
Bei der täglichen Büroarbeit müssen wir häufig Tabellen verwenden, um Daten zu organisieren und anzuzeigen. Wie erstelle ich einen Slash-Header? Keine Sorge, der PHP-Editor Zimo hat Ihnen detaillierte Produktionsmethoden zur Verfügung gestellt, die Ihnen bei der einfachen Lösung von Tabellenproblemen helfen. Der folgende Inhalt führt Sie Schritt für Schritt durch die Erstellung einer Slash-Tabellenüberschrift, einschließlich spezifischer Arbeitsschritte und Details, die Aufmerksamkeit erfordern, sodass Sie diese praktische Fertigkeit schnell erlernen und Ihre Word-Tabellenerstellungsfähigkeiten verbessern können.
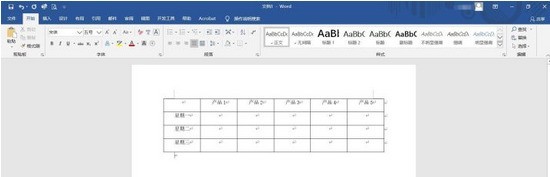
1. Öffnen Sie das Word-Dokument, das eingestellt werden muss.

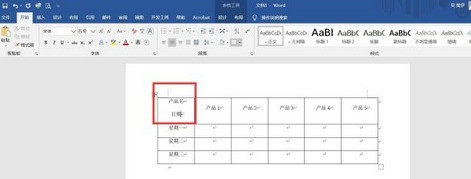
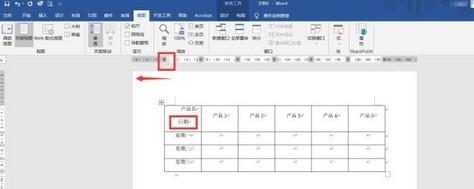
2. Geben Sie zunächst den Header-Inhalt entsprechend ein, z. B. Produktname und Datum.

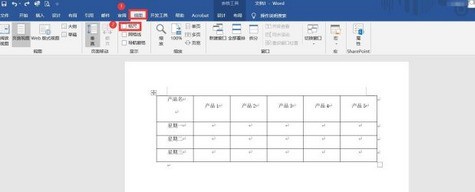
3. Klicken Sie auf [Ansicht] → aktivieren Sie die Option [Lineal], um das Lineal zu exportieren.

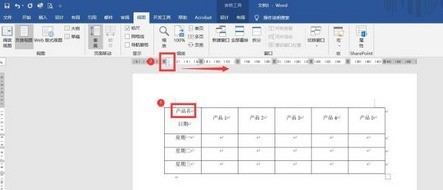
4. Bevor Sie den Cursor auf [Produktname] platzieren, klicken Sie mit der Maus und bewegen Sie das Lineal nach rechts, um die Position anzupassen.

5. Platzieren Sie dann den Cursor hinter [Datum], klicken Sie mit der Maus auf das Lineal und bewegen Sie es nach links, um die Position anzupassen.

6. Klicken Sie abschließend auf die Option zum Festlegen des Randes im Absatz und wählen Sie [Diagonaler unterer Rand], um die Einstellung abzuschließen.

Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen Schrägstrich-Header in Word. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie zeichnet man ein Pert-Diagramm?
Wie zeichnet man ein Pert-Diagramm?
 Einführung in die Verwendung der MySQL ELT-Funktion
Einführung in die Verwendung der MySQL ELT-Funktion
 So beheben Sie das Problem mit einem nicht erkannten USB-Gerät
So beheben Sie das Problem mit einem nicht erkannten USB-Gerät
 Wie man auf Douyin einen kleinen Feuerwehrmann großzieht
Wie man auf Douyin einen kleinen Feuerwehrmann großzieht
 So richten Sie die Domänennamenumleitung ein
So richten Sie die Domänennamenumleitung ein
 Computer Virus
Computer Virus
 CSS-Bildlaufleistenstil
CSS-Bildlaufleistenstil
 So optimieren Sie die Tomcat-Leistung
So optimieren Sie die Tomcat-Leistung




