Es bietet nicht nur eine neue Entwicklungsumgebung, sondern bietet Entwicklern auch mehr Flexibilität und Komfort durch integrierte Terminals, Funktionen für die Zusammenarbeit und optimierte mobile Erlebnisse. Mit der Veröffentlichung der Technologievorschau und einer möglichen zukünftigen allgemeinen Verfügbarkeit können wir davon ausgehen, dass mehr Entwickler dieses Tool nutzen werden, um ihre Produktivität und Kreativität zu steigern.
Referenzlink:
//m.sbmmt.com/link/597073e68fcefaa6bdf39ca6b399c28cUm mehr über AIGC zu erfahren, besuchen Sie bitte:
51CTO AI.x Community
https://www.51cto.com/ aigc/
Das obige ist der detaillierte Inhalt vonGute Nachrichten für Entwickler! GitHub startet die KI-native Entwicklungsumgebung Copilot Workspace mit 4 Kernfunktionen. Die Vorschauversion wurde veröffentlicht!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Erstellen Sie Ihren eigenen Git-Server
Erstellen Sie Ihren eigenen Git-Server
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 So machen Sie einen Git-Commit-Fehler rückgängig
So machen Sie einen Git-Commit-Fehler rückgängig
 So vergleichen Sie den Dateiinhalt zweier Versionen in Git
So vergleichen Sie den Dateiinhalt zweier Versionen in Git
 Was ist der Unterschied zwischen der Wertübergabe und der Referenzübergabe in Java?
Was ist der Unterschied zwischen der Wertübergabe und der Referenzübergabe in Java?
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 Einführung in den Öffnungsort von Windows 10
Einführung in den Öffnungsort von Windows 10




